样式改变代码教程
提示:代码请自己尝试运行,更方便发现规律哦!
<!DOCTYPE html>
<html lang="cn">
<head>
<style>
p{
color: chartreuse;
/* 说一下,这里这个颜色单词不用去管它,编辑器会给你一个可视化选择 */
font-size: 15px;
}
font{
color: crimson;
font-size: 20px;
}
</style>
</head>
<body>
<p style="color:blue;font-size: 30px;">HTML,CSS,JavaScript都是要相互搭配的</p>
<!-- 在HTML的p标签里,我们用HTML的style元素,对p标签里面的内容进行样式的改变 -->
<p style="color: blueviolet;">在style里面,用color:颜色,来对字体颜色进行改变</p>
<!-- px是字体大小的单位 -->
<p style="color: brown;font-size: 20px;">在每个css属性后面,可以使用;隔开,;后面可以写其他属性设置</p>
<p style = color:burlywood>像这样,在style元素里面,我们使用CSS对里面内容进行样式改变,这叫做;内联样式,也叫做:行内样式</p>
<!-- 在正式的开发里面一般不建议用行内样式开发,因为它不能对所有或者部分元素进行统一样式改变,只能单一对一个标签进行样式改变 -->
<!-- 注意:在开发时,千万不要使用这种内联样式!!! -->
<font>--------------------------------分割线-------------------------------------------------</font>
<!-- 那么,有人问了,不这样开发,那应该怎么使用CSS呢?? -->
<p>我们先前说过,head标签里面的内容是给浏览器和搜索引擎看的,一般不在页面显示</p>
<p>那么,我们就将style写在head标签里面</p>
<p>再在head标签里面的style元素,指定你想改变的标签,我们来试试,现在看看head里面</p>
<p>这时候,对所有没有使用内联样式的p标签,都进行了改变,这个改变就是head里面的style</p>
<!--
也就是这个
<style>
p{
color: chartreuse;
/* 说一下,这里这个颜色单词不用去管它,编辑器会给你一个可视化选择 */
font-size: 15px;
}
</style>
-->
<font>那么,像这种将style写在head里面的样式叫做:</font>
<font>内部样式表<br>这种样式更方便改变样式和后期的维护<br>缺点就是,内部样式表,只能对一个页面起作用<br>内部样式表不能跨页面使用</font>
<font>我们这里说了两种样式</font>
<ul>
<li>内联样式</li>
作用:对单个标签进行样式改变
<li>内部样式</li>
作用:对一个页面的多个标签进行样式改变
</ul>
<font style="color: cyan;">那我们怎么样可以让CSS样式可以对部分或者所有页面进行设置并起作用呢?</font>
<br>
<br>
<font style="color: cyan;font-size: 30px;">我们单独来讲一讲这个外部样式表啊</font>
</body>
</html>
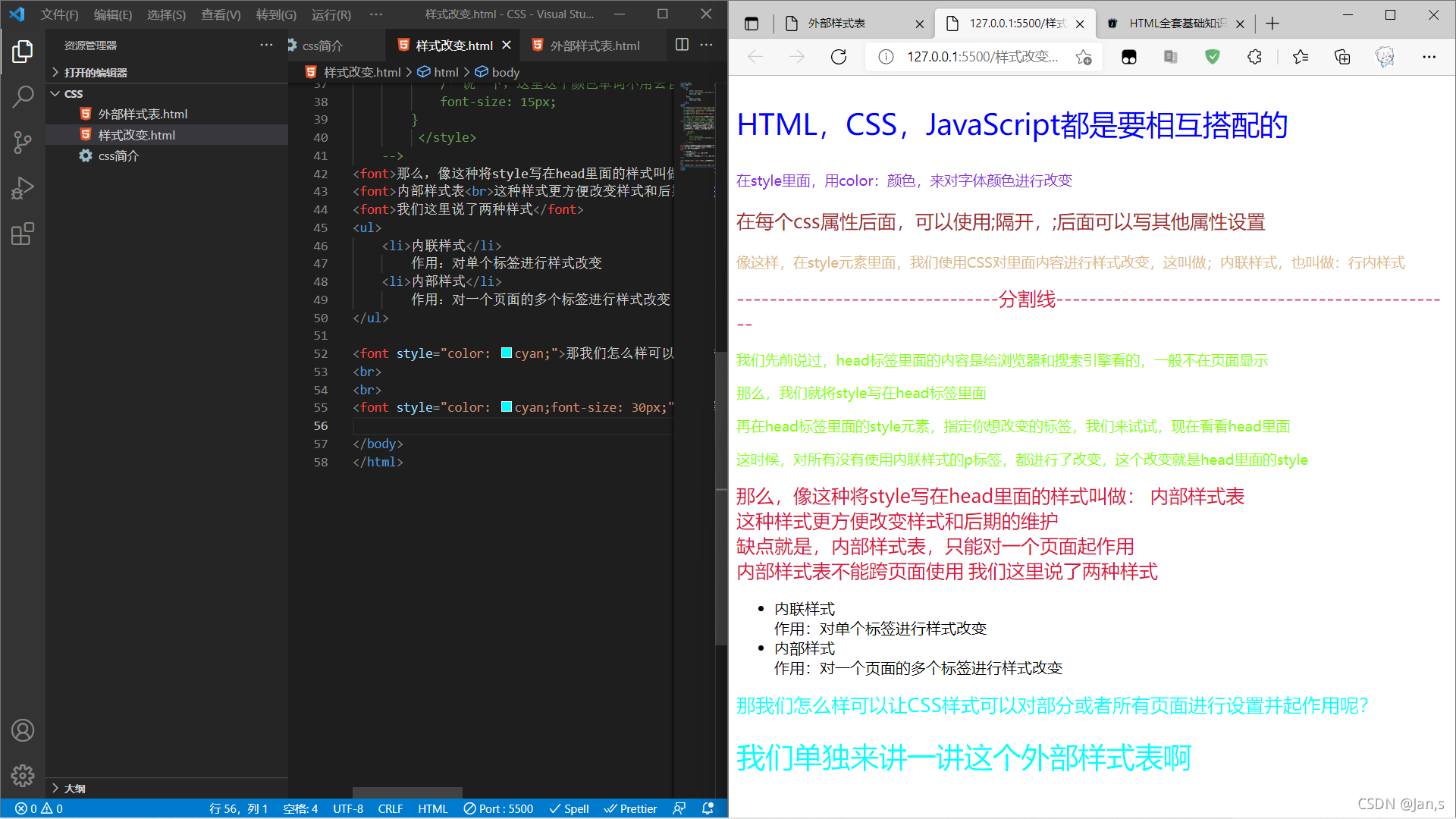
代码与样式对比图