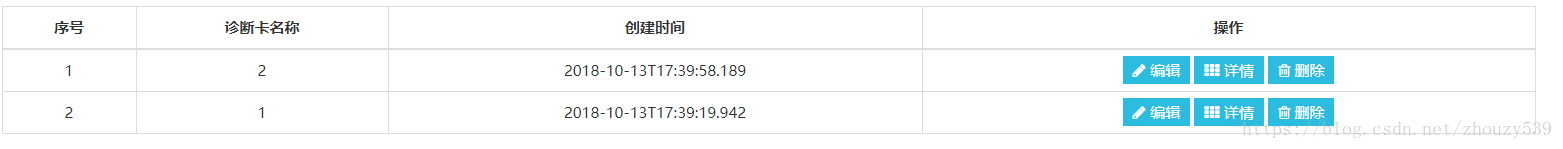
总结一下自己遇到的获取选中数据的id的几种情况
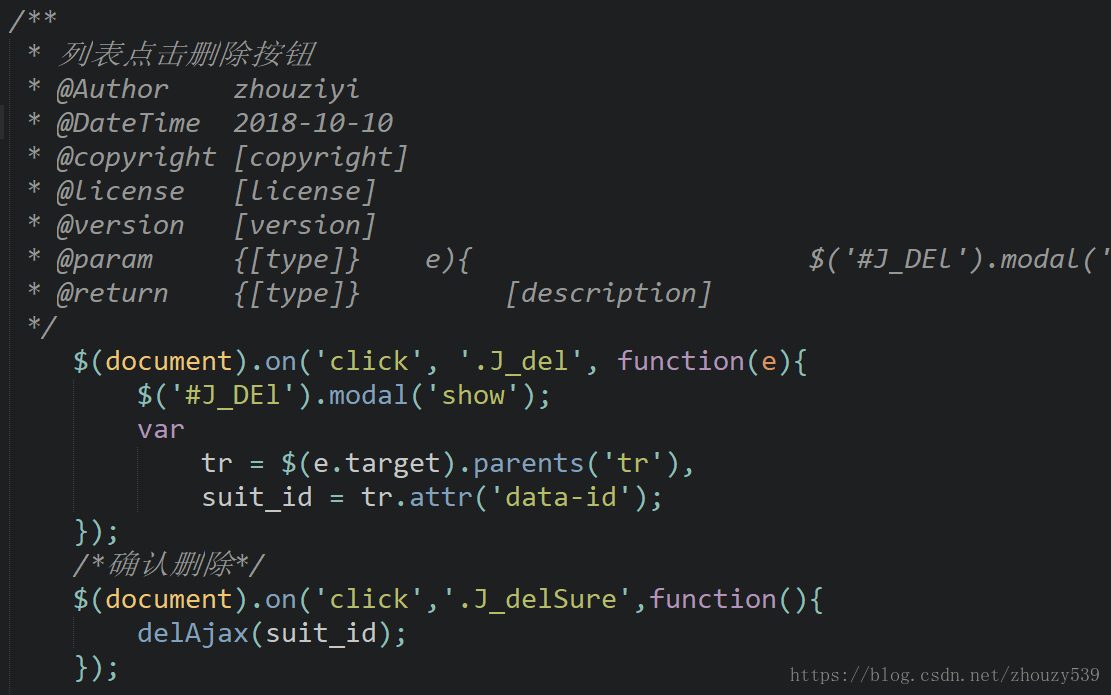
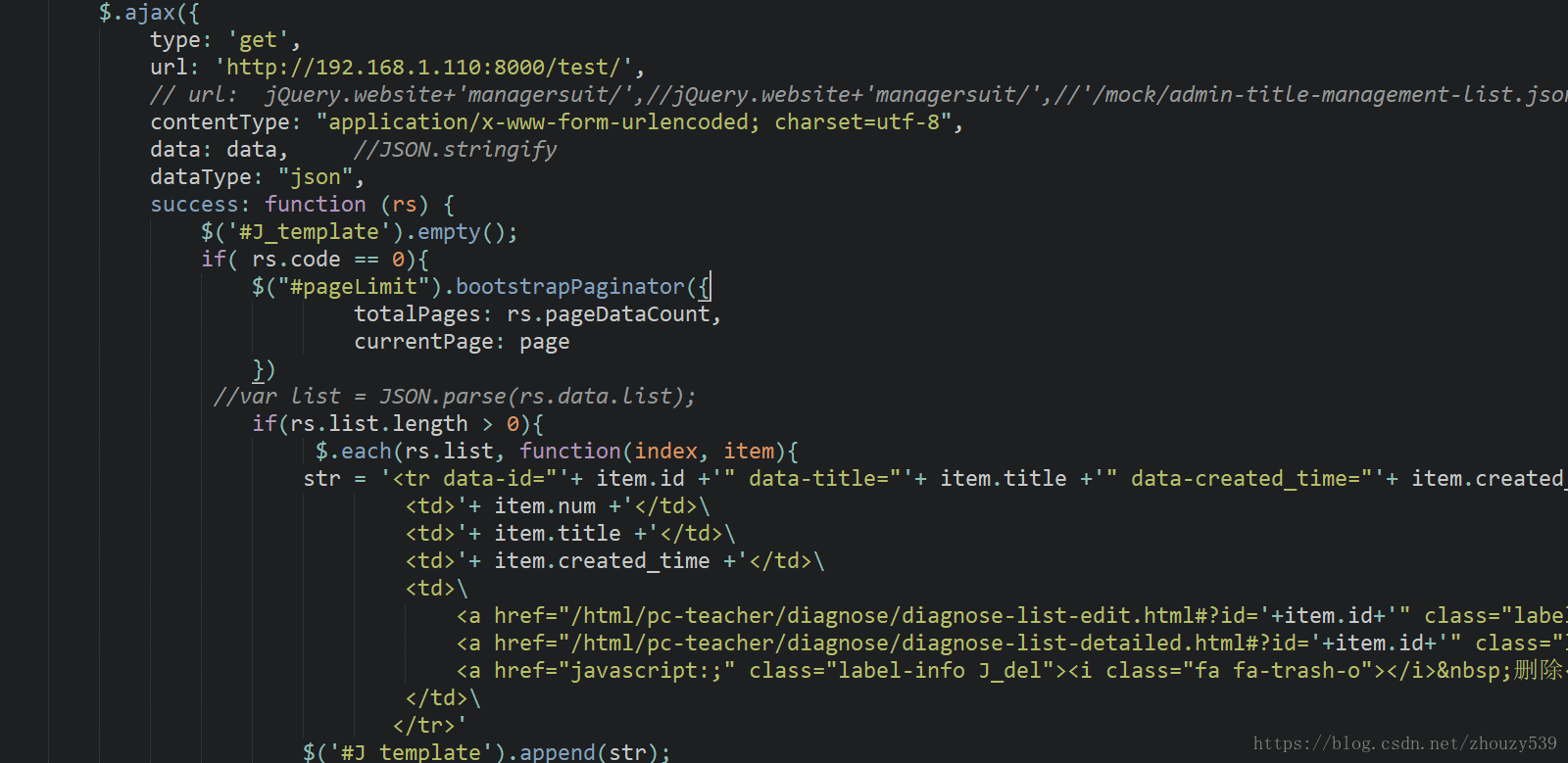
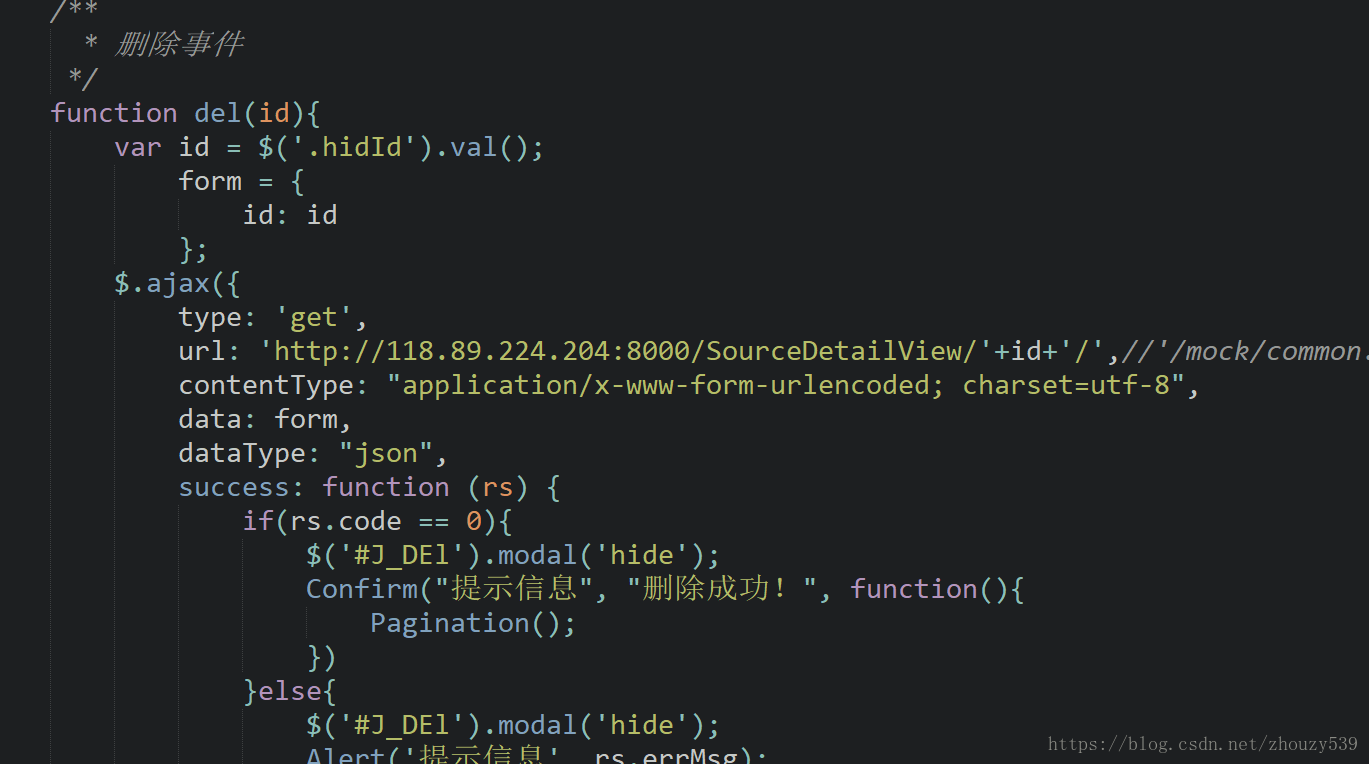
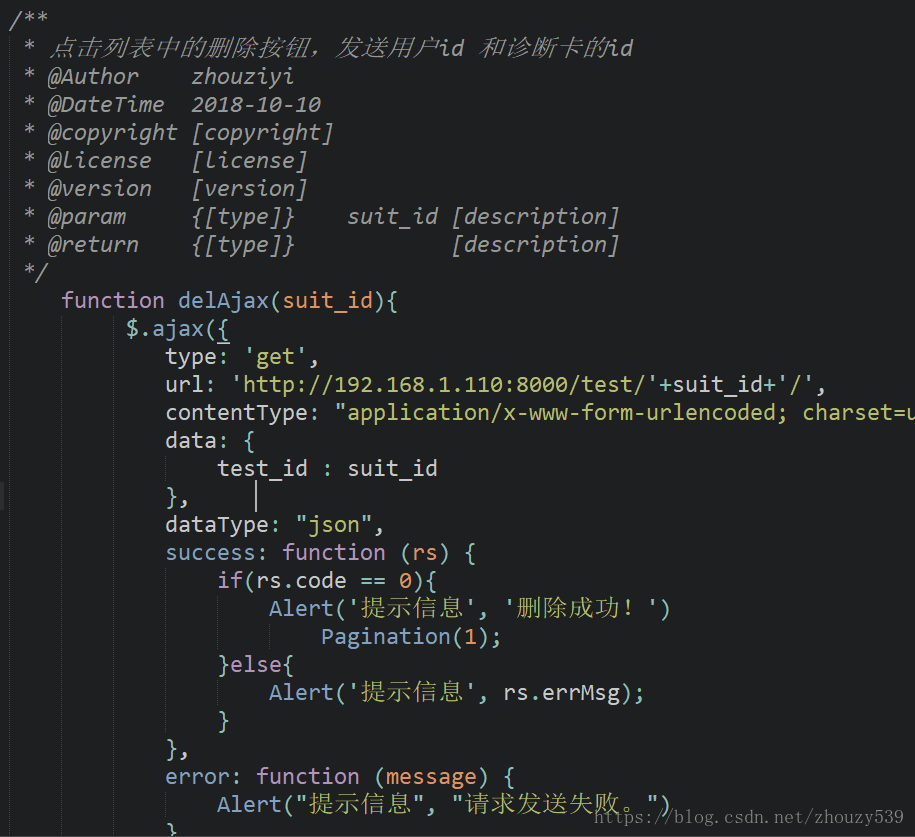
1.像删除这样直接在当前页发id的

str='tr...' 那行上都绑定的是临时属性,为了方便以后用时获取。
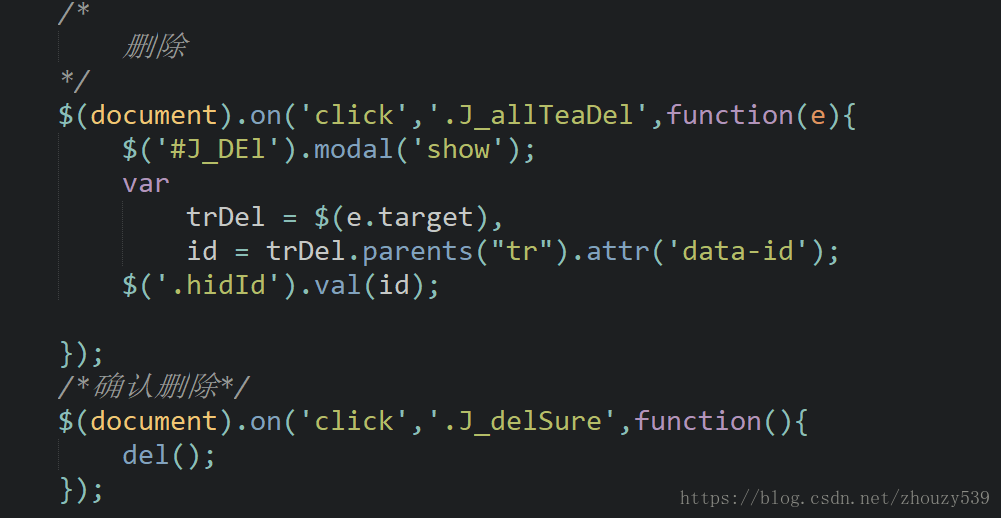
2.同第一种情况,另一种方法,通过隐藏的input框保存id,之后从该input框获取id

在HTML页面中加入隐藏的input框,

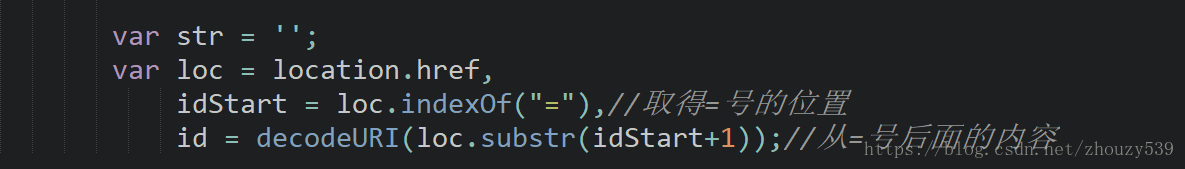
3.编辑或详情之类的需要跳到另一个页面,通过location.href

注:e.target,currentTarget和this三者的区别(转载)
target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。只有当事件流处在目标阶段的时候,两个的指向才是一样的, 而当处于捕获和冒泡阶段的时候,target指向被单击的对象而currentTarget指向当前事件活动的对象(注册该事件的对象)(一般为父级)。this指向永远和currentTarget指向一致(只考虑this的普通函数调用)。
<div id="outer" style="background:#099"> click outer <p id="inner" style="background:#9C0">click inner</p> <br> </div> <script type="text/javascript">
function G(id){
return document.getElementById(id);
}
function addEvent(obj, ev, handler){
if(window.attachEvent){
obj.attachEvent("on" + ev, handler);
}else if(window.addEventListener){
obj.addEventListener(ev, handler, false);
}
}
function test(e){
alert("e.target.tagName : " + e.target.tagName + "\n e.currentTarget.tagName : " + e.currentTarget.tagName);
}
var outer = G("outer");
var inner = G("inner");
//addEvent(inner, "click", test);
addEvent(outer, "click", test);
</script>
---------------------
作者:KongyunWu
来源:CSDN
原文:https://blog.csdn.net/wkyseo/article/details/51863483?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!解析:
当点击inner对象的时候,先触发inner绑定的事件,再触发outer绑定的事件,(因为outer是在事件冒泡阶段绑定的,如果outer是在捕获阶段绑定的,就会先触发out的事件程序,即便inner事件也绑定在捕获阶段。因为捕获流从根部元素开始)。
事件流:捕获(自顶而下)——目标阶段——冒泡(自下而顶)
在事件处理程序内部,对象this始终等于currentTarget的值(换个角度理解,DOM上的方法this指向都为该DOM-方法调用模式),而target则只包含事件的实际目标。如果直接将事件处理程序指定给了目标元素,则this、currentTarget和target包含相同的值。
---------------------
作者:KongyunWu
来源:CSDN
原文:https://blog.csdn.net/wkyseo/article/details/51863483?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!