他们都是成对使用的,不能乱用:
module.exports 和 exports是属于CommonJS模块规范,对应---> require属于CommonJS模块规范
export 和 export default是属于ES6语法,对应---> import属于ES6语法
服务器端(Nodejs)
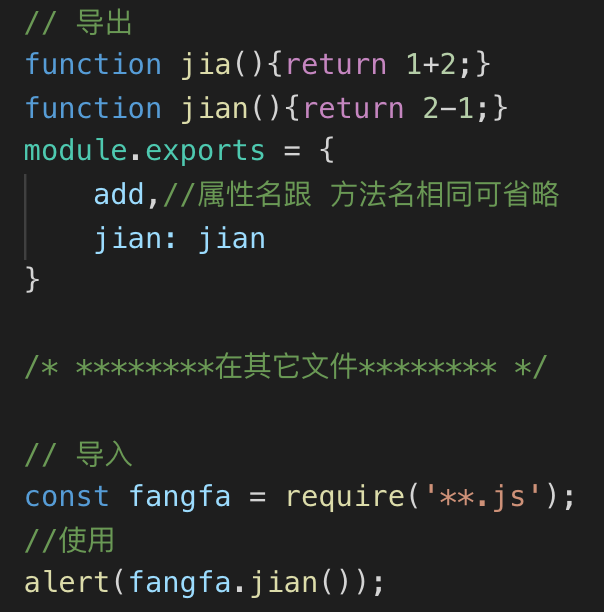
导出:module.exports 或 exports
导入:require
浏览器端
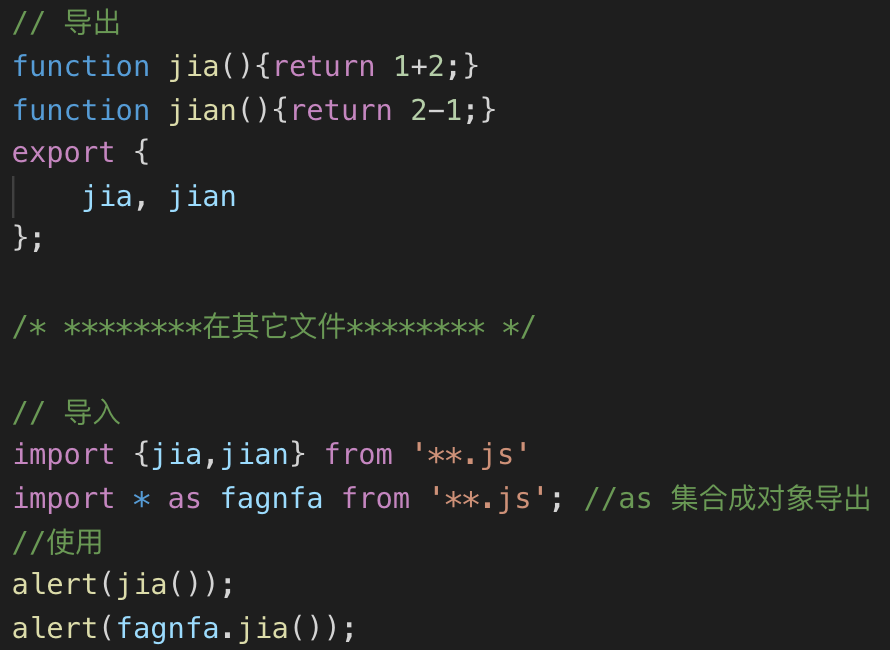
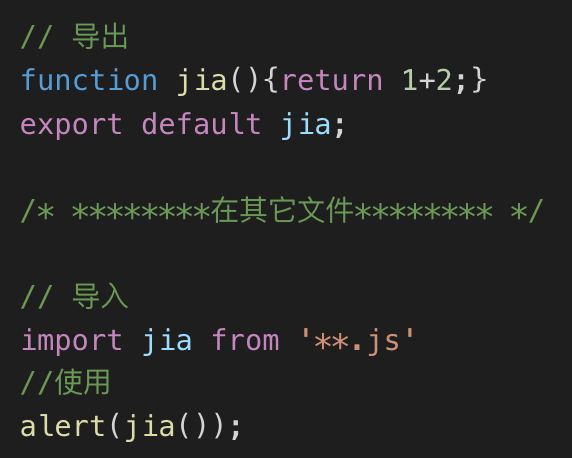
导出:export 或 export default
导入:import
小程序
导出:module.exports 或 exports
导入:require
示例只是用法的参考,无法运行:
1. 导出用 module.exports (批量导出) 导入就用 require

2. 导出用 exports (单个导出) 导入就用 require

3.导出用 export default (单个导出)导入就用 import

4.导出用 export (批量导出)导入就用 import