---恢复内容开始---
使用组件懒加载的原因
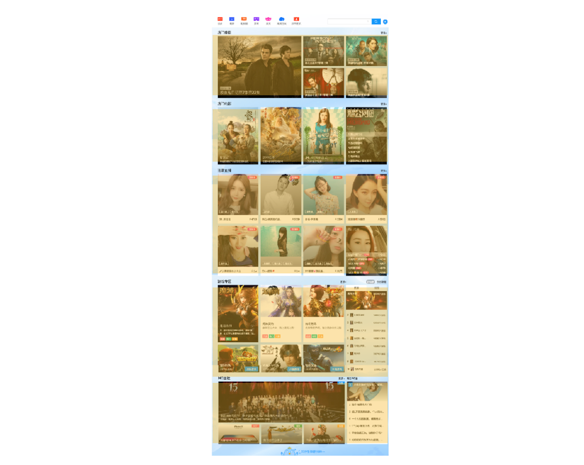
我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件、接口文件、css文件等)
所以我们在加载这样的页面会非常的慢

解决思路——加载优先级
在完成了组件化的拆分,确保模块之间不会互相影响和产生耦合之后,我们可以方面地调整加载策略。加载的策略是根据可见性来处理优先级问题。
优先加载首屏可见模块
其余不可见模块懒加载,待可见或即将可见时加载
Vue组件懒加载方案——Vue Lazy Component
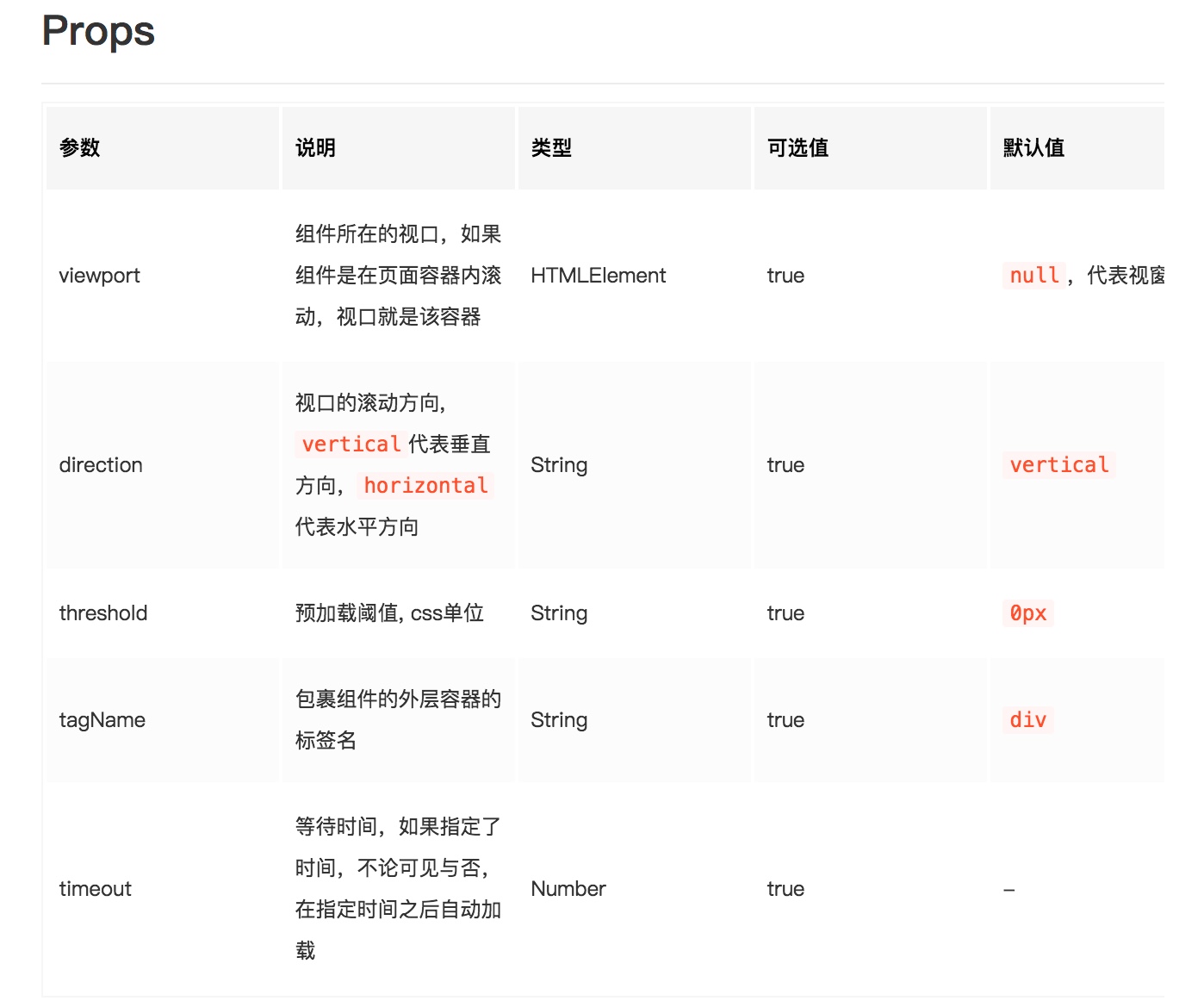
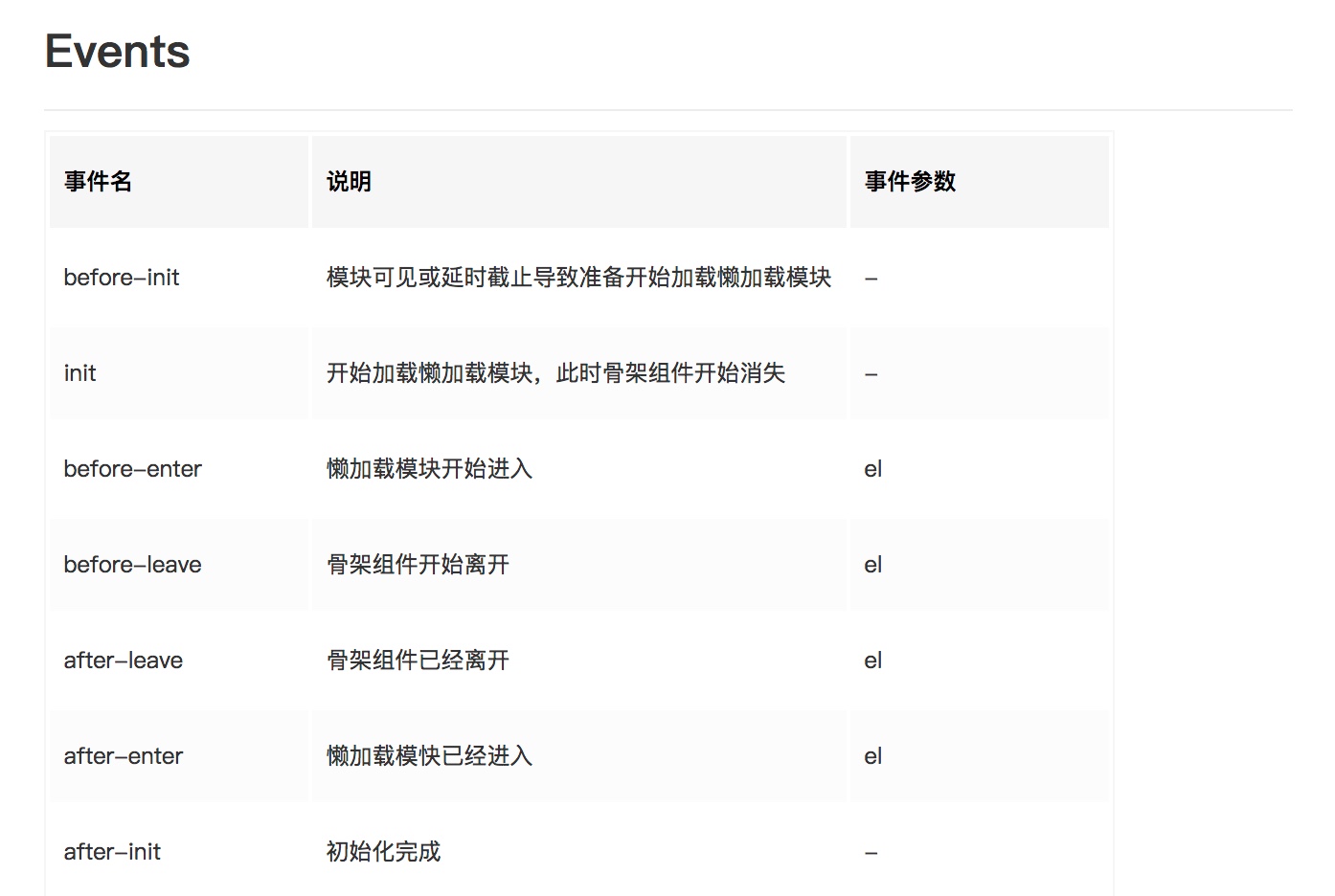
该插件支持 组件可见或即将可见时懒加载,支持 组件延时加载,支持 加载组件前展示组件骨架,提高用户体验,支持 懒加载组件分包异步加载
安装插件:方式1 利用插件方式全局注册,方式2 局部注册,方式3 独立版本引入,自动全局注册
npm i @xunlei/vue-lazy-component


使用
<vue-lazy-component :timeout="1000"> <st-series-sohu/> <st-series-sohu-skeleton slot="skeleton"/> </vue-lazy-component>