第二章 jQuery选择器
1 css选择器


2 优良的代码风格,网页内容和行为分离
jQuery Demo
3 document,getElementById(“tt”).style.color=“red”;//在id为tt的元素不存在时将会报错
$("#tt").css(“color”,“red”);//在id为tt的元素不存在时不会报错
注意: KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲tt")获取的永远时对象,因此…("#tt")){
}
正确的用法:
if(KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲tt").length > 0…("#tt")[0]){
}
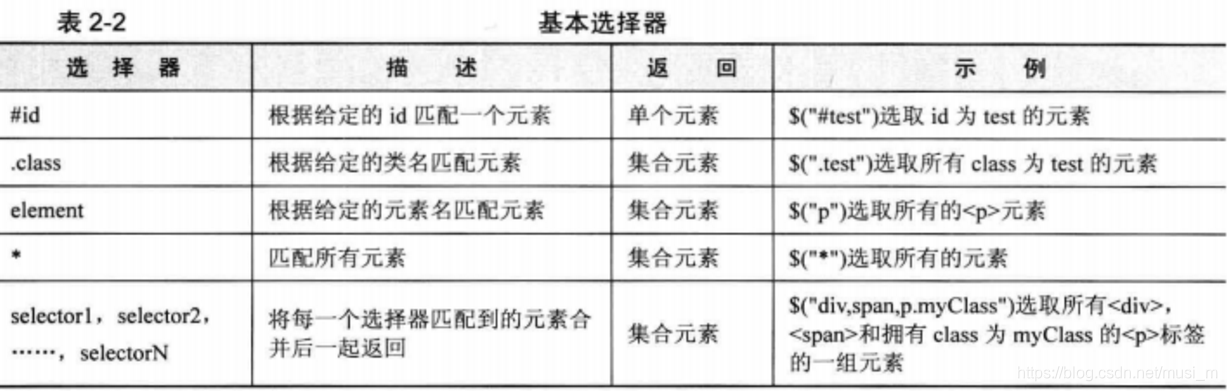
4基本选择器

5 层次过滤选择器

6 过滤选择器

7 内容过滤选择器

8 可见性过滤器

9 属性过滤器

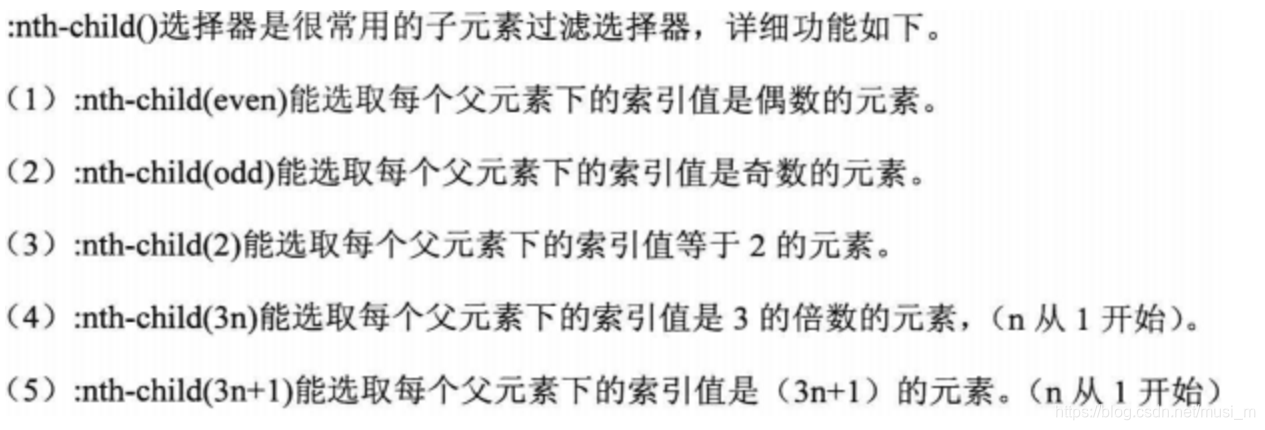
10 子元素过滤器


11 表单对象属性过滤选择器

12 表单选择器

13 选择器中的注意事项x x xxxxxxxxxxxxxx
1)选择器中含有“.”、“#”、“]”,“(”等特殊字符串可以用\代替
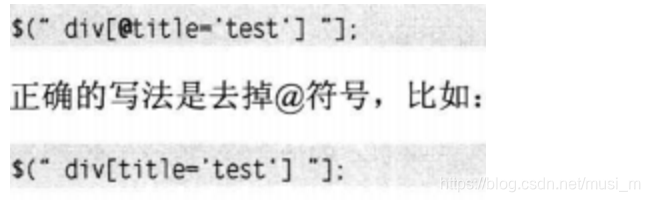
2)属性选择器的@符号问题

3)选择器中的空格也是不容忽视的,多一个空格或少一个空格也许会得到截然不同的结果