版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq395537505/article/details/55504761
父层
<div class="col-xs-4 text-left" style="padding-left: 50px;"><button type="button" class="btn btn-success" onclick="addCategory();">添加</button></div>点击添加,按钮,执行添加方法
function addCategory() {
layer.open({
title:'<img src="{sh::RES}image/add.gif"> 添加分类',
type: 2,
area: ['700px', '530px'],
fix: false, //不固定
maxmin: true,
content: '{sh::U("Mall/editcategory")}',
success:function(layero,index){
},
end:function(){
var handle_status = $("#handle_status").val();
if ( handle_status == '1' ) {
layer.msg('添加成功!',{
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
},function(){
history.go(0);
});
} else if ( handle_status == '2' ) {
layer.msg('添加失败!',{
icon: 2,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
},function(){
history.go(0);
});
}
}
});
}这个方法,打开一个iframe页面,页面中可以执行一些操作,添加分类,执行完毕后调用一个end方
法。这个方法,很有用!
不管执行结果如果,都会调用。
iframe可以传递参数到父页面。end方法,根据传递的结果,执行一些后续操作。
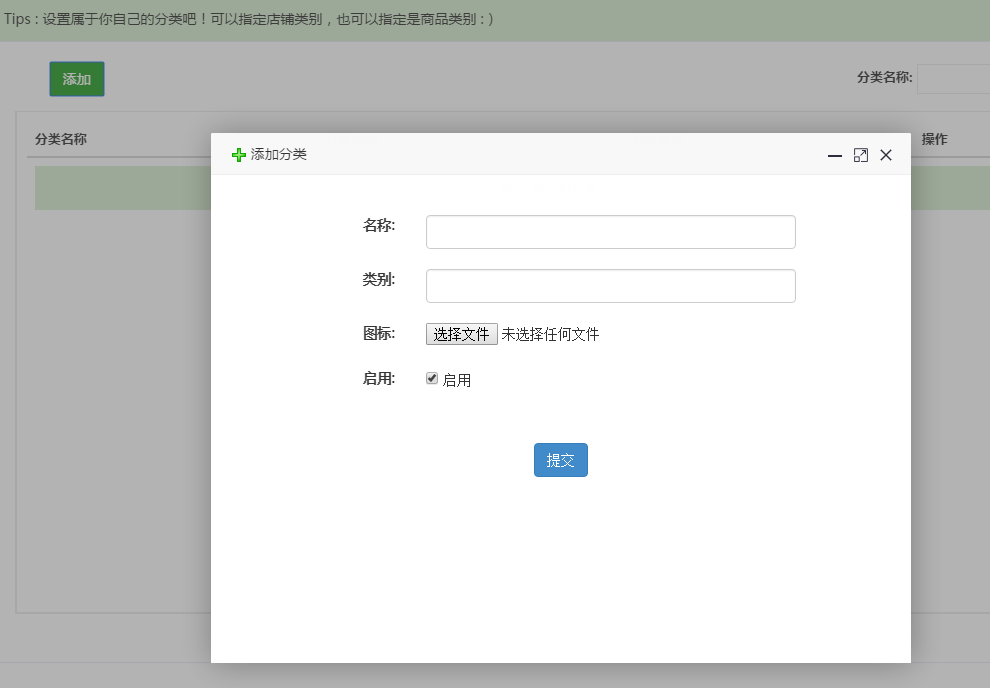
iframe层
<div class="content">
<form action="" method="post" id="myform" enctype="multipart/form-data">
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">名称:</label>
</div>
<div class="right col-xs-8 text-left">
<input type="text" class="form-control" id="name" name="name" placeholder="">
</div>
</div>
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">类别:</label>
</div>
<div class="right col-xs-8 text-left">
<input type="text" class="form-control" id="name" name="name" placeholder="">
</div>
</div>
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">图标:</label>
</div>
<div class="right col-xs-8 text-left">
<input type="file" id="logo" name="logo">
</div>
</div>
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">启用:</label>
</div>
<div class="right col-xs-8 text-left">
<input name="status" type="checkbox" checked="checked"> 启用
</div>
</div>
<div class="form-group text-center submit">
<button type="submit" class="btn btn-primary ">提交</button>
</div>
</form>
</div>表单提交,提交到后台(表单提交,刷新iframe层页面)
扫描二维码关注公众号,回复:
5736912 查看本文章


<script type="text/javascript">
var index = parent.layer.getFrameIndex(window.name);
var success = '{sh:$success}';
if ( success == '1' ) {
parent.$("#handle_status").val('1');
parent.layer.close(index);
} else if( success == '2' ) {
parent.$("#handle_status").val('2');
parent.layer.close(index);
}
</script>传值+关闭iframe层。
父层有一个隐藏的元素,专门用来接收传值的
<input id="handle_status" value="" hidden="hidden">layer很牛逼!
效果1
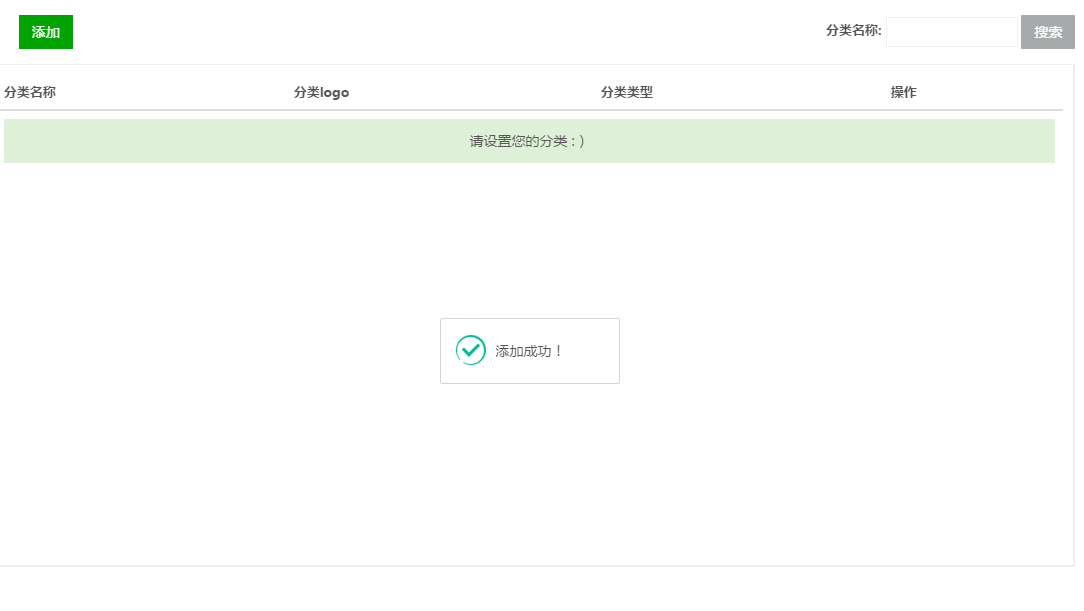
效果2
效果3
提交后,提示成功与失败,并且刷新页面。一气呵成。