说明:
制作IE插件,我们共需要几个步骤,其一就是我们需要个类,然后类中需要添加个用户控件,然后我们将他们在VS中打包即可,其中重点就是我们需要这只GUID,这个下面说明了很好获取,全程需要代码量不超过10行。
参照博客:内容主要借鉴前面的配置
https://blog.csdn.net/u013176440/article/details/50266237
制作过程:
【首先我们右击项目,选择属性,然后勾选:】

【接着我们还在属性里,找到应用程序-程序集信息,然后勾选,并且这里有GUID。】

【接着我们开始打开建立类库,类库中添加用户控件】


【我们在用户控件中添加一个button按钮】

【下面的这个获取其实在制作过程中的第二个图片中已经有了GUID号,如果找不到可以在这里制作】

【这个时候我们就是我们全程的代码部分,添加一个引用以及写上这个东西即可。】

【这个时候我们已经制作好了,接下来我们进行打包一下:】
【首先我们需要新建项目:】
【选择打包项目右击选择add】

【再次界面我们直接点击确定即可】

【这个时候我们右键选择生成即可:】

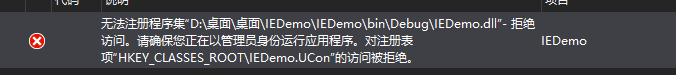
【如果出现了问题,使用管理员身份运行这个程序,然后生成!!】

【此时我们打开我们生成的setup文件:(只有这个两个文件有用,必须在一块才行)】

【接着我们双击安装这个setup.exe 文件即可,接下来我们测试一下把:】
【我们新建一个HTML网页:】

【网页代码如下:】
<body>
<object id="aaa" classid="clsid:338AD4DB-A07D-4FA7-97CF-3401318F3FA5" width="100%" height="100%"></object>
<!--这里的clsid是对应我们的生成的GUID的,我们所有的GUID在本程序中保持一个-->
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
<script type="text/javascript">
var objCard = document.getElementById("aaa");
if (objCard.object ==null) {
alert("csharpActiveX插件未安装!");
}
else {
alert("已检测到csharpActiveX插件!");
}
</script>
【我们用IE浏览器打开:接下来的第二个第三个图片在代码中更改即可,第一个是权限问题。】



【到此我们已经做好了这个DEmo,然后就在这个界面下填写我们需要的程序然后重新生成即可,对于我们的插件升级,请继续跟进哦:】

【此次成果借助代码:】
主要借助制作过成:
https://www.cnblogs.com/mooncher/p/6848626.html
主要借助于生成插件的便利条件:
https://www.cnblogs.com/wangiqngpei557/archive/2011/05/19/2051361.html
总结:
此次总结到我们的学习每个项目都需要先查为什么和百度,然后多借助于多个博客过程去学习,最后我们在动手实践,只要逻辑能走通代码也能走通,然后我们动起双手去进行博客的总结,这样就可以学会这个东西了。