版权声明:本文为博主Pillar原创文章,欢迎转载并使用博客阅读器阅读 http://fir.im/CSDNBlog https://blog.csdn.net/Pillar1066527881/article/details/88827240
1、显示效果:

2、代码:main.dart
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new ListView(
children: <Widget>[
new Image.asset('assets/images/ic_phone.png',
width: 40.0, height: 40.0),
new Divider(),
new Image(image: new AssetImage('assets/images/ic_phone.png')),
new Divider(),
Image.network("https://www.baidu.com/img/bd_logo1.png"),
new Divider(),
],
),
),
);
}
}
3、注意点:
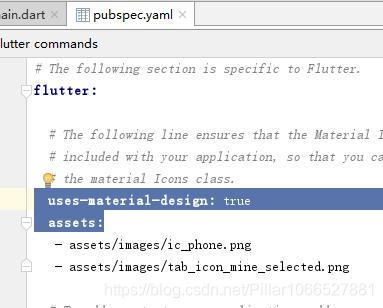
pubspec.yaml文件中assets要与uses-material-design: true左对齐(系统默认注释掉的配置代码左边有个空格需要注意);
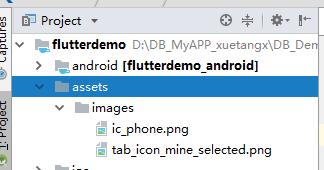
通过**new Image.asset(‘assets/images/ic_phone.png’,**设置显示图片时,注意路径要写全(我忘记写后缀名导致不显示,注意看图片在项目中的路径,至于assets和images路径随便写,对应准即可)


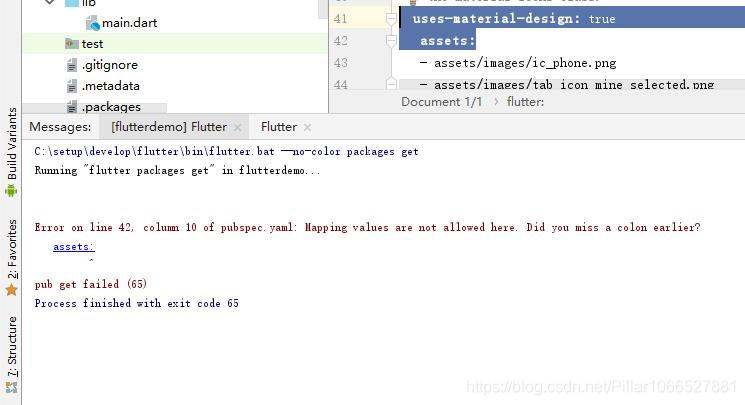
因为格式未对其导致的报错:
Error on line 42, column 10 of pubspec.yaml: Mapping values are not allowed here. Did you miss a colon earlier?
assets:
^
pub get failed (65)