码云链接:https://gitee.com/pingdan_11/codes/szlyi372qajmxtu0fdb5k25
一,
1,原网站页面:

2,模仿页面效果

二,实现响应式布局效果,改变屏幕宽度时右侧栏会移到下方;

三,实现简单动画效果:
(1)设置鼠标在center点击实现旋转效果;

(2) 实现鼠标点击时图片先缩放,再倾斜,后平移效果;

(3) 实现文字渐变特效(需要鼠标移动);

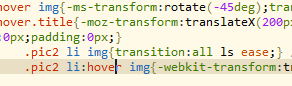
四,兼容性用前缀-ms,-moz,-webkit实现;

五,代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>软工二次作业</title> 6 <meta name="description" content="特征 富士苹果的特点是体积很大,遍体通红,形状很圆,平均大小如棒球一般。果实的重量中,有9-11%"> 7 <meta name="keywords" content="苹果,苹果品种,苹果价格,红富士苹果,红富士苹果价格,苹果网,农产品品种,绿果网"> 8 <link rel="stylesheet" href="https://lgpic.com/css/pinzhong.css" /> 9 <style type="text/css"> 10 .pic img {width:360px; height:240px; float:left; padding-right:10px;} 11 .pic2{width:76px; height:240px; float:left;} 12 .pic2 img {width:76px; height:53px; padding-bottom:10px;} 13 .xinxi{ margin-left:470px;} 14 .xinxi li {margin-bottom:20px; font-size:14px;} 15 .body1 {font-size:16px; margin:20px 0; text-align: justify;} 16 .nc {width:360px; float:left;} 17 .nc2 {width:1000px;} 18 .chart {width:1000px; height:320px; background:#f7f7f7; margin-top:30px; margin-bottom:30px;} 19 .chart_tit {padding:0 30px 10px; font-size:14px;} 20 .biaoti {font:18px/32px "Microsoft YaHei","微软雅黑","SimHei","黑体"; padding-bottom:5px; } 21 22 h4.nh4 {font-size:17px; height:30pxp; overflow:hidden; padding:10px 0; font-weight:500} 23 .nrpic {width:120px; height:92px; float:left; overflow:hidden} 24 .nrpic img {width:120px; height:92px;} 25 .nrtxt {margin-left:130px; height:92px; line-height:18px; overflow:hidden; color:#999} 26 27 #ifocus_pic {POSITION: relative;WIDTH: 370px; DISPLAY: inline; FLOAT: left; HEIGHT: 240px; OVERFLOW: hidden} 28 #ifocus_piclist {POSITION: absolute} 29 #ifocus_piclist LI {LIST-STYLE-TYPE: none; WIDTH: 360px; HEIGHT: 240px; OVERFLOW: hidden} 30 #ifocus_piclist IMG {WIDTH: 360px; HEIGHT: 240px} 31 #ifocus_btn_ul .active {FILTER: alpha(opacity=100); BACKGROUND: no-repeat; opacity: 1; -moz-opacity: 1} 32 .pic li img{transition:all ls ease;} /*(css3动画效果,缩放)*/ 33 .pic li:hover img{-ms-transform:rotate(-45deg);transition:all ls ease;transform-origin:center} /*(旋转效果,设置鼠标在center点击旋转,实现兼容性)*/ 34 .pic li:hover.title{-moz-transform:translateX(200px);} 35 .{margin:0px;padding:0px;} 36 .pic2 li img{transition:all ls ease;} /*(css3动画效果)*/ 37 .pic2 li:hover img{-webkit-transform:translate(2px)skew(45deg)scale(2) ;transition:all ls ease;} /*(实现先缩放,再倾斜,后平移效果)*/ 38 39 h5 {font-size:16px; margin:20px 0; text-align: justify;} 40 41 h5{ 42 position: relative; 43 color: yellowgreen; 44 } 45 h5:before{ 46 content: attr(text); 47 position: absolute; 48 z-index: 10; 49 color:deeppink; 50 -webkit-mask:linear-gradient(to bottom, yellow, transparent ); 51 } 52 </style> 53 <script src="https://www.lvguo.net/images/jquery.min.1.8.2.js" type="text/javascript"></script> 54 </head> 55 56 <body> 57 <script type="text/javascript"> 58 function ShowQrCode(div){ 59 if(div.style.display=="block"){ 60 div.style.display='none'; 61 }else{ 62 div.style.display='block'; 63 } 64 } 65 </script> 66 67 <div class="mw"> 68 <div class="top cl"> 69 <a href="https://www.lvguo.net/" class="logo" title="绿果网首页"><img src="https://lgpic.com/images/logo.png"></a> 70 <h1 class="name"><a href="https://www.lvguo.net/pinzhong/jianjie/99">红富士苹果</a></h1> 71 <ul class="menu cl"><li class="on"><a href="https://www.lvguo.net/pinzhong/jianjie/99">品种简介</a></li> 72 <li><a href="https://www.lvguo.net/pinzhong/chandi/99">产品供求</a></li> 73 <li><a href="https://www.lvguo.net/pinzhong/jiage/99">价格行情</a></li> 74 <li><a href="https://www.lvguo.net/pinzhong/hangqing/99">新闻资讯</a></link> 75 <li><a href="https://www.lvguo.net/pinzhong/chashe/99">茶社讨论</a></li> 76 </ul> 77 </div> 78 <h2 class="where"><span class="fr f14"><img src="https://lgpic.com/images/ico_new.gif"><a href="https://www.lvguo.net/about/android.html" target="_blank" style="color:#f00">下载掌上绿果APP</a></span> 79 <a href="https://www.lvguo.net/pinzhong/">品种首页</a> » <a href="https://www.lvguo.net/pinzhong/jianjie/99">红富士苹果</a> » <b>简介</b> 80 </h2><p> </p> 81 <div class="c"></div> 82 </div> 83 <div class="mw"> 84 <div id="l"> 85 <div class="pic"> 86 <div id="ifocus_pic"> 87 <div id="ifocus_piclist"> 88 <ul id="ifocus_piclist_ul"> 89 <li><img src="http://lgpic.com/litimg/121105/51275_156668.jpg" border="0"></li> 90 <li><img src="http://lgpic.com/pinzhong/140123/81424_552804.jpg" border="0"></li> 91 <li><img src="http://lgpic.com/pinzhong/140123/81424_446413.jpg" border="0"></li> 92 <li><img src="http://lgpic.com/pinzhong/140123/81424_423812.jpg" border="0"></li> 93 </ul> 94 </div> 95 </div> 96 <ul class="pic2" id="ifocus_btn_ul"> 97 <li><img src="http://lgpic.com/litimg/121105/51275_156668.jpg"></li> 98 <li><img src="http://lgpic.com/pinzhong/140123/81424_552804.jpg"></li> 99 <li><img src="http://lgpic.com/pinzhong/140123/81424_446413.jpg"></li> 100 <li><img src="http://lgpic.com/pinzhong/140123/81424_423812.jpg"></li> 101 </ul> 102 <script src="https://lgpic.com/js/MSClass.js" type="text/javascript"></script> 103 <script type="text/javascript"> 104 new Marquee({ 105 MSClass:["ifocus_piclist","ifocus_piclist_ul","ifocus_btn_ul"], 106 Directon:0, 107 Step:0.3, 108 Width:360, 109 Height:240, 110 ScrollStep:240, 111 DelayTime:5, 112 WaitTime:5, 113 AutoStart:1 114 }) 115 </script> 116 </div> 117 <div class="xinxi"> 118 <ul> 119 <li><strong>种类:</strong><span>苹果</span></li> 120 <li><strong>品种:</strong><span>红富士</span></li> 121 <li><strong>阅读:</strong><span>30485次</span></li> 122 <li><strong>报价:</strong><span>21992条</span></li> 123 <li><strong>供求:</strong><span>2306条</span></li> 124 </ul> 125 </div> 126 <div class="c"></div> 127 <h5 class="body1"style="font-size:16px; margin:20px 0; text-align: justify;"> 128 <p style="color:darkgreen;"><strong>特征</strong></p><p> 富士苹果的特点是体积很大,遍体通红,形状很圆,平均大小如棒球一般。果实的重量中,有9-11%是单糖,而且其果肉紧密,比其他很多苹果变种都要甜美和清脆,富士苹果与其他苹果相比有更长的最佳食用日期。</p> 129 <p style="color:darkgreen;"><strong>发展</strong></p><p> 原产欧洲东南部,土耳其及高加索一带。1870年前后始传入我国山东,诸城市自1982年开始引进繁育红富士苹果,共引进长富1、长富2、长富6、秋富1、岩富10等五个单系,成为山东省较早发展红富士苹果生产的县市之一。</p> 130 <p style="color:darkgreen;"><strong>适应性</strong> </p><p> 红富士抗寒性弱,明显低于国光、首红、新乔纳金等品种。辽宁、河北、山东等地常有冻害和幼树抽条。在排水不良及酸性土壤,枝干轮纹病和粗皮病发生严重。在高温多湿地区,果梗洼处易发生环状龟裂。适宜在北纬33°左右的江苏省里下河高平地区以北和北纬40°左右的辽宁红富士庄河县一盖县一兴城市一建昌县以南,</p> 131 </h5> 132 </div> 133 <div id="r"> 134 <h3 class="rhs"><a href="https://www.lvguo.net/pinzhong/chandi/99">红富士供求信息</a></h3> 135 <ul class="rul"> 136 <li><span>10月12日</span><a href="https://www.lvguo.net/shuiguo/apple/7993.html" title="洛川县槐出售套袋红富士与花冠" target='_blank'>洛川县槐出售套袋红富士与花冠</a></li> 137 <li><span>10月30日</span><a href="https://www.lvguo.net/shuiguo/apple/8228.html" title="大量供应烟台红富士苹果" target='_blank'>大量供应烟台红富士苹果</a></li> 138 </ul> 139 <h3 class="rhs"><a href="https://www.lvguo.net/pinzhong/jiage/99">红富士报价</a></h3> 140 <ul class="rul"> 141 <li><a href="https://www.lvguo.net/baojia/detail/1304267.html" title="03月27日陕西省渭南市大荔县3.2-3.6元/斤" target='_blank'>03月27日陕西省渭南市大荔县3.2-3.6元/斤</a></li> 142 <li><a href="https://www.lvguo.net/baojia/detail/1304167.html" title="03月27日山西省运城市临猗县2.4-2.45元/斤" target='_blank'>03月27日山西省运城市临猗县2.4-2.45元/斤</a></li> 143 </ul> 144 <h3 class="rhs"><a href="https://www.lvguo.net/pinzhong/hangqing/99">红富士资讯</a></h3> 145 <h4 class="nh4"><a href="https://www.lvguo.net/news/fruit/129638.html" target="_blank">2019年春节山西红富士</a></h4> 146 <div class="nrpic"style="width:120px; height:92px; float:left; overflow:hidden"><img src="https://lgpic.com/weibo/201902/1/24437_6B4s7I.jpg"style="width:120px; height:92px;"></div> 147 <div class="nrtxt">2019年春节山西运城临猗县和万荣县冷库红富士苹果销售及市场走向1山西省运城市临<br><a href="https://www.lvguo.net/news/fruit/129638.html" target="_blank">查看详情>></a></div> 148 <p class="c"></p> 149 <ul class="rul"> 150 <li><span>01月01日</span><a href="https://www.lvguo.net/news/fruit/129484.html" title="2019元旦年山西运城冷" target='_blank'>2019元旦年山西运城冷</a></li> 151 <li><span>12月25日</span><a href="https://www.lvguo.net/news/fruit/129416.html" title="元旦期间运城冷库红富士苹" target='_blank'>元旦期间运城冷库红富士苹</a></li> 152 </ul> 153 <p> </p> 154 </div> 155 <div class="c"></div> 156 <p><div style="margin-top:10px; background:#f9f9f9; padding:20px;">同类品种:<a href="https://www.lvguo.net/pinzhong/jianjie/129" title="红苹果">红苹果</a> <a href="https://www.lvguo.net/pinzhong/jianjie/130" title="普通苹果">普通苹果</a> <a href="https://www.lvguo.net/pinzhong/jianjie/99" style="color:red;"title="红富士">红富士</a> <a href="https://www.lvguo.net/pinzhong/jianjie/100" title="嘎啦">嘎啦</a><a href="https://www.lvguo.net/pinzhong/jianjie/102" title="红星">红星</a> <a href="https://www.lvguo.net/pinzhong/jianjie/103" title="美国八号">美国八号</a></div> 157 </p> 158 </div> 159 <div class="mw" id="footer"> 160 <p>© 2018 <a href="https://www.lvguo.net/" target="_blank">绿果网</a></p> 161 </div> 162 163 164 </body> 165 <style> 166 html{ 167 font-family:sans-serif; 168 } 169 body{ 170 margin:0; 171 } 172 .mw{ 173 width:100vw; 174 float:left; 175 } 176 xinxi li{ 177 margin-bottom:20px; font-size:14px; 178 } 179 @media(max-width:800px){ 180 nav,section{float:none;width:auto;} 181 } 182 </style> 183 </html>