如图:分析发生了什么:

这个过程可以可以大致分为两个过程:网络通信和页面渲染。
一:网络通信
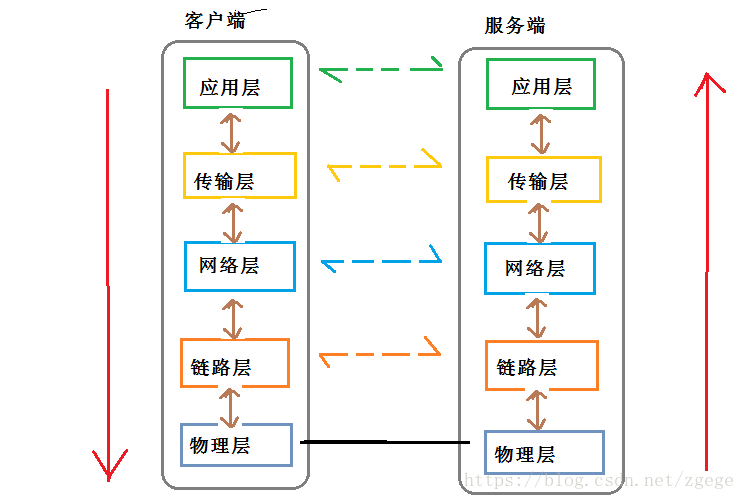
互联网个网络xu设备间的通信都必须遵守TCP/IP协议标准。利用TCP/IP进行通信时,会通过分层顺序与对端进行通信,发送数据会依次经过应用层,传输层,网络层,数据链路层,物理层。而接受数据的顺序刚好相反。
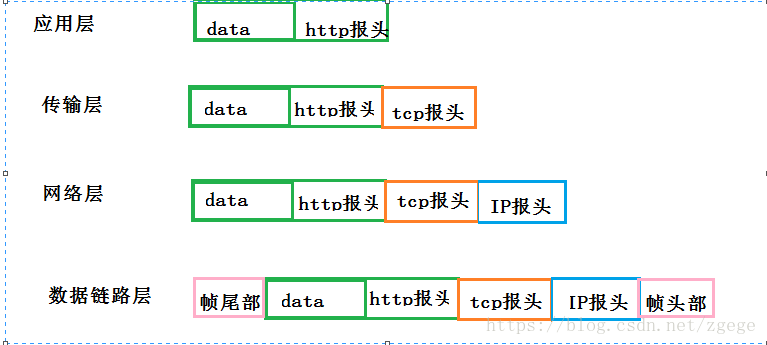
各层数据包封装报头信息如下
1,在应用层输入url
用户输入https://mp.csdn.net时,其中http表示采用http协议进行传输,mp.csdn.net为网络地址,表示请求的资源在那个位置(主机)。一般网络地址为IP地址,此处为域名,是IP地址的包装。为了让用户方便使用。
2.应用层DNS解析域名,获得对端IP地址
计算机在通信时是通过IP地址辨识,而不是域名。
域名查找顺序:本地缓存->系统缓存->浏览器缓存->ISP缓存->根域名服务器->主域名服务器
如果本地缓存有就直接使用,并不是每一个过程都需要走。没有才继续往下走。直到获得IP地址。
3.应用层客户端发送HTTP请求
HTTP请求包括请求报头和请求主体。其中请求报头中包含了请求方法,请求资源,请求所使用放入协议(http,smtp等),以及返回的资源是否需要缓存,客户端是否需要发送cookie等。
4.传输层TCP传输报文
位于传输层的TCP协议提供可靠的字节流服务,他为了方便传输,将大块的数据分割成以报文段为基本单位的数据包进行管理。并未他们编号。方便接收端收到报文后进行组装,还原报头信息。
为了保证可靠性传输,TCP采用三次握手来保证可靠性传输。
5.网络层IP协议查询MAC地址
IP协议把TCP分割的数据包传送给接收方。而要保证却是能够传送给对方主机还需要MAC地址,也就是物理地址。IP地址和MAC地址是一一对应关系。一个设备有且只有一个MAC地址。IP地址可以更换,MAC不会变。ARP协议就是讲IP协议转换成MAC地址的协议,利用ARP协议,找到MAC地址,当通信的双方不在同一个局域网时,还需要多次中转,才能到达目标,在中转时,通过下一个MAC地址来搜索下一个中转目标。
6.数据到达链路层
找到对方的MAC地址后,就将数据包放到链路层进行传输,封装上链路层特有的报头,然后交付给物理层,物理层通过实际的电路如双绞线进行传输。
走到数据链路层,客户端的请求发送阶段完毕。
7.服务器接受请求
服务端主机的网卡接收到数据后,驱动操作系统拿到数据,自下而上进行解包,数据包到链路层,就解析客户端在链路层封装的报头信息,提取报头信息内容,如目标MAC地址,IP地址等。
到达网络层,提取IP协议报头信息,到达传输层,解析传输层协议报头,
到达应用层,解析HTTP报头信息,获得客户端请求的资源和方法。查找到资源后。将资源返回给客户端,并返回响应报文。
响应报文中包括协议名称/协议版本,状态码,状态码描述等信息。其中常见状态码:200 表示请求资源成功。301:永久重定向,表示资源已经永久性重定向到指定位置。
8.请求成功返回相应资源
请求成功后,服务器会返回相应的HTMML文件,该文件的传输方式又会从应用层出发,自上问下传送,到达对端时,自下而上进行解析。
二:页面渲染
现代浏览器渲染页面的过程是这样的:jiexiHTML以构建DOM树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
DOM树是由HTML文件中的标签排列组成,渲染树是在DOM树中加入CSS或HTML中的style样式而形成。渲染树只包含需要显示在页面中的DOM元素,像元素或display属性值为none的元素都不在渲染树中。
在浏览器还没接收到完整的HTML文件时,它就开始渲染页面了,在遇到外部链入的脚本标签或样式标签或图片时,会再次发送HTTP请求重复上述的步骤。在收到CSS文件后会对已经渲染的页面重新渲染,加入它们应有的样式,图片文件加载完立刻显示在相应位置。在这一过程中可能会触发页面的重绘