一、什么是wamp
其实就是Windows下的Apache+Mysql/MariaDB+Perl/PHP/Python,一组常用来搭建动态网站或者服务器的开源软件,本身都是各自独立的程序,但是因为常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。
说白了就是在这里配置服务器的环境,我们学习ajax的时候的异步请求需要与服务器进行交互,但是我们的电脑没有配置,所以可以用这个玩意简单的模拟一下
二、正题,安装此软件:
1、下载wamp5
下载地址:https://pan.baidu.com/s/1Rnn6EkyO2sbe1qiGll6sMg
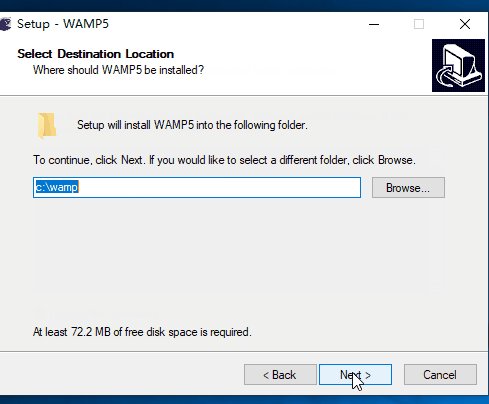
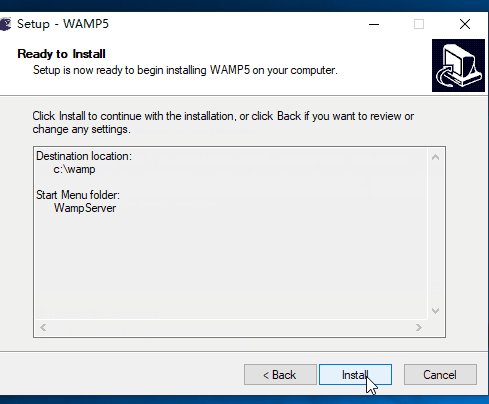
2、下载完成后直接双击应用程序进行安装,按照下列动图操作即可

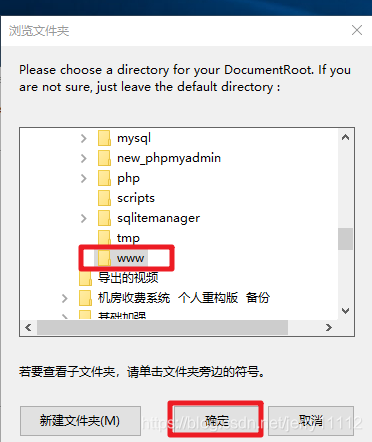
安装完成后,弹出如下图,记住www的位置:点击确定

点击next


然后点击取消,在点击完成

这样是软件安装完了,如下图的图标:

3、配置端口
此时鼠标悬停在你的这个图标上,弹出如下内容:1/2个服务正在运行,服务器离线

这是因为服务器的默认端口为80,一般情况下都是被占用的,所以得该下端口
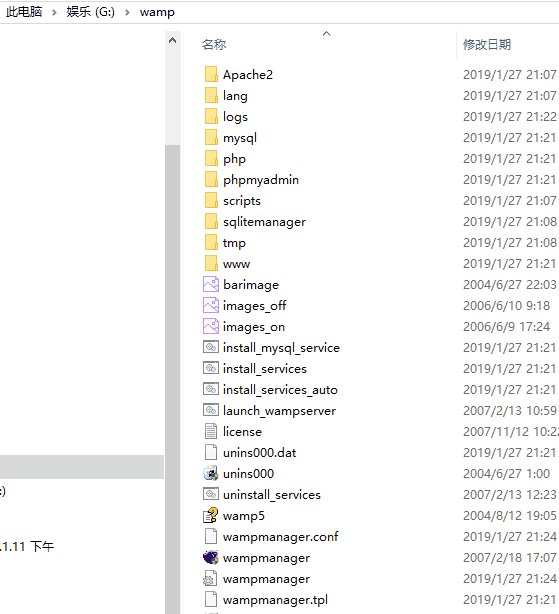
找到你安装软件的位置:选择wamp 然后选择apache2,然后选择conf,然后选择httpd.confd,用txt打开

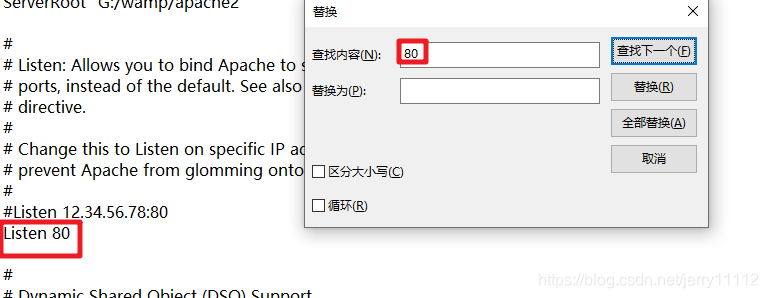
此时为下图,按ctrl +H搜索80

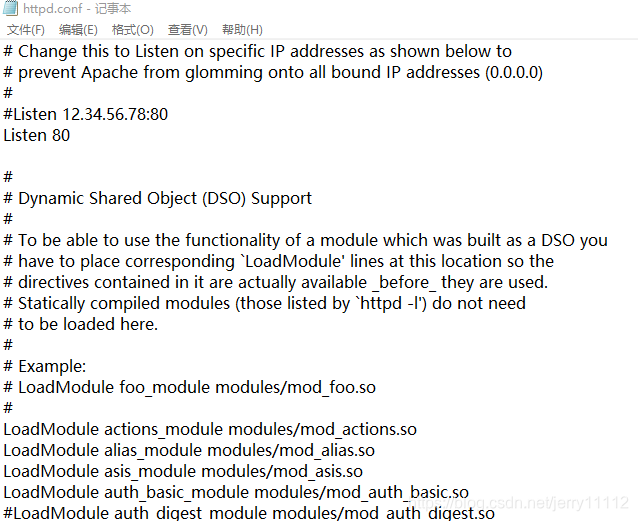
如下图,找到listen,将80改为其他的端口

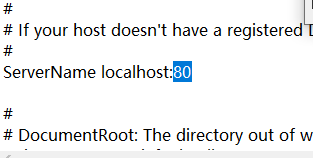
点击查找下一个,找到 ServerName local host:80,将80改为和上边相同的端口此时保存,大功告成!

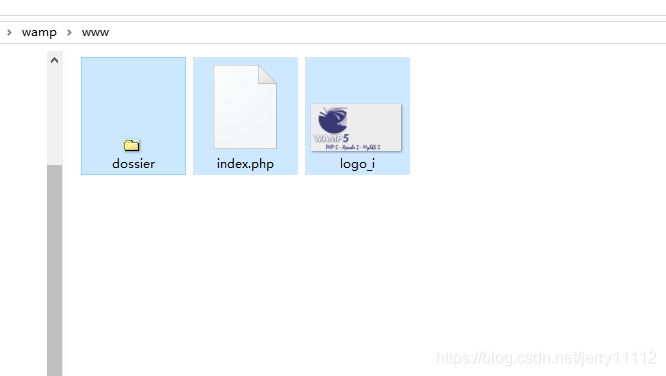
4、清空www文件下的内容(上边让你记住的位置):如下清空

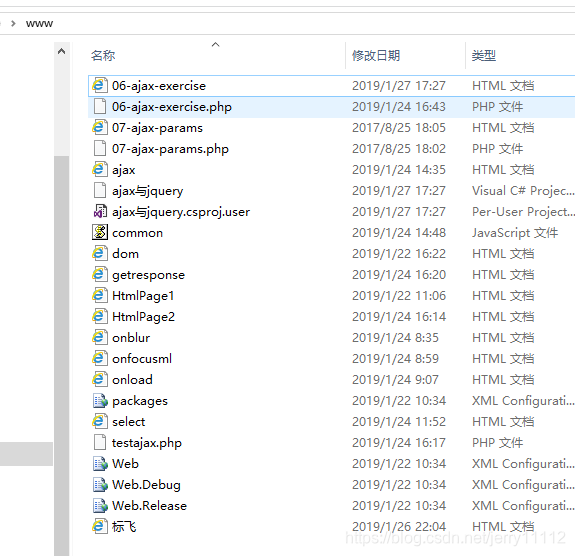
5、此时将你需要引用的php文件放入到www下的文件夹里

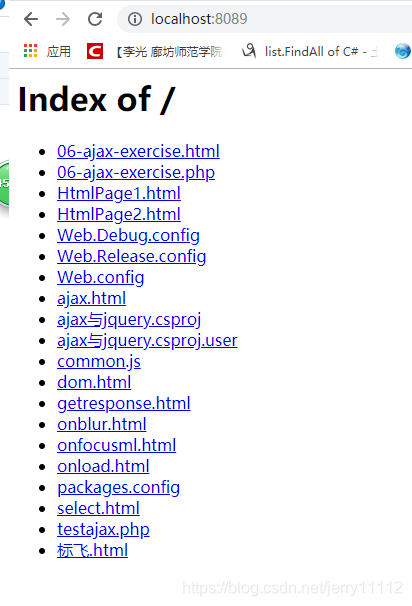
6、此时打开自己的浏览器 ,输入locahost:8089或者输入127.0.0.1:8089(8089就是我上边改的端口号,此时你改成什么就是什么) 此时你的服务器就会有如下的文件,浏览器就可以访问php文件了!