最近一直在研究lavas,根据现有的的项目的规划,以后会考虑到换肤的功能,所以就在想把scss一些变量做成全局的,不论我们做不做换肤的功能,对我们代码的优化和复用都有一定的好处,下面就是我配置的内容,希望就你们有所帮助。
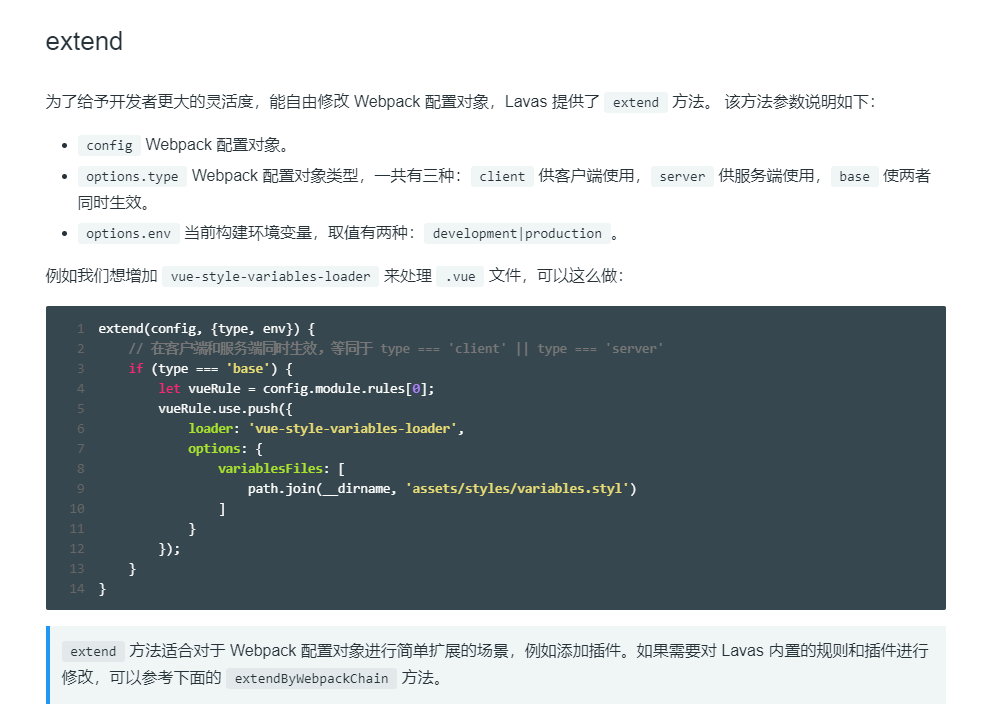
lavas 文档这么写,

我们找到lavas.config.js 中的build
//首先我们要
npm install vue-style-variables-loader --save
参照vue-style-variables-loader文档,改了参数类型,以下就是改的内容
extend(config, { type, env }) {
// 在客户端和服务端同时生效,等同于 type === 'client' || type === 'server'
if (type === 'base') {
let vueRule = config.module.rules[0];
vueRule.use.push({
loader: 'vue-style-variables-loader',
options: {
resources: './assets/style/common.scss'//引入你的公用的scss文件
}
});
}
}