本文摘自千锋教育高教产品研发部编著的**《HTML5从入门到精通》,转载请标明来源,谢谢!
千锋教育推出的好程序员系列丛书**包括Java、Python、MySQL、HTML、C++、人工智能等方向,概括了当下热门语言。
通过 js 可以操作剪贴板的 复制 剪切 粘贴
用到的方法和元素
DOM元素

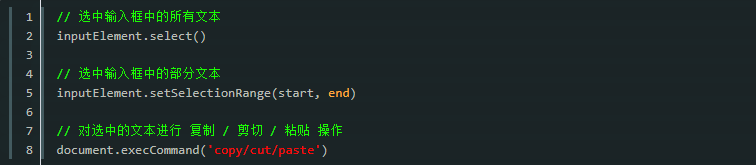
js 方法

实现原理
是通过 js 操作 textarea input 输入框,只能操作输入框,不能操作其它元素。
所有的 复制/剪切/粘贴 都是要在选中输入框中的文本之后,才进行操作的。
具体例子
写个例子展示一下
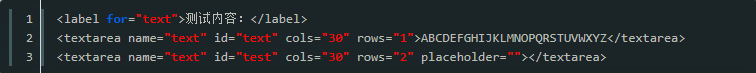
HTML

js 就直接在 console 中进行调试了
用 shift + enter 在 console 中换行输入指令
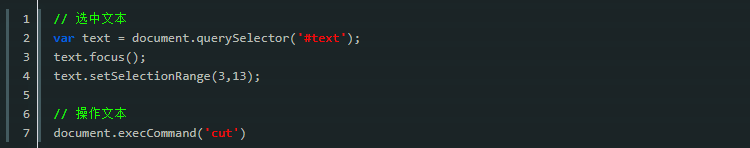
JS

选中后的样子

执行剪切操作后,再手动粘贴到下面的输入框中
