版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_41619796/article/details/88661894
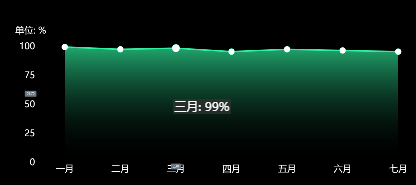
先看效果图吧:

一般我们echars的折现图设置点击事件时,只能点击那个点,特别的不方便,在这里我们在用一种方法让他可以划过点击,可以打印看下得到的数据
myChart.setOption(option,true);
myChart.getZr().on('click', function (params) {
var pointInPixel= [params.offsetX, params.offsetY];
if (myChart.containPixel('grid',pointInPixel)) {
/*此处添加具体执行代码*/
var pointInGrid=myChart.convertFromPixel({seriesIndex:0},pointInPixel);
//X轴序号
var xIndex=pointInGrid[0];
//获取当前图表的option
var op=myChart.getOption();
//获得图表中我们想要的数据
var month = op.xAxis[0].data[xIndex];
var value = op.series[0].data[xIndex];
alert("电费回收率点击事件");
console.log(op);
console.log(month+":"+value+"%");
}
});