1. vue-router安装
- 如果在vue-cli 构建项目中没有安装vue-router ,可以由npm自行安装。安装命令 :npm install vue-router --save
2. 模块化开发配置路由器
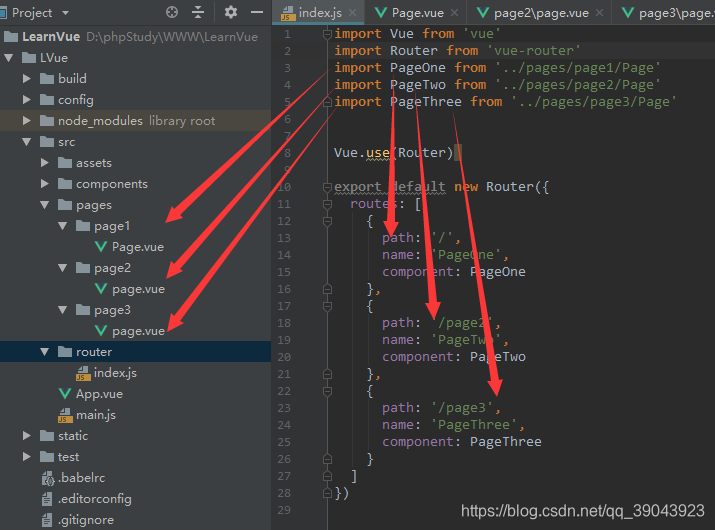
- 引入路由模块和组件页面
- import VueRouter from ‘vue-router’
- import PageOne from ‘…/pages/page1/Page’
- import PageTwo from ‘…/pages/page2/Page’
- import PageThree from ‘…/pages/page3/Page’
- 路由配置以及路由属性
-
path:指定路由路径
-
name:指定路由名称
-
component:指定路由组件
-
redirect: 路由重定向
-
children:子路由配置
例 :如图页面初始化进入PageOne页面

-
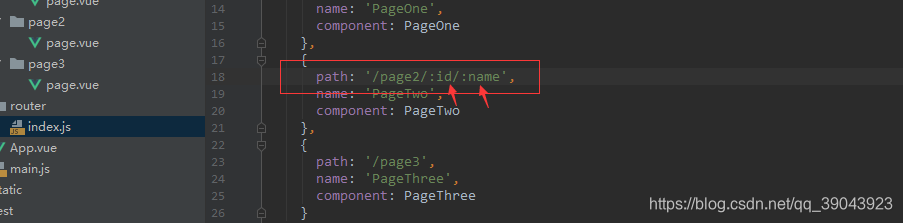
- 动态路由配置如图
- 动态路径参数 以冒号开头 /:

- 多个参数后面加斜杠 /: params 如图

- 动态路径参数 以冒号开头 /:
- 动态路由页面操作
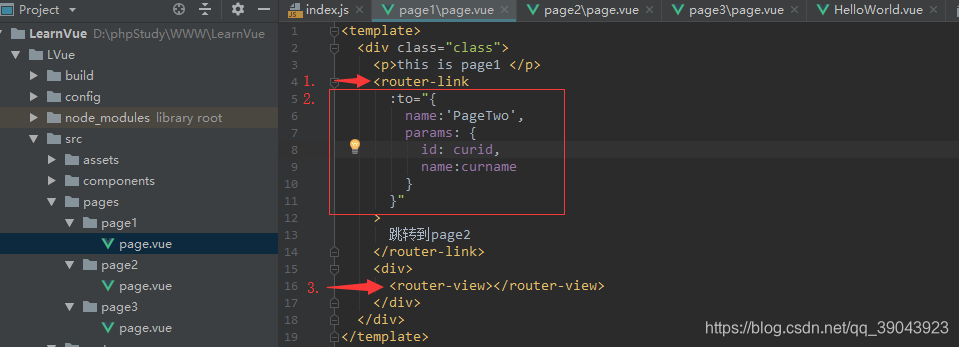
- 案例组件page1跳转到page2并且携带id,name两个参数
- router-link 路由跳转标签
- 表示目标路由的链接。当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。其中name是路由配置中的name,params是参数。
- router-view路由渲染
- 这里在state里面定义了curid为12 , curname为jack截图部分看不到

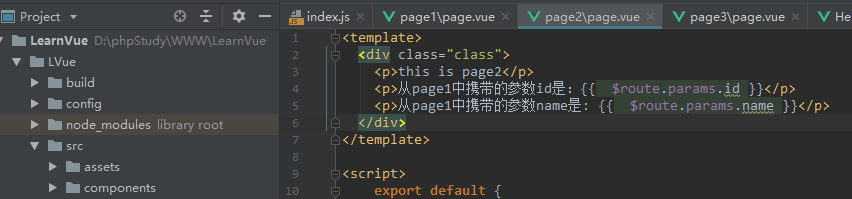
- page2参数接收
- 通过 $route.params.参数名来接收页面传递的参数

- 通过 $route.params.参数名来接收页面传递的参数
- 案例组件page1跳转到page2并且携带id,name两个参数
- 实现效果如图


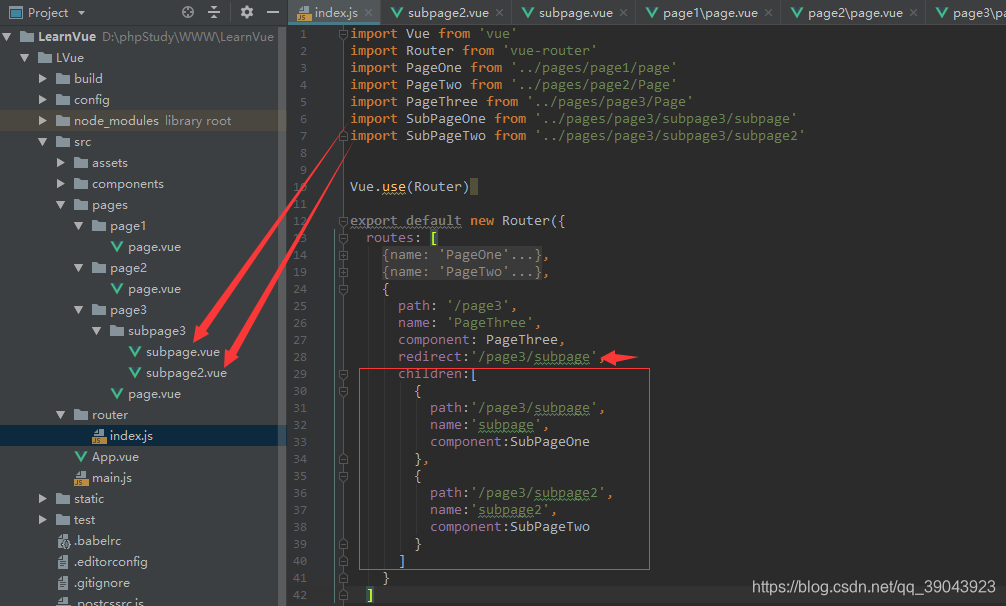
- 嵌套路由配置及使用
- 嵌套路由配置
- children:配置page3的子路由subpage,subpage2
- redirect:路由重定向到subpage页面

- 页面实现也非常简单
- 直接使用router-link跳转,router-view选软渲染组件上面都讲过了

- 直接使用router-link跳转,router-view选软渲染组件上面都讲过了
- 嵌套路由配置