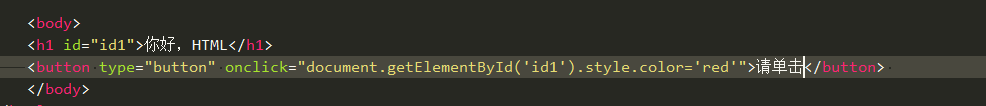
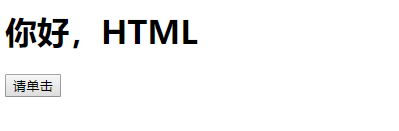
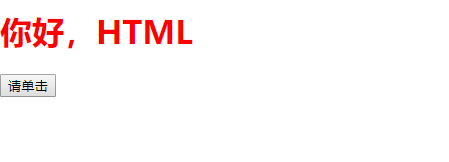
HTML DOM改变 CSS
猜你喜欢
转载自blog.csdn.net/qq_42918833/article/details/89080591
今日推荐
周排行