1.分析
买火车票,在电脑上下单,在手机上支付宝支付,支付成功后,电脑上也显示支付成功。
利用”反向推技术”。 电脑浏览器定时向服务器发起请求判断车票是否有付款。
反向推技术就是轮询技术,在客户端每间隔一定时间就去完成一定的任务。
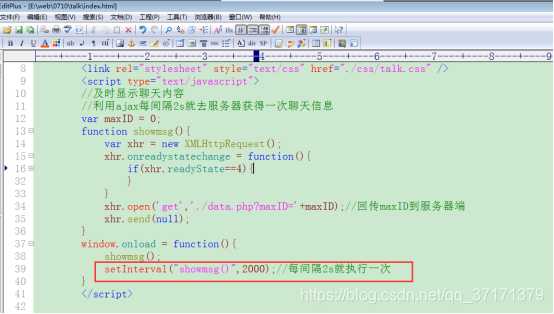
在电脑浏览器上,当下完单之后,就每间隔2s就去服务器查看下是否有付款,当通过手机付款成功后,电脑浏览器自然也就会感知到。

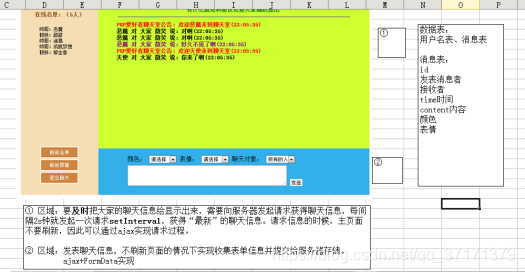
2.及时显示聊天内容
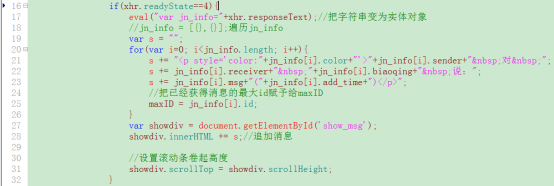
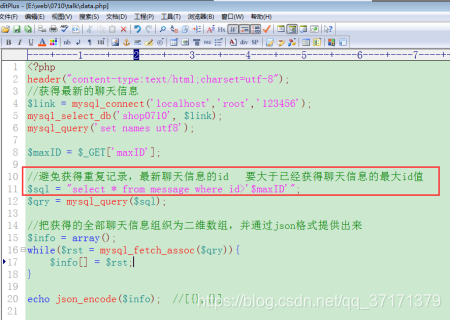
避免获得重复聊天内容:
解决:把已经获取聊天信息的最大id回传给服务器端,让服务器端感觉最大id做对比查询。


服务器端获取最新聊天消息:

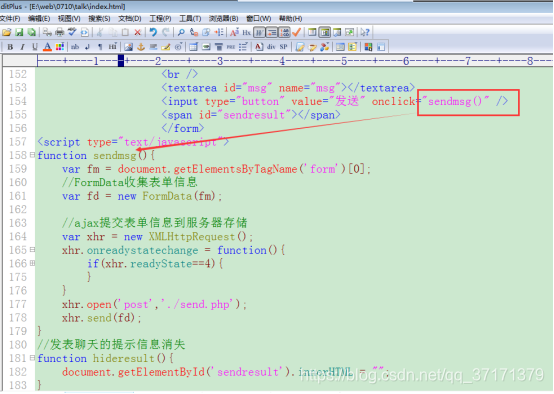
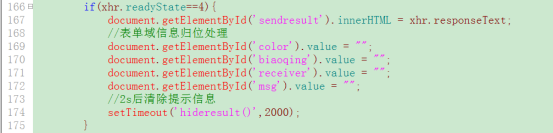
3发表聊天信息


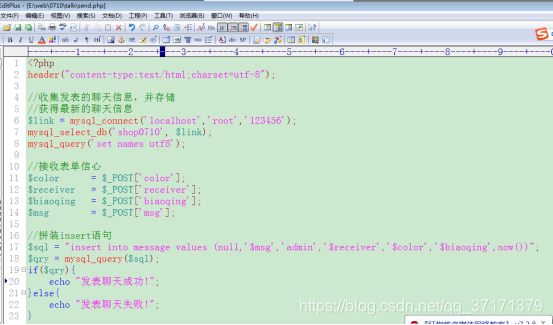
发表聊天信息,服务器端处理:

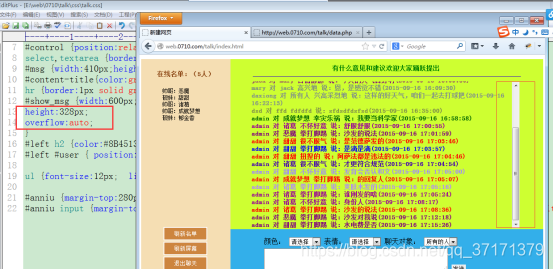
4.聊天室优化
4.1 设置滚动条,避免信息溢出(高度height/溢出属性overflow)

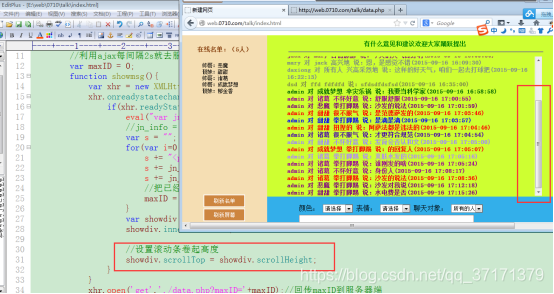
4.2 显示聊天内容的时候,滚动条始终在最下边显示
div.scrollHeight 获得div高度(包括滚动高度)
div.scrollTop = div.scrollHeight 设置滚动条卷起的高度