一、问题
上一篇有提到,从列表页–详情页,再点击返回按钮,返回原来的列表页,列表页要显示所有点击详情页之前的状态信息。
发现,从其他页面切换到列表页,还是之前的缓存页面,项目需求是,切换页面时,页面全部初始状态。
详情页,有一个标签点击事件,返回列表页时,也不应该显示缓存页面。
二、经过
刚开始,直接在列表页添加的
beforRouteLeave(to, from, next){
to.meta.keepAlive = false
next()
}
发现这个有问题,缓存会乱
后期陆陆续续用了很多方法来测试,都不大好用
三、结果
1、在原来的基础上,修改。App.vue不用修改。
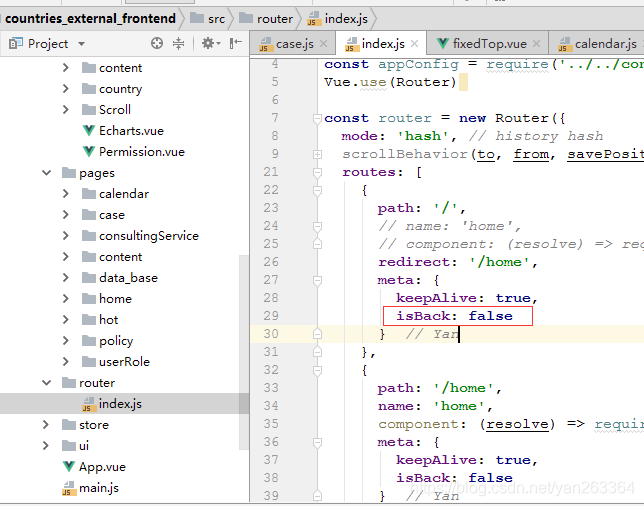
2、在 路由文件中 :router/index.js:

3、列表页,新增(其他页面切换到列表)

beforeRouteEnter中,通过from.name判断,不是详情页,把isBack设为true。
在 activated 中, this.$route.meta.isBack 为true,说明页面不需要缓存状态,需恢复页面初始状态
四、更多
一、详情页点击
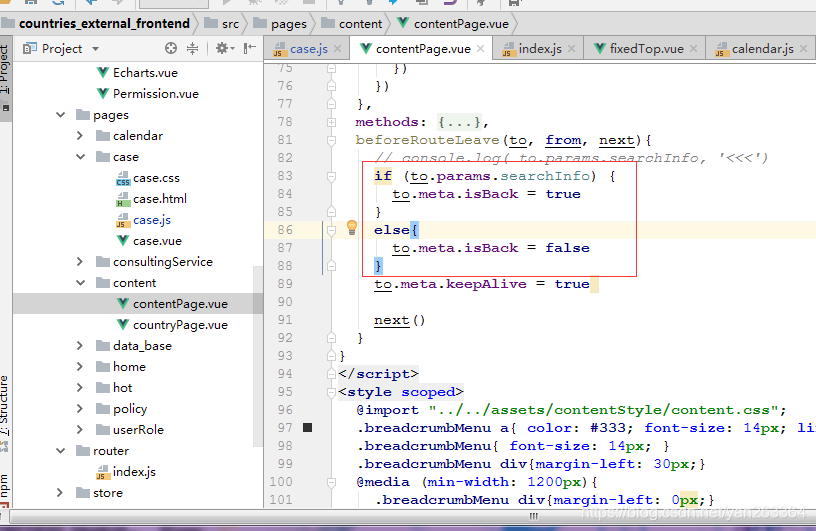
点击时,路由有 params ;返回按钮,路由没有 params;so,通过 路由的params 来判断是否缓存。
详情页.vue:

扫描二维码关注公众号,回复:
5707979 查看本文章


其他页面,传参跳转
