主讲老师, 奇妙老师

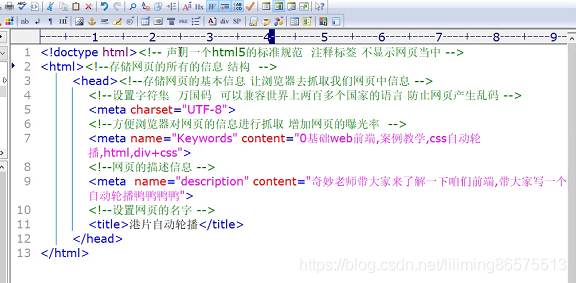
声明一个HTML 的标准规范
HTML 存放所有的内容.不能乱跑. 就像养猪一样,得有个猪圈.猪不能乱跑.
<head> 标签 存放思想. 给搜索引擎看. 给浏览器阅读.
<title> 标签是网页的标题.
保存网页的要点:
1 保存类型; html
2 编码格式; UTF-8 万国码
介绍头部信息;
单标签, 双标签
网页中的代码组成 , 标签 +内容
<标签名>内容</标签名>
分析项目的结构


div +css
div 盒模型. 又叫块元素.也可以叫标签 如: 土豆就是马铃薯.
css 修饰元素的样式.
命名规范:
小写字母, 数字 .连字符.下划线
见名知意
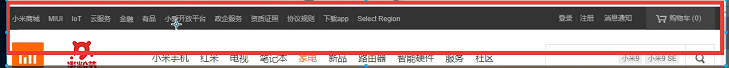
header 一般是指:

下面这种命名不能够见名知意

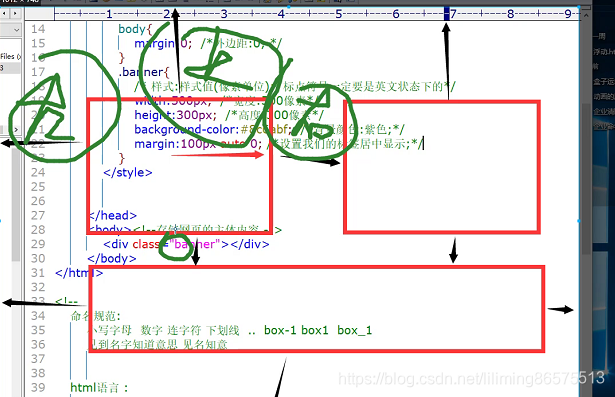
<style></style> 标签存放css 样式. 起装修作用.
使用选择器 选择到目标进行样式编写
标点符号必须是英文状态下的

块元素 默认继承父级宽度的100% .
轮播图 (横幅) banner:

去除margin默认的8像素


设置标签居中显示.
margin: 100px auto 0 ; 上 左右 下.

<ul>里只能放 <li>
但是,<li > 里 可以放其他的.如; <div>
ul 里存放四个图片 li


通配符选择器 .企业开发中不要用.前期可以使用下.

如果不用通配符, 后面会学习到.(应该是用reset)

后代选择器

指定子元素

搜索图片,加载进来. 统一资源........符

多张图片加载后,上下存放了.需要将图片实现左右横排存放.这里使用的是: float:left .左浮动.


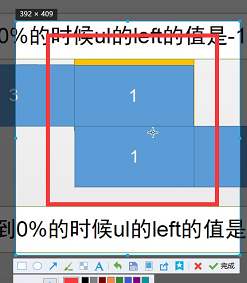
到了.第三张后,需要再回到第一张.图片

瞬间首尾对接.


动画原理 :
每一张静止的图片需要在状态上有变化.

@keyframes 关键帧

计算机会自动补帧. 只写关键帧即可.
需要用到绝对定位

父子 都定位. 子参照父级 这正是之前提到过的: "父相子绝".(相对定位 和 绝对定位)


后面部分的动画播放 一节,没有听直播.后期,有机会再补充.
现将<港片轮播>的完整代码展示如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
ul{
list-style:none;
}
.wrap{
position:relative;
width:500px;
height:300px;
margin:100px auto;
overflow:hidden;
}
ul{
-font-size:0;
position:absolute;
width:2000px;
height:300px;
animation:run 9s infinite;
}
li{
float:left;
-display:inline-block;
width:500px;
height:300px;
background-size:500px 300px;
}
li:nth-child(1){
background-image:url("images1/timg.jpg");
}
li:nth-child(2){
background-image:url("images1/timg1.jpg");
}
li:nth-child(3){
background-image:url("images1/timg2.jpg");
}
li:nth-child(4){
background-image:url("images1/timg.jpg");
}
@keyframes run{
0%{
left:0;
}
35%{
left:-500px;
}
70%{
left:-1000px
}
100%{
left:-1500px
}
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
本篇由<潭州课堂>的公开课,整理而成,在此感谢潭州,感谢奇妙老师.!!