ASP.NET MVC入门基础
开发工具与关键技术:Visual Studio 2015 作者:大珊珊 撰写时间:2019.4.6
- ASP.NET MVC 前言
首先让我们简单的了解一下ASP.NET MVC。它是 ASP .NET 编程模式中的其中一种。MVC全名为Model View Controller,是模型(model)-视图(view)-控制器(controller) 的缩写。是软件工程中的一种软件架构模式。这种模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。它就好比是封装好的JS一样,为我们提供了快捷的编程方法。
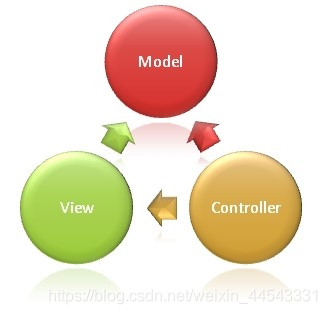
其中Model(模型)为处理应用程序数据逻辑的部分,View(视图)为数据显示的部分、用户交互,而Controller(控制器)则从视图读取数据,控制用户输入,并向模型发送数据。
它们三者的关系如图:

它的优点有:
1.耦合性低:视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动 MVC的模型层即可。
2.重用性高:用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不 一样,但处理订购产品的方式是一样的。
3.部署快:使用MVC模式使开发时间得到相当大的缩减,它使程序员集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。
4.可维护性高:分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
它的缺点:
- 增加系统结构和实现的复杂性:对于简单的界面,严格遵循MVC,使模型、视图 与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。因此,它不适用于设计过于简单的页面。
- ASP.NET MVC的项目基础搭建
经过以上对ASP.NET MVC的了解,现在让我们步入正题,如何搭建ASP.NET MVC的项目?下面让我们一步一步地去搭建MVC项目。
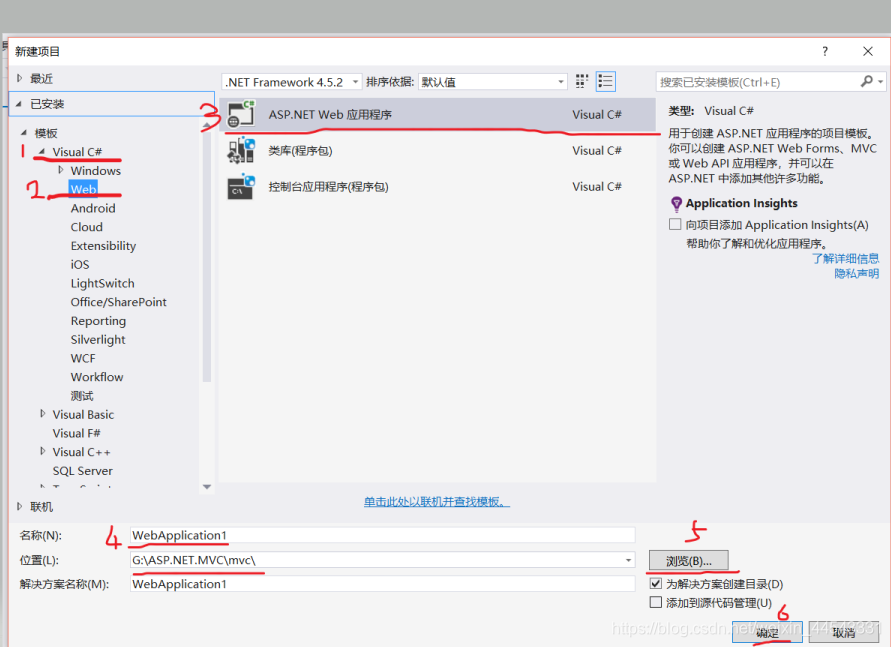
我们点开Visual Studio 2015,在开始的下面找到新建项目并点击它,然后它就会弹出一模态窗体让你选择搭建的模板,步骤如图所示:(1.Visual --> 2.Web --> 3.ASP.NET Web 应用程序 --> 4.名称–> 5.位置 -->6.确定) (注4.项目名称自定义,,5.浏览为存放路径)
(注4.项目名称自定义,,5.浏览为存放路径)
弹出模态窗体,点击Empty(空模板),勾选MVC,然后点击确定。项目就创建好了。
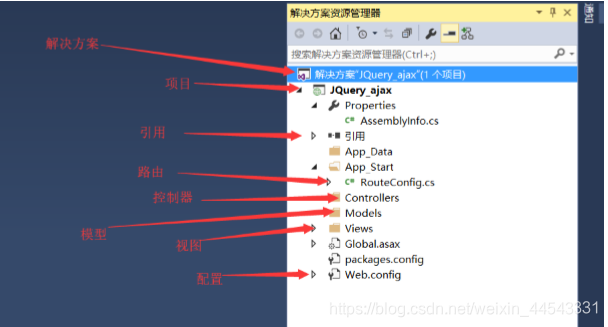
下图则是项目目录的基本结构
如何创建控制器,首先打开项目找到Controllers,点击Controllers鼠标右击 -> 添加 -> 控制器。 然后弹出模态窗,点击 MVC5控制器 -空 ,更改控制器名称再点击确认,这样控制器就创建完成了
(注控制器命名规则:名称+Controller)
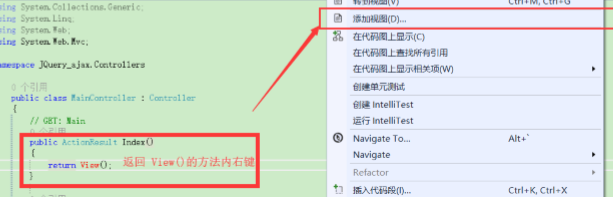
如何创建视图,在控制器的页面里定义个方法,然后给这个方法添加视图,在这个方法体内右键,点击添加视图,如图
然后弹出模态窗体,视图名称(自定义) --> 模板 --> Empty(不具有模型) -->在选项中去掉使用布局页这个勾 -->点击添加。视图就创建完成了。
(部分图片来源于老师上课文档)