自己在搭一个react的移动端demo,考虑到以后可能回做样式整体调整,就进行了scss变量全局的配置,配置过程如下:
1.安装sass-resources-loader
npm i -S sass-resources-loader2.创建公共配置文件
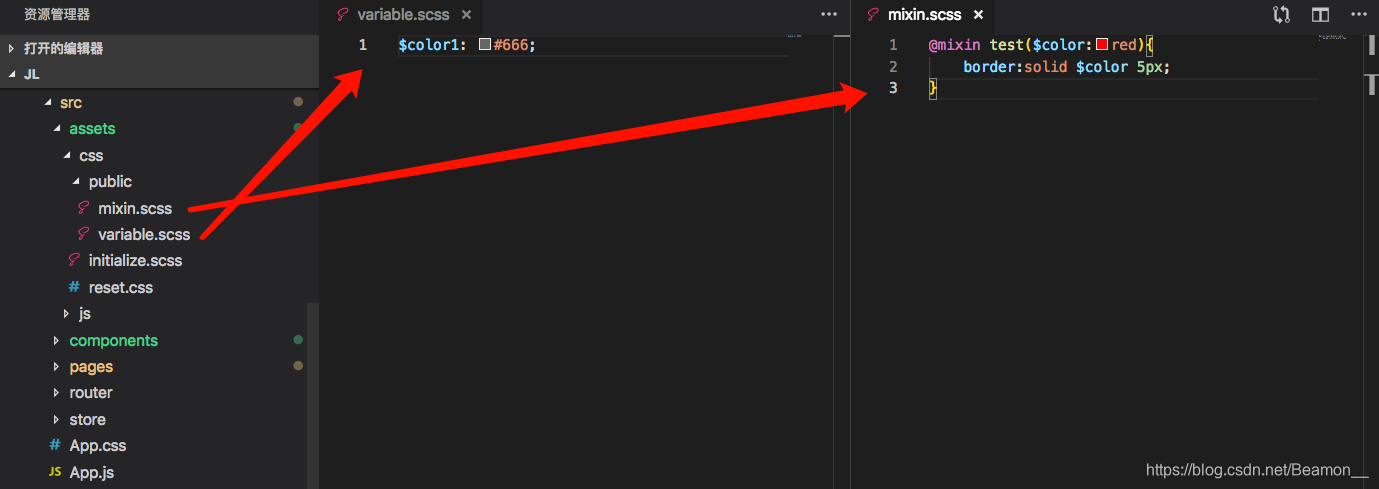
我创建了两个scc配置文件,一个存放变量variable.scss,一个存放混合指令mixin.scss

3.设置配置文件
如果是creact-react-app脚手架搭建的项目,没有找到config文件夹下webpack.config.dev.js、webpack.config.prod.js,可在命令行执行如下命令:
npm run eject修改webpack配置之中的module->rules->scss-loader设置,以creact-react-app脚手架搭建的项目webpack配置为例,进行如下设置:
{
test: /\.scss$/,
use: [
{
loader:'style-loader'
}, {
loader: 'css-loader'
}, {
loader: 'sass-loader'
},
{
loader: 'sass-resources-loader',
options: {
resources: [
// resolve方法第二个参数为scss配置文件地址,如果有多个,就进行依次添加即可
path.resolve(__dirname, './../src/assets/css/public/variable.scss'),
path.resolve(__dirname, './../src/assets/css/public/mixin.scss'),
],
}
}
]
}ps:开发环境与生产环境都进行配置
4.项目中使用
在项目其他scss文件直接进行使用即可;
案例代码如下:
#user-page{
box-sizing: border-box;
padding-bottom:1rem;
color:$color1;
@include test;
}效果图如下:

以上就是我的使用过程了,不足之处,欢迎留言指正交流~
扫描二维码关注公众号,回复:
5841866 查看本文章

