1.XML布局
(1)主界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:id="@+id/ll_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true"> <Button android:id="@+id/btmain_weixin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="微信" /> <Button android:id="@+id/btmain_tongxunlu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="通讯录" /> <Button android:id="@+id/btmain_discover" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="发现" /> <Button android:id="@+id/btmain_wo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="我" /> </LinearLayout> </RelativeLayout>
(2)Fragment对应的xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="我是weixin模块" /> <Button android:id="@+id/bt_weixin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试weixin" /> </LinearLayout>
2.java后台代码
(1)MainActivity.java
package com.example.administrator.test57wechat; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentTransaction; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btmain_weixin=findViewById(R.id.btmain_weixin); Button btmain_tongxunlu=findViewById(R.id.btmain_tongxunlu); Button btmain_wo=findViewById(R.id.btmain_wo); Button btmain_discover=findViewById(R.id.btmain_discover); btmain_weixin.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //1.获取Fragment的管理者 FragmentManager fragmentManager=getSupportFragmentManager(); //2.开启事务 FragmentTransaction beginTransaction=fragmentManager.beginTransaction(); //3.替换Fragment beginTransaction.replace(R.id.ll_layout,new WeixinFragment()); beginTransaction.commit(); } }); btmain_tongxunlu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //1.获取Fragment的管理者 FragmentManager fragmentManager=getSupportFragmentManager(); //2.开启事务 FragmentTransaction beginTransaction=fragmentManager.beginTransaction(); //3.替换Fragment beginTransaction.replace(R.id.ll_layout,new TongxunluFragment()); beginTransaction.commit(); } }); btmain_wo.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //1.获取Fragment的管理者 FragmentManager fragmentManager=getSupportFragmentManager(); //2.开启事务 FragmentTransaction beginTransaction=fragmentManager.beginTransaction(); //3.替换Fragment beginTransaction.replace(R.id.ll_layout,new WoFragment()); beginTransaction.commit(); } }); btmain_discover.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //1.获取Fragment的管理者 FragmentManager fragmentManager=getSupportFragmentManager(); //2.开启事务 FragmentTransaction beginTransaction=fragmentManager.beginTransaction(); //3.替换Fragment beginTransaction.replace(R.id.ll_layout,new DiscoverFragment()); beginTransaction.commit(); } }); } }
(2)Fragment
package com.example.administrator.test57wechat; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; public class WeixinFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view=inflater.inflate(R.layout.fragment_weixin,null); //测试fragment中的组件是否可以被点击 Button bt_weixin=view.findViewById(R.id.bt_weixin); bt_weixin.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { System.out.println("hello weixin"); } }); return view; } }
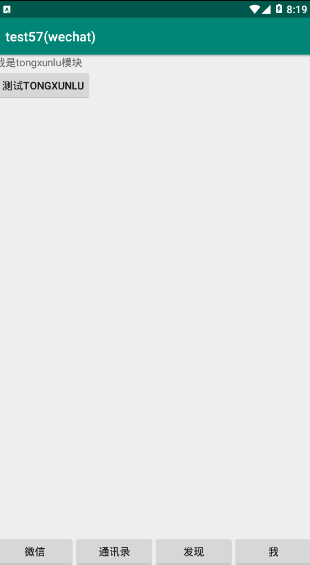
3.效果图