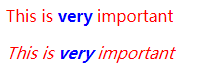
子元素选择器:只能选择自己的儿子
<style> div > p {color:red;} div > strong {color:blue} </style> <div> <p>This is <strong>very</strong> important</p> //此处p是div的儿子 </div> <div> <em><p>This is <strong>very</strong> important</p></em> //此处p不是div的儿子 </div>
// 上面 div > strong {color:blue} 中选择strong元素失败

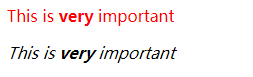
后代选择器:只要是自己的后代,都能选定
<style> div p {color:red;} div strong {color:blue} </style> <div> <p>This is <strong>very</strong> important</p> </div> <div> <em><p>This is <strong>very</strong> important</p></em> </div>