听说每一个前端入门新手 都得做一个简单的电商网站 所以我在刚学完Bootstrap第一件事就是来试试打一个简单的电商网站
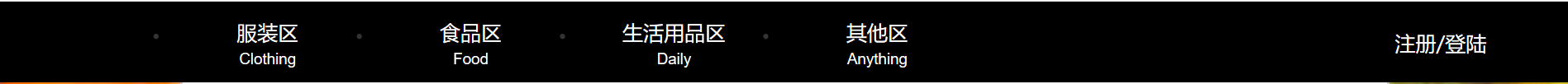
那么我第一件事当然就是打一个导航栏 这里本来想在左边贴一个商城LOGO 那么下次有空我用PS自己手动画一个哈哈
在做这个的过程中我学到了将nav分为4个a链接 然后在a链接中做两个span 分别设display为block 然后就可以实现 上面为中文下面为英文的效果
虽然是简单的效果 不过其实美观上挺不错 至少我自己喜欢这种感觉

轮播图这块我被卡了还几个小时 一直在在路上走都一直在思考:究竟是哪里的问题。 因为不管我把carousel-inner的top设为0还是多少 永远就像top为10px的状态 设为20px他会往下推 设为0px却仍有carousel容器的背景 最后发现是图片定位的问题 要牢记!注意position! 在这里设置position=”absolute“就没问题了

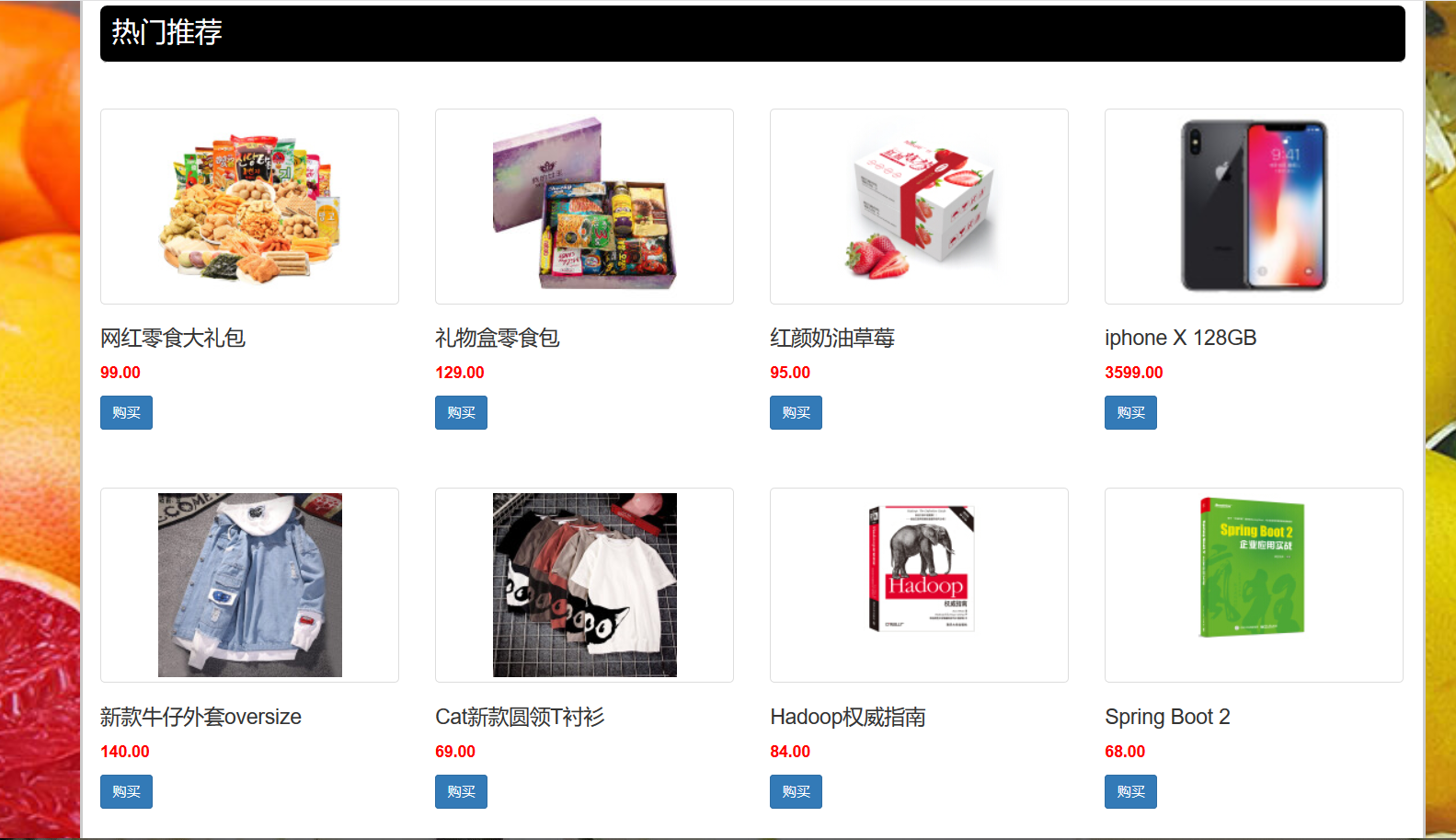
然后就是简单的缩略图部分 这里没什么难点 只不过看起来有点丑 我以后得有空来修改一下样式 多看电商网的布局和功能 然后再回来修改

然后这部分只是简单的自己尝试一下 简单的效果 不过很明显 这里可以自己添加很多东西 比如背景图

还只是做了个静态网页 还有很多功能可以添加的 今天算完成一次简单的UI设计了