

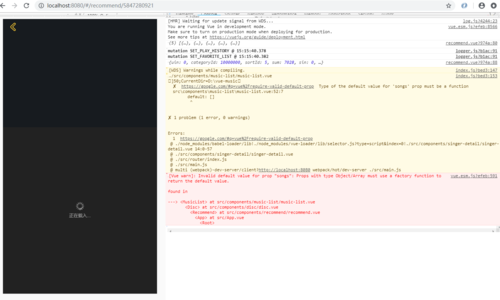
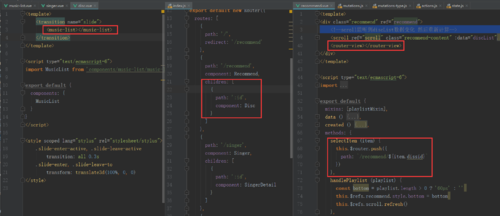
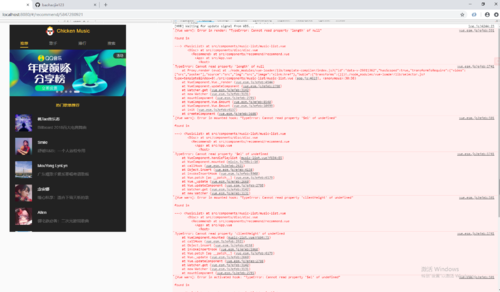
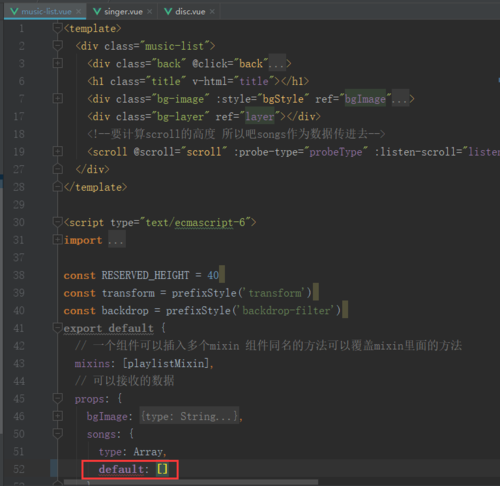
错误定位不到,不知道哪里有错。当把music-list组件的props:{songs:default:}中的null改为【】就不会报错,类似这种错误,我们如何定位问题?比如这种错误,根本不能告诉我们错误代码行?????
首先,根据错误提示你可以知道报错是哪个组件,其次顺着错误堆栈往上找,发现发生在 Vue._render 阶段,就知道是模板渲染的时候报错,最后根据报错信息 Cannot read property 'length' of null 就知道肯定代码中执行了 null.length,那么很显然是取了某个数组的 length,而且数组的初始值是 null,所以就很容易找到报错的最终位置了。

但是这时候会有警告,??????改成这样,default: () => [],警告解除