JQuery事件介绍(上)
开发工具和关键技术:Adobe Dreamweaver CC 2017,JaveScript
作者:金建勇
撰写时间:2019年2月5日
JQuery中的事件有很多,有可以通过鼠标触发的,也有通过键盘触发的,当然还有典型的页面加载事件。这些事件都能通过JQuery代码来实现,而且相比JaveScript代码会更简洁,代码量也更少一些,所以下面我们就简单介绍一下JQuery中的事件。
首先要写JQuery代码首先我们就要引入JQuery插件,目前最新版本“jquery-3.2.1.min.js”,引入插件很简单,就一句代码。见下图

这样下面我们才可以开始写JQuery事件代码了。
1、ready(); 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数,也就是JaveScript中的页面加载事件。简单代码见下图:

还可以简写成下面的代码:

2、on(); 在选择元素上绑定一个或多个事件的事件处理函数。代码见下图:

3、off(); 与on();相反的, 在选择元素上移除一个或多个事件的事件处理函数。代码见下图:

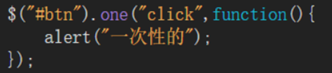
4、one(); 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。代码见下图:

5、trigger(): 在每一个匹配的元素上触发某类事件。代码见下图:

6、triggerHandler(); 与trigger():类似的,但有几个区别:不会触发浏览器默认事件;只触发jQuery对象集合中第一个元素的事件处理函数;代码见下图:

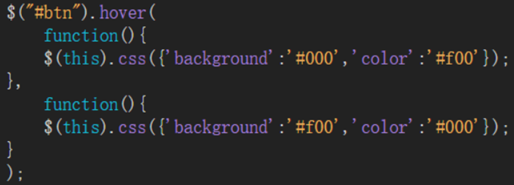
7、hover(); 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。代码见下图:

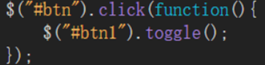
8、toggle(); 用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件,实现元素显示和隐藏的切换。代码见下图:

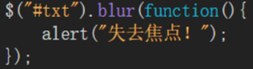
9、blur(); 当元素失去焦点时触发 blur 事件。代码见下图:


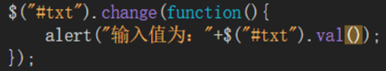
10、change(); 当元素的值发生改变时,会发生 change 事件。代码见下图:

11、resize(); 当调整浏览器窗口的大小时,发生 resize 事件。代码见下图:

12、scroll(); 当用户滚动指定的元素时,会发生 scroll 事件。代码见下图:


13、select(); 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。代码见下图:

14、submit(); 当提交表单时,会发生 submit 事件,该事件只适用于表单元素。代码见下图:


15、unload(); 在当用户离开页面时,包括:点击某个离开页面的链接;在地址栏输入新的URL;使用前进或后退按钮;关闭浏览器;重新加载页面;都会发生 unload 事件。代码见下图:

本期未完,下期接上!