在学习写日程表案例todoList的过程中遇到了localStorage永久存储失效问题。
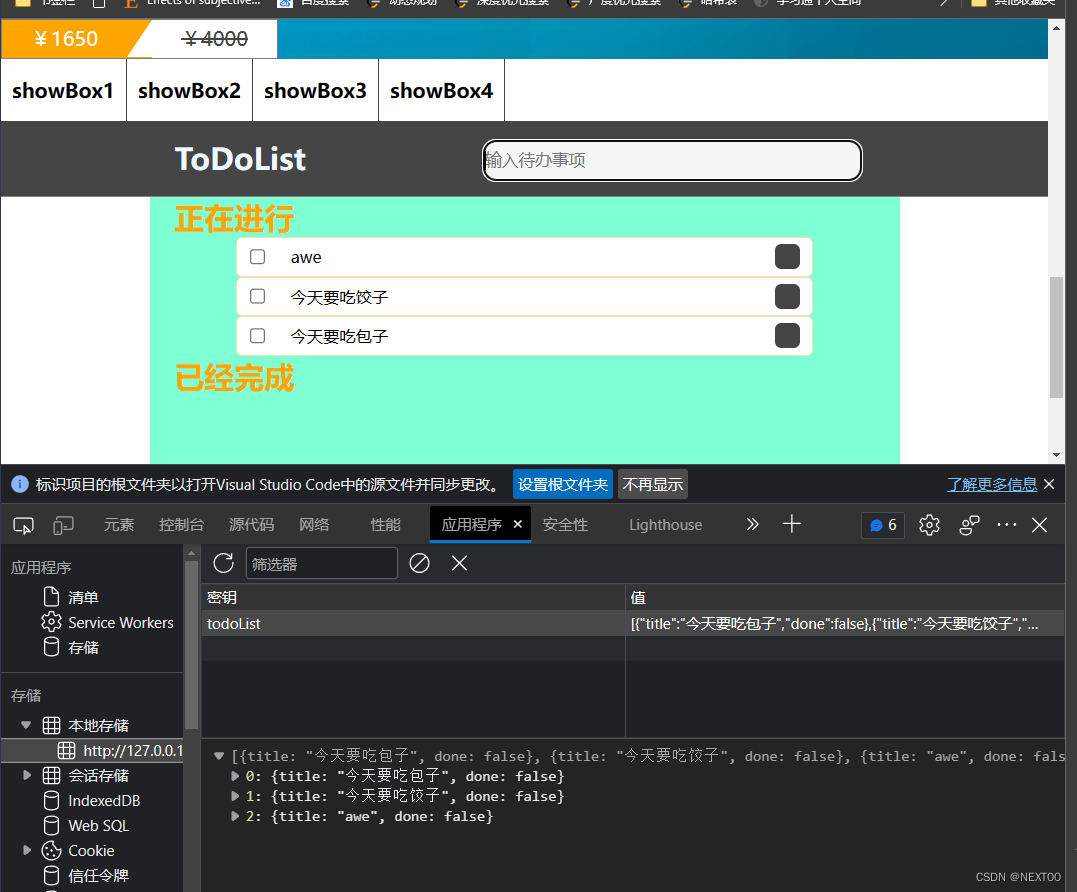
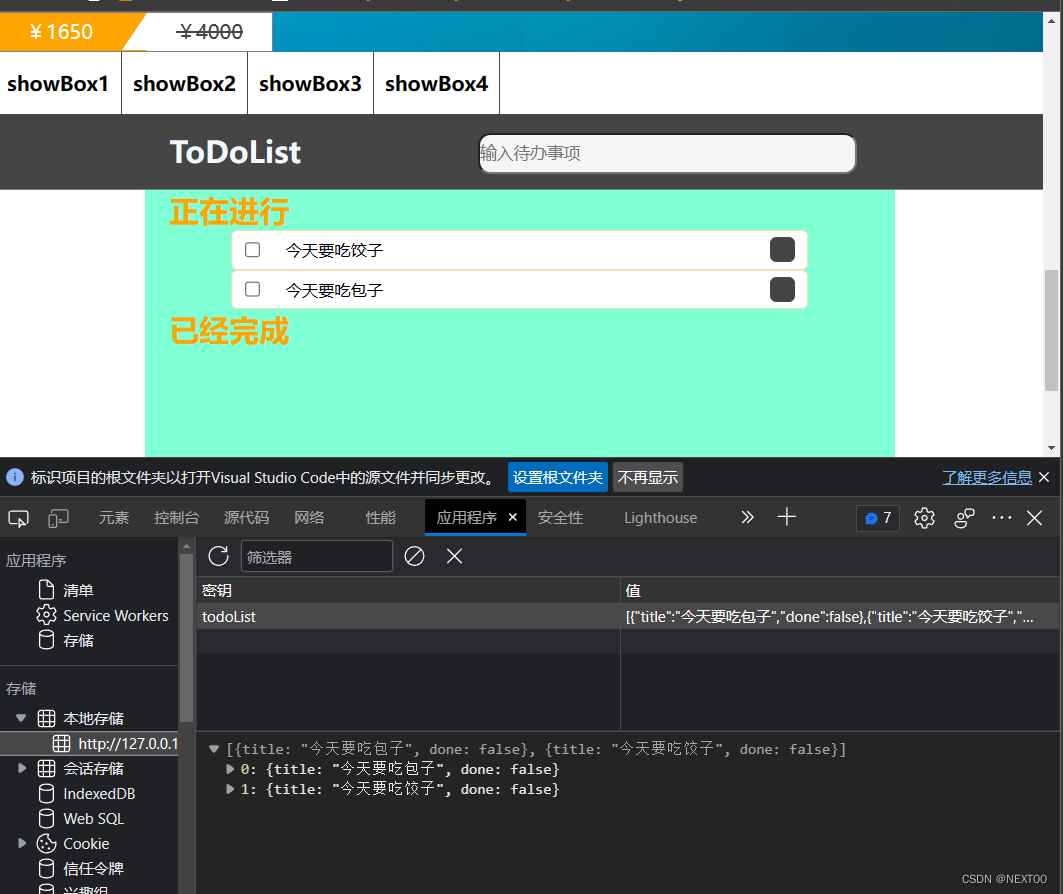
当我在网页中输入待办事项并回车后,该事项保存到本地了,但刷新网页则立即消失。


通过测试,发现原因在于提前定义了对象属性并存储了数据:
var todoList=[
{
title:"今天要吃包子",
done:false
},{
title:"今天要吃饺子",
done:false
}
];
//只能保存字符串到本地,转换为json文件可以保留结构
localStorage.setItem("todoList",JSON.stringify(todoList));
这里将上面代码全部注释掉,仅仅定义todoList对象即可:
var todoList={
};
底层原因暂未知晓,如果有大佬知道请在评论区指教!