在使用Validform 的 ajaxurl 验证用户输入的账号是否存在,如果存在呢 我们希望带出这个账号的手机号码,在我使用时百度了一下并没有发现它提供这样的一个功能而这样一个需求来说最好的方式即是在验证的同时拿到这个手机号所以呢就有了今天这个记录。
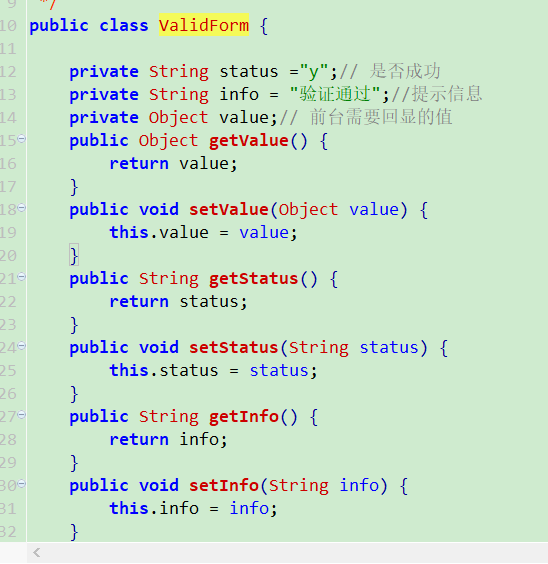
1、先搞一个pojo来存放ajax的返回信息,在原基础上增加一个返回值字段

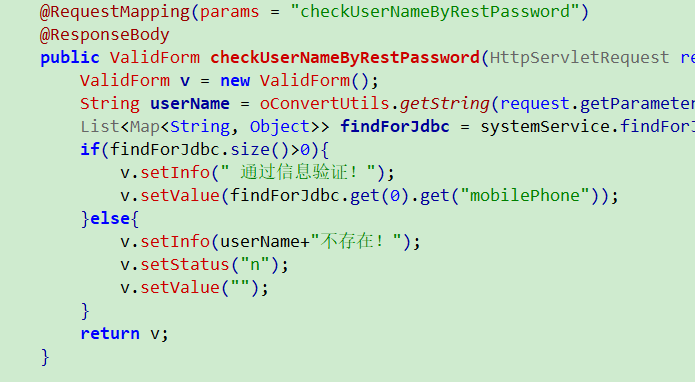
2、在我们的验证方法中设置上我们的返回值

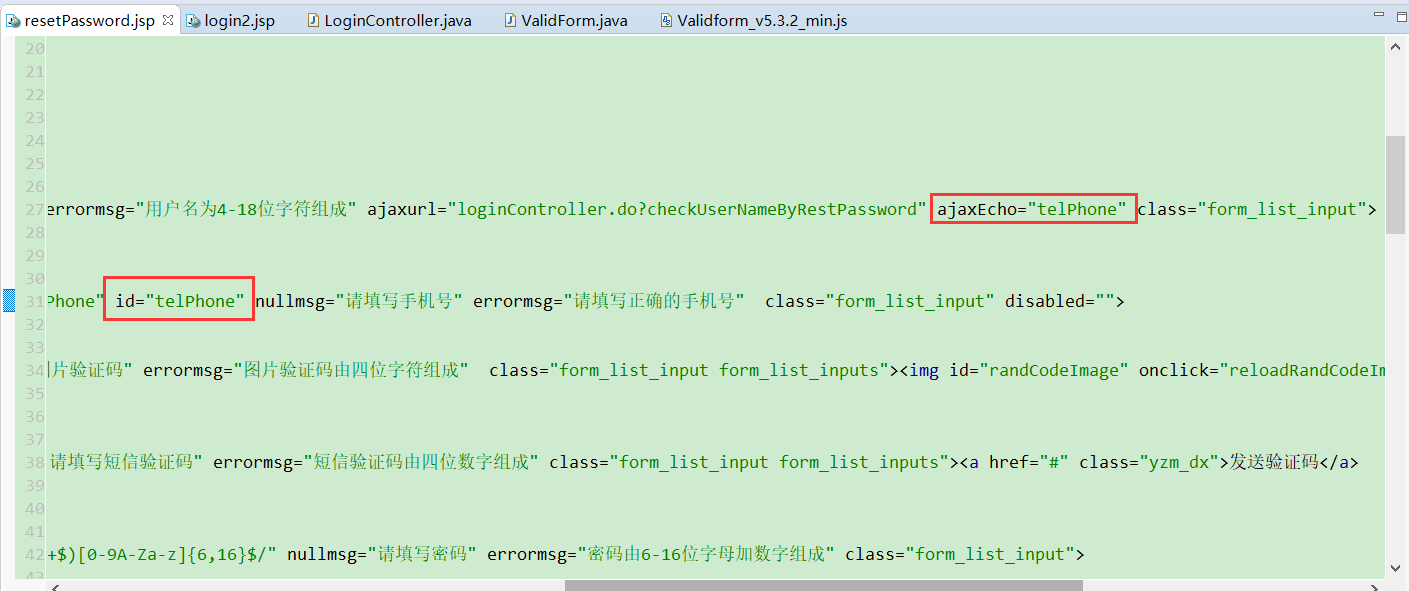
3、在用户名文本框中增加一个ajaxEcho这样一个属性,同时这个属性中的值存放为手机号的文本框的ID

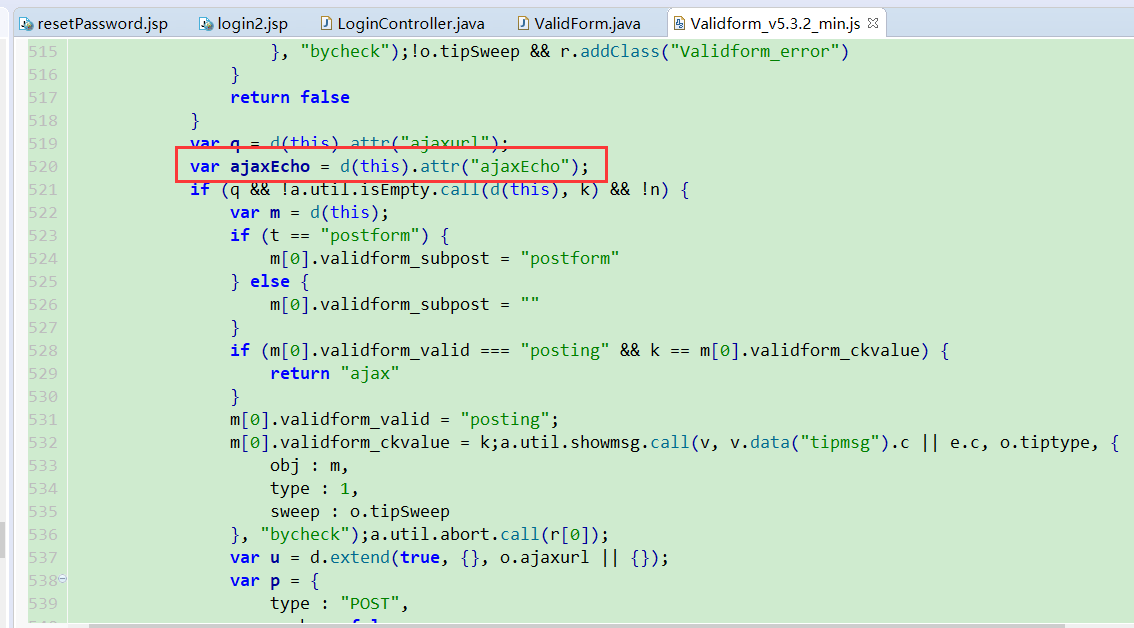
4、来到Validform.js文件中 格式化一下代码 找到如下位置获取到我们ajaxEcho属性的值(怎样找到这边的关键代码处呢,在Validform中它给我们的参数名为 ‘param’ 在整个文件中也只有这么一个地方有 ,找到后根据结构向上翻一下就到了)

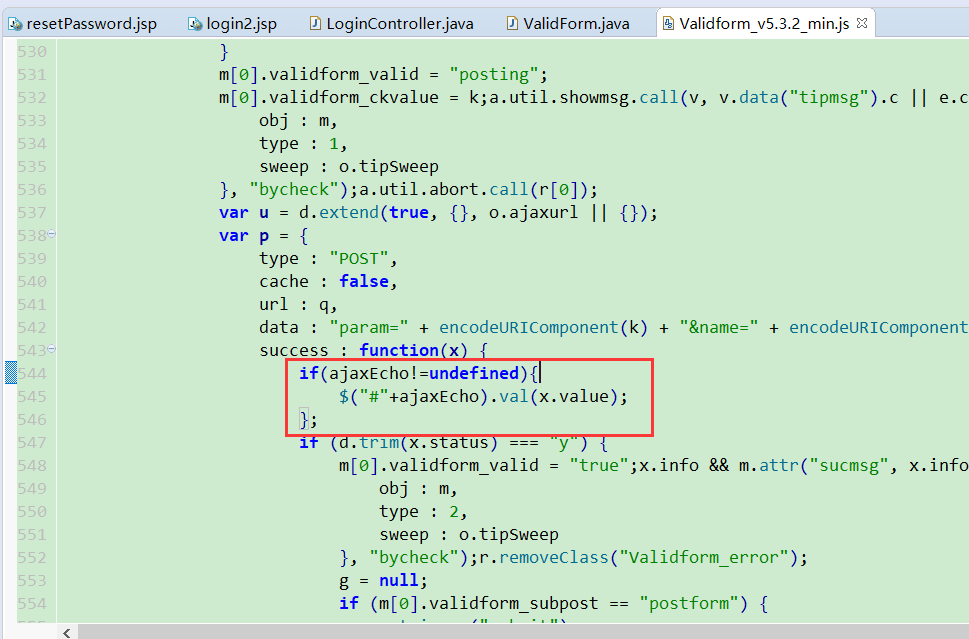
5、在它ajax返回的地方增加我们的判断且向手机号文本框赋值

6、OK 你可能需要清理一下缓存然后就可以看到效果喽
1.存在时

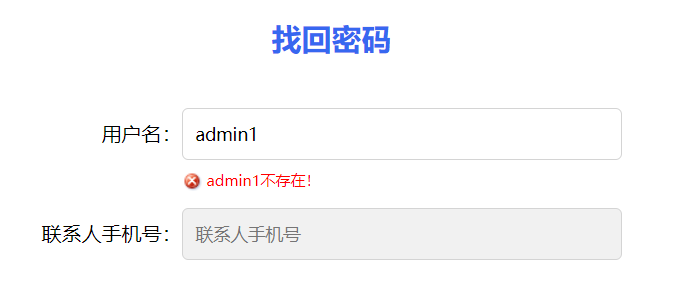
2.不存在时