版权声明:wuyujin1997 reserve all rights. https://blog.csdn.net/wuyujin1997/article/details/88867205
jQuery语句模板
$(selector).action(...)
如:<button>的鼠标单击事件:
$("button").click(function() {
// statements;
});
以下几种鼠标事件用法相似。
jQuery 鼠标事件顺序
mouseenter 鼠标移入元素上方
mouseover 鼠标在元素上方
mousemove 鼠标在元素上方且移动。
mouseout 鼠标出了元素边界
mouseleave 鼠标完全离开元素

mousedown 按下鼠标
mouseup 松开鼠标
hover(afterOverFn, afterLeaveFn) afterOverFn在mouseover之后触发,afterLeaveFn在mouseleave之后触发。
顺序:enter -> over -> move(多次) -> out -> leave
按键顺序:down -> up
html code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery-事件测试</title>
<!-- 官方CDN引入 -->
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<!-- 或:(下载后)本地引入 -->
<!-- <script src="./jquery-1.7.js"></script> -->
<script>
// $(document).ready(fn)的简写。
$(function() {
mouseEventTest();
});
function mouseEventTest() {
// enter, over, move, out, leave,
// down, up
$("#mouseTest").mouseenter(function() {
console.log("mouse enter");
});
$("#mouseTest").mouseleave(function() {
console.log("mouse leave");
});
$("#mouseTest").mouseover(function() {
console.log("mouse over");
});
$("#mouseTest").mouseout(function() {
console.log("mouse out");
});
$("#mouseTest").mousemove(function() {
console.log("mouse move");
});
$("#mouseTest").mousedown(function() {
console.log("mouse down");
});
$("#mouseTest").mouseup(function() {
console.log("mouse up");
});
}
</script>
</head>
<body>
<div id="mouseTest" style="border:1em solid pink">鼠标事件</div>
<p>鼠标事件顺序:enter, over, move(多次), out, leave</p>
<p>鼠标点击:down, up</p>
</body>
</html>
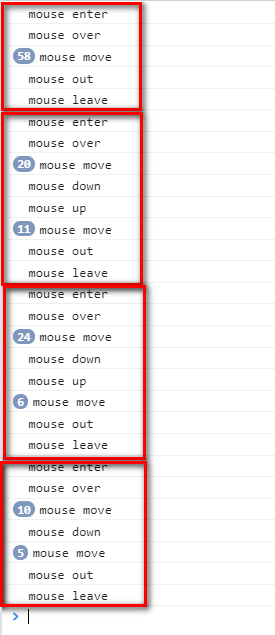
页面:

移动鼠标至div上方,移出,点击鼠标左键。
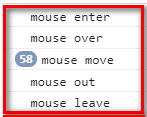
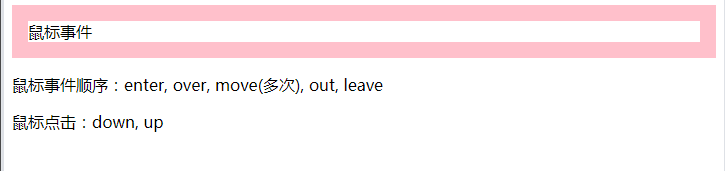
测试结果:

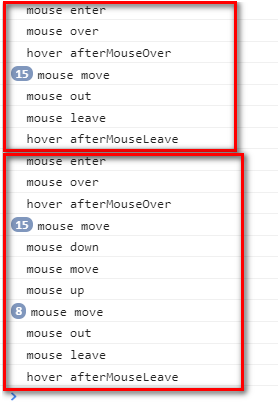
hover(afterOverFn, afterLeaveFn)
修改:
$(function() {
mouseEventTest();
});
为:
$(function() {
mouseEventTest();
// $(selector).hover(overFn, leaveFn);
$("#mouseTest").hover(
function afterMouseOver() {
console.log("hover afterMouseOver");
},
function afterMouseLeave() {
console.log("hover afterMouseLeave");
}
);
});
测试: