版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhaihaohao1/article/details/88947270
ocalStorage 是es5提供的:
ocalStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。
ocalStorage 存储字符串。
常见用法:
存储数据
localStorage.setItem(key,value);
拿到数据
localStorage.getItem(key);
删除数据
localStorage.removeItem(key);
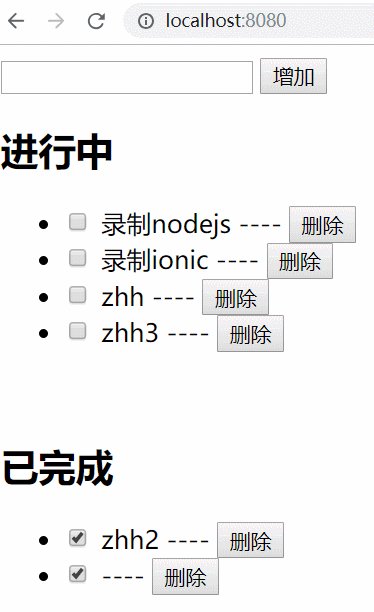
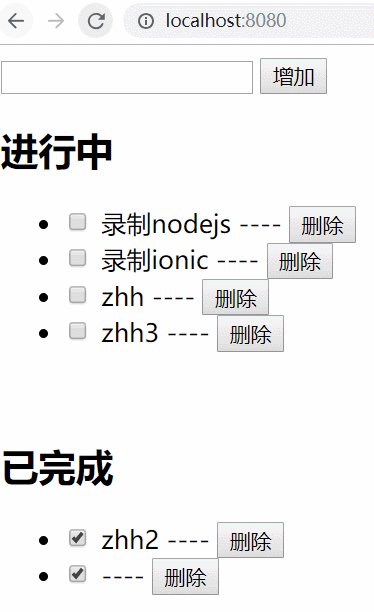
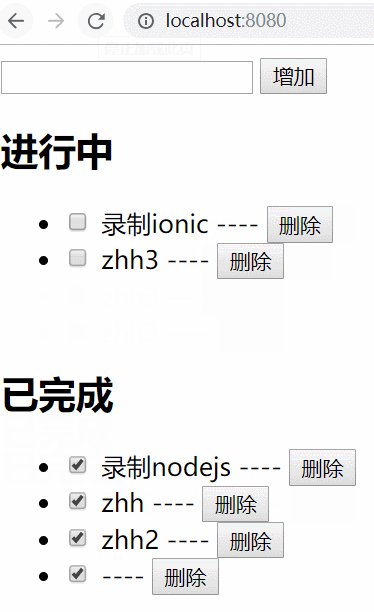
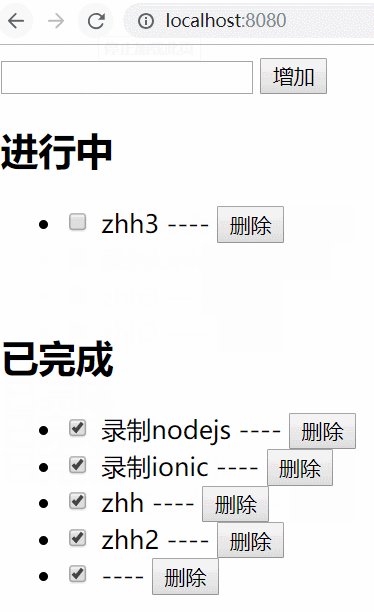
效果图:

项目结构

封装存储数据的模块
storage.js
//自己封装的模块
//封装操作localstorage本地存储的方法 模块化的文件
// nodejs 基础
var storage={
set(key,value){
localStorage.setItem(key, JSON.stringify(value));
},
get(key){
return JSON.parse(localStorage.getItem(key));
},remove(key){
localStorage.removeItem(key);
}
}
export default storage;
App.vue 中使用
<!--demo练习1,实现todolist效果1-->
<template>
<div id="app">
<input type="text" v-model='todo'/>
<button @click="addData()">增加</button>
<br>
<!--v-model把把输入框中的数据绑定到todo变量-->
<h2>进行中</h2>
<ul>
<!--判断没有选中的时候显示的列表-->
<li v-for="(item,key) in list" v-if="!item.checked">
<input type="checkbox" v-model='item.checked' @change="saveList()"> {{item.title}} ----
<button @click="removeData(key)">删除</button>
</li>
</ul>
<br>
<h2>已完成</h2>
<ul>
<!--判断选中的时候显示的列表-->
<li v-for="(item,key) in list" v-if="item.checked" @change="saveList()">
<input type="checkbox" v-model='item.checked'> {{item.title}} ----
<button @click="removeData(key)">删除</button>
</li>
</ul>
</div>
</template>
<script>
import storage from './storage.js';
export default {
name: 'app',
data() {
return {
msg: 'Welcome to Your Vue.js App',
todo: '',
list: [
{
title: '录制nodejs',
checked: true
},
{
title: '录制ionic',
checked: false
}
]
}
},
methods: {
//添加数据
addData() {
this.list.push(
{
title: this.todo,
checked: false,
}
);
storage.set('list', this.list);
},
//删除数据
removeData(key) {
this.list.splice(key, 1);
storage.set('list', this.list);
},
saveList(){
localStorage.setItem('list', JSON.stringify(this.list))
}
},
//生命周期的方法
//vue页面刷新就会触发的方法
mounted() {
var list = storage.get('list');
if (list) { /*注意判断*/
this.list = list;
}
}
}
</script>
<style lang="scss">
</style>
源码下载: