版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiongdaandxiaomi/article/details/83993921
页面效果:

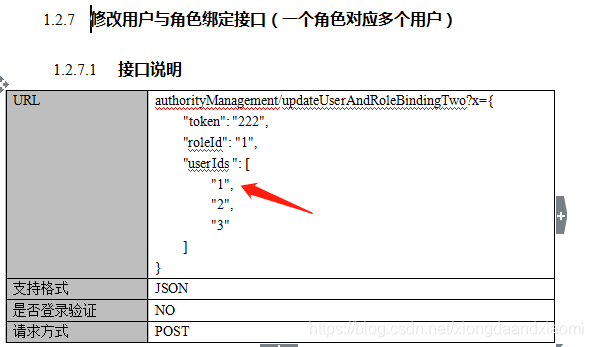
接口说明

使用table中selection-change方法获取当前记录的信息,去重获取选中记录的id
@selection-change=“handleSelectionChangePeople”
handleSelectionChangePeople(val){
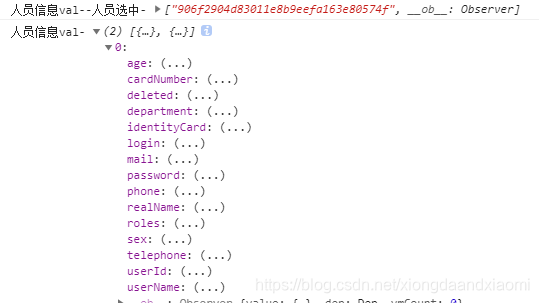
console.log("人员信息val-",val);
this.multipleSelection = [];
for (let i = 0; i < val.length; i++) {
if (this.multipleSelection.indexOf(val[i].userId) === -1) {
this.multipleSelection.push(val[i].userId)
}
}
console.log("人员信息val--人员选中-",this.multipleSelection);
},