版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Dream_ya/article/details/85979931
一、JS 正则
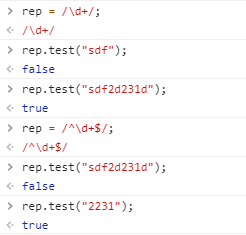
1、test
判断字符串是否符合规定的正则!!!
rep = /\d+/; ###是否存在数字
rep = /^\d+$/; ###是否为全数字

2、exec
获取匹配的数据!!!
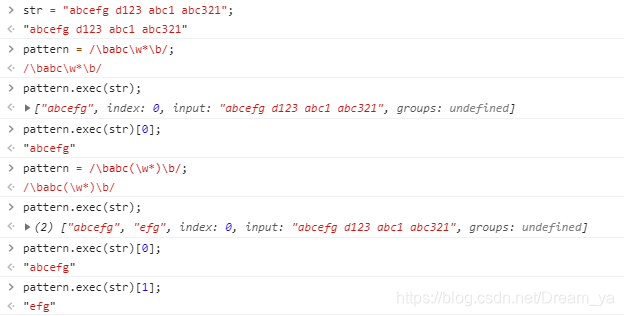
(1)匹配一个
rep = /\d+/; ###匹配数字

str = "abcefg d123 abc1 abc321";
pattern = /\babc\w*\b/; ###匹配一个
pattern = /\babc(\w*)\b/; ###匹配一个及配置内容

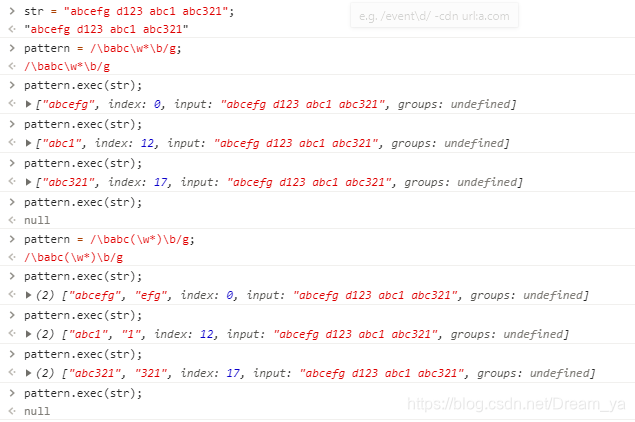
(2)全局匹配(g)
str = "abcefg d123 abc1 abc321";
pattern = /\babc\w*\b/g;
pattern = /\babc(\w*)\b/g;

(3)不区分大小写(i)
str = "AbC";
parretn = /abc/i;

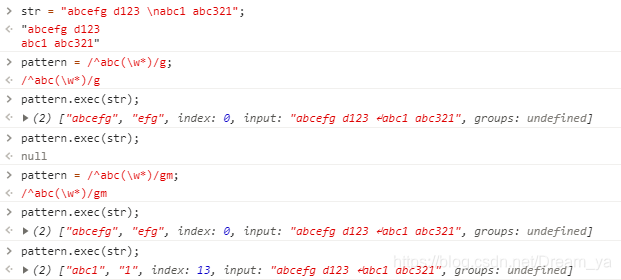
(4)多行匹配(m)
这里的多行匹配指的是字符串中有换行符也可以进行匹配!!!
str = "abcefg d123 \nabc1 abc321";
pattern = /^abc(\w*)/gm;

二、组件
1、三种组件
BootStrap下载地址:https://v3.bootcss.com/getting-started/#download
BootStrap ###重点推荐比较全能
- css
- js
### 下面二种适用于后台管理界面
jQueryUI(样式不够好看)
- css
- js
EasyUI(修改较麻烦)
- css
- js
2 、响应式
通过页面的大小做出响应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: #0f9e60;
height: 30px;
}
/*小于800时不生效*/
@media(min-width:800px){
.c2{
background-color: red;
}
}
</style>
</head>
<body>
<div class="c1 c2"></div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
3、图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css">
</head>
<body>
<li>
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
</li>
<script src="jquery-1.12.4.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>
4、属性设置优先级
我们可以通过
!important设置style为最高级别!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.no-radus{
border-radius: 0 !important;
}
</style>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap-theme.css">
</head>
<body style="background-color: red">
<!--导航条-->
<nav class="navbar navbar-default no-radus">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--图标-->
<li>
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
</li>
<script src="jquery-1.12.4.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</body>
</html>