1.1 CSS的概述
1.1.1 CSS是什么
CSS 通常称为CSS样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体、大小、对其方式等)、图片的外形(高宽、边框样式、边距等)以及版面的布局等外观显示样式。
CSS可以是HTML页面更好看,CSS色系的搭配可以让用户更舒服,CSS+DIV布局更佳灵活,更容易绘制出用户需要的结构。
1.1.2 CSS名词解释
CSS (Cascading Style Sheets) :指层叠样式表
样式:给HTML标签添加需要显示的效果。
层叠:使用不同的添加方式,给同一个HTML标签添加样式,最后所有的样式都叠加到一起,共同作用于该标签。
1.1.3 CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练的使用CSS对网页进行修饰,首先需要了解CSS样式规则。具体格式如下
选择器{属性1:属性值;属性2:属性值;..}
在上面的样式规则中,“选择器”用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。属性和属性值以键值对方式出现,使用英文冒号“:”分隔。多个属性之间使用英文分号“;”分隔。例如:
<style>
h2{
color:red;
font-size:100px;
}
</style>初学者在书写CSS样式时,除了要遵循CSS样式规则,还必须注意CSS代码结构中的几个特点,具体如下:
l CSS样式“选择器”严格区分大小写,“属性”和“属性值”不区分大小写。
l 多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略,但是,为了便于增加新样式最好保留。
l 如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。例如:
[AppleScript] 纯文本查看 复制代码
| 1 |
|
l 在编写CSS代码时,为了提高代码的可读性,通常会加上CSS注释,例如:
[AppleScript] 纯文本查看 复制代码
| 1 |
|
l 在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。因此,可以使用空格键、Tab键、回车键等对样式代码进行排版,即所谓的格式化CSS代码,这样可以提高代码的可读性。例如:
[AppleScript] 纯文本查看 复制代码
| 1 |
|
和
[AppleScript] 纯文本查看 复制代码
| 1 2 3 4 5 6 7 |
|
l 上述两段代码所呈现的效果是一样的,但是,第二种书写方式的可读性更高。需要注意的是,属性的值和单位之间是不允许出现空格的,否则浏览器解析时会出错。例如,下面这行代码就是不正确的。
[AppleScript] 纯文本查看 复制代码
| 1 |
|
l
1.1.4 引入CSS样式
CSS使用非常灵活,及可以嵌入在HTML文档中,也可以是一个单独的文件,如果是单独的文件,则必须以.css为扩展名。CSS和HTML的结合3种常用方式:
1) 行内样式
行内样式,是通过标签的style属性来设置元素的样式。
[AppleScript] 纯文本查看 复制代码
| 1 2 3 4 5 6 7 8 9 |
|

行内样式通过标签的属性来控制样式,这样并没有做到结构与表现(HTML展示结构、CSS显示效果)相分离,所以一般很少使用。学习阶段有时候为了快速编程,偶有使用。
2) 内部样式
内部样式又称为内嵌式,是将CSS代码集中卸载HTML文档的<head>头部标签体中,并且使用<style>标签定义。
给当前html文件中的多个标签设置样式。
在html的<head>标签中使用<style>标签来定义CSS
[AppleScript] 纯文本查看 复制代码
| 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 |
|

内嵌式CSS样式只对其所在的HTML页面有效,可以对多处标签统一设置样式,因此,仅设计一个页面时,使用内嵌式是个不错的选择。但如果是一个网站,不建议使用这种方式,因为他不能充分发挥CSS代码的重用优势。
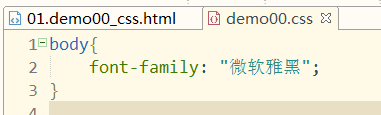
3) 外部样式
外部样式又称为链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过<link>标签将样式连接到HTML文档中。
[AppleScript] 纯文本查看 复制代码
| 01 02 03 04 05 06 07 08 09 10 11 12 13 |
|


链入式最大的好处是同一个CSS样式表可以被不同的HTML页面链接使用,同时一个HTML页面也可以通过多个<link />标记链接多个CSS样式表。
优先级
