下拉框分为单选和多选两种方式。
<div id="app">
<select v-model="selected">
<option value="读书">读书</option>
<option value="学习">学习</option>
<option value="运动">运动</option>
</select>
<p>选择的项是:{{selected}}</p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src=" href='https://cdn.jsdelivr.net/npm/vue/dist/vue.js">https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
selected:'学习'
}
})
</script>
<option>是备选项,如果含有value属性,v-model就会优先匹配value的值;如果没有,就会直接匹配<option>的text。
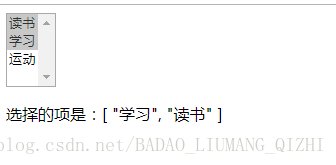
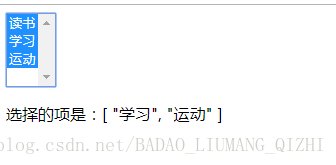
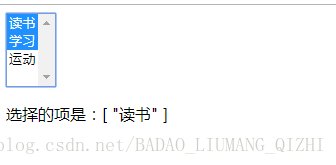
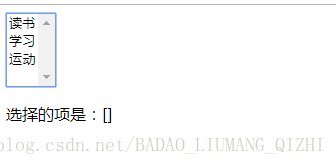
给<selected>添加属性multiple就可以多选了,此时model绑定的是一个数组。
<div id="app">
<select v-model="selected" multiple>
<option value="读书">读书</option>
<option value="学习">学习</option>
<option value="运动">运动</option>
</select>
<p>选择的项是:{{selected}}</p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src=" href='https://cdn.jsdelivr.net/npm/vue/dist/vue.js">https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
selected:['学习','读书']
}
})
</script>
在业务中,<option>通常是使用v-for动态输出,value和text也是用v-bind来动态输出的,例如:
<div id="app">
<select v-model="selected" >
<option v-for="option in options" :value="option.value">{{option.text}}</option>
</select>
<p>选择的项是:{{selected}}</p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
selected:'学习',
options:[
{
text:'学习',
value:'学习'
},
{
text:'读书',
value:'读书'
},
{
text:'运动',
value:'运动'
}
]
}
})
</script>