**作者:邹满 撰写时间:2019.1.23**
什么是logoLogo相当于一个物品的图片象征,可以是商品,食品,凡是在生活中的东西都可以用logo展现出来,Logo有多种表达形式,比如,文字,图片,图文等等多种方式。
以上六张图在生活中是很常见的,相信大部分人对此都是比较熟悉的,这些图标我们便称之为logo。logo有什么用处logo可以用于商品,店铺,网站等。在本人看来,logo就是为了吸引眼球的,就是让人一看就能很快记住,比如某某人开了一家服装店,一个服装店有一个好的logo能够让人很快记住这家服装店,他比那些文字,图片更具吸引力,当logo被人记住时也代表服装店里的某些品牌已经深入人心。
或多或少都有人认识上图中的图标,这些图标对应了各种品牌,在生活中这些是很常见的,上方中的图标有人一看就知道他代表着什么品牌,这就是因为这款品牌有一个好的logo。所以很多人愿意去记住他。Logo就是品牌的灵魂。制作logo需要用到什么 制作logo我们就需要用到Adobe Photoshop CC,也称之为ps,一款修图软件。下图便是Adobe Photoshop CC的图标。
logo展示 下图就是本人学Adobe Photoshop CC有一定熟练程度后所做的一款logo。
按照本人个人爱好所做的一款logo,采用了俩种元素,色彩搭配经过了多次改动得以落实。
- 制作logo过程 首先打开ps
,然后点击新建,可能有些ps版本不同,打开后页面上就不会出现新建,虽然版本不同,但是新建的快捷键都是一样的,Ctrl+N。
点击新建以后就会弹出一个窗口,然后我们选择一个A4大小的纸张,下图右边部分类似于编辑,可以修改纸张的大小宽高。详细信息在下图中可见,选择好以后点击创建。
创建以后会根据你创建时填写的信息弹出一张对应大小的白色纸张。
接下来我们就开始讲解制作logo的步骤:
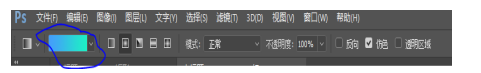
首先双击工具栏那里俩个小正方形。
会弹出一个拾色器,拾色器里面有许多颜色,我们要做的背景颜色是黑色,所以点击黑色区域,点击确认。
工具栏那里的单个小正方形就会变成黑色,也就代表你已经选中了黑色。
然后使用快捷键(Alt+Delect)进行上色。现在黑色背景就做好了。
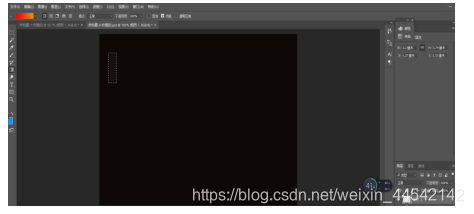
接下来我们选择工具栏的矩形工具,不会找工具的可以在工具栏用鼠标右键点击工具,鼠标右键点击会显示文字,找到矩形工具。
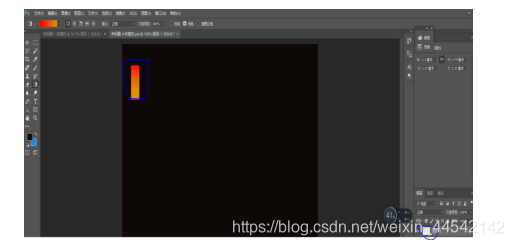
然后在页面上拉一下,会出现一个矩形。大小可以调节,因为我们原先设置的颜色是黑色,而背景颜色也是黑色,所以看不出效果,只能看到一个矩形框。而我们要做的是红色和浅红色搭配的一个矩形。所以我们要用到一个新工具,渐变。
接下来我们这里就要用到渐变了,在工具栏找到渐变工具,点击他,点击以后不会出现什么大改变,然后我们要在上方目录中找到窗口,点击窗口里面的选项,他就会在目录下面出现渐变编辑框,如果没有点击窗口里面的选项,就不会弹出渐变编辑框。也就无法使用渐变工具进行编辑。下图中有对比。
一定要点击窗口里面的选项
。
然后我们双击目录下面的长方形块,
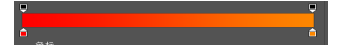
会弹出一个窗口,窗口里面有一条长方形的矩形,矩形下面有一俩个很小的类似铅笔的小东西,双击它,就会弹出拾色器,想要什么颜色就从中选择,这里我们用到的颜色是红色和浅红色。所以我们双击弹出拾色器以后先选择一个红色,双击另外一个选择浅红色。
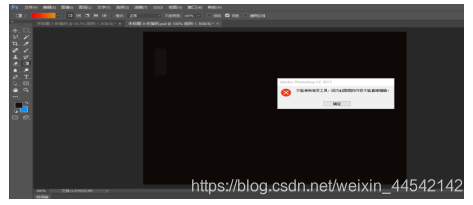
设置完成后回到页面,选中图层,然后随意拉动一下,然后会报一个错误,从图中可以看到,此图无法直接编辑,这是因为在ps中使用任何工具做出来的图形都属于智能图形,他是无法直接进行编辑的。
想要修改或者编辑图形,我们就需要点击想要编辑的图层,然后鼠标右键,会出现很多选项,选择其中的栅格化图层。
栅格化图层以后再去看图层那里,原先的图层那里是有一个小正方形的图形的,而栅格化图层以后会发现那个小正方形消失了,然后再使用鼠标左键加Ctrl选中图层,然后他会出现一个马甲线,出现马甲线以后也就代表已经选中了图层。
然后使用渐变工具,随意的拉一下,渐变效果就会出来了,如果觉得渐变效果不是很好,可以慢慢地拉动,直到调整到想要的一个渐变色。
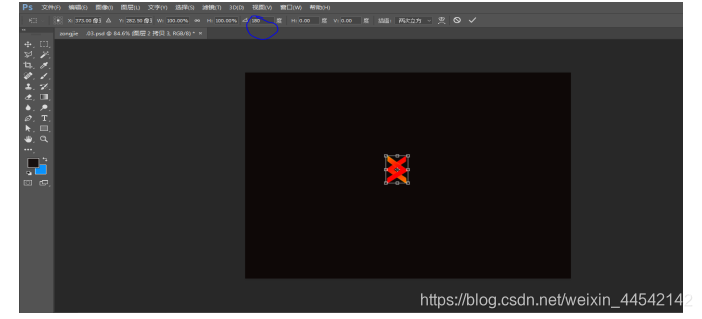
渐变色调整好了以后,我们接下来要修改矩形的一个角,所以下面我们就要用到一个新功能,可以变换图形的一个快捷键(Ctrl+T)先使用Ctrl+t,然后会出现一个类似于选中框的一个框,就是选中图层里面的全部图形。
然后我们再通过快捷键Ctrl+鼠标左键,点击图形最右上角的一个类似于描点的一个小正方体,Ctrl加鼠标左键往下面拉一下,图形就会根据我们拉的方向进行变形。然后使矩形变形到我们所需要的一个位置。
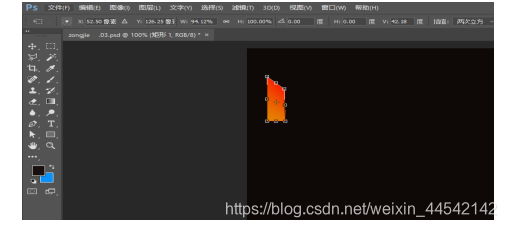
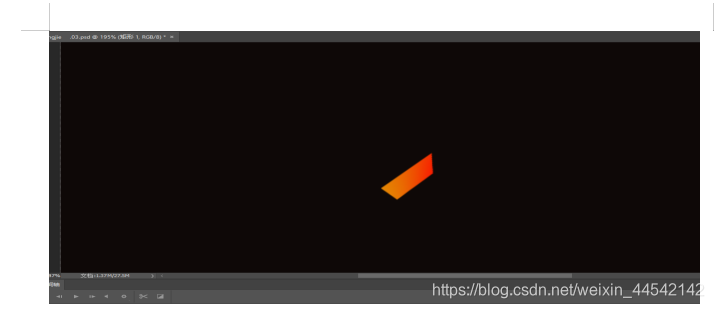
接下来再次使用快捷键Ctrl+t,然后使用鼠标移动到图层上任意一个接近描点的位置,直到他出现一个很小的小箭头,然后我们再使用鼠标随意拉动,使其扭转大概六十度左右
然后选中图层,接下来我们使用新快捷键Ctrl+j,拷贝图层,拷贝相当于复制一份,我们再选中其中一个图形进行移动,将俩个图层呈垂直相交。
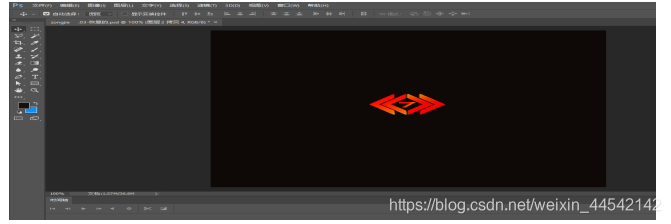
再使其合并成一个图层。再选中合并后的图层,再Ctrl+j拷贝一份,再使用Ctrl+T进行操作,更改他的一个度数,度数值为180度。
再使用Ctrl+j将俩个图层各拷贝一份。摆放位置如下 。
然后使用矩形工具拉俩个小矩形出来,加以修改,使用渐变添色,再将俩个矩形合并。
最后做好的图形如下 。
以上就是我制作logo的大概过程。
ps制作个人logo
猜你喜欢
转载自blog.csdn.net/weixin_44542142/article/details/86634420
今日推荐
周排行