文章目录
URL
统一资源定位符,表示互联网上的一个位置
HTTP请求的准备
- 解析为IP地址
浏览器将www.163.com这个域名发送给DNS服务器,让它解析为IP地址。 - 建立连接
因为HTTP基于TCP协议,所以先建立TCP联结,利用三次握手
HTTP请求的构建
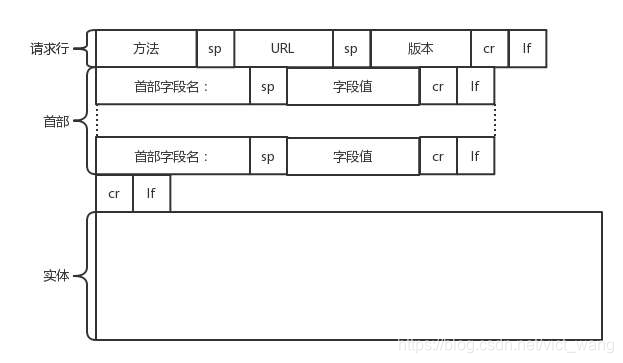
建立连接后,浏览器发送HTTP请求,请求的格式如下,大概分为三部分:

请求行
URL:统一资源定位符
版本:HTTP1.1
方法
- GET:去服务器获取资源
- POST:向服务器发送信息,创建资源
- PUT:修改服务器资源
- DELETE:删除资源
首部字段
首部:key value,通过冒号分割,往往保存一些很重要的字段,比如:
Accept-Charset:客户端可以接受的字符集Content-Type:正文的格式,比如JSON- ``缓存
Cache-control-------重点
缓存
原因:资源分为静态和动态,静态的不需要经常更新,动态的要经常刷新!
对于高并发场景下的系统,在真正的业务逻辑之前,都需要有个接入层,将这些静态资源的请求拦在最外面。
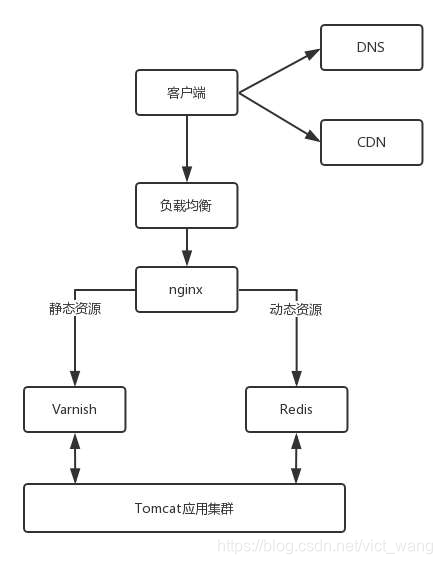
架构:

其中DNS、CDN我在后面的章节会讲。和这一节关系比较大的就是Nginx这一层,它如何处理HTTP协议呢?对于静态资源,有Vanish缓存层。当缓存过期的时候,才会访问真正的Tomcat 应用集群。
在HTTP 头里面,Cache-control是用来控制缓存的。当客户端发送的请求中包含max-age指令时,
如果判定缓存层中,资源的缓存时间数值比指定时间的数值小,那么客户端可以接受缓存的资源;
当指定max-age值为0,那么缓存层通常需要将请求转发给应用集群。
另外,If-Modified-Since也是一个关于缓存的。也就是说,如果服务器的资源在某个时间之后更新了,那么客户端就应该下载最新的资源;如果没有更新,服务端会返回"304 Not Modified"的响应,那客户端就不用下载了,也会节省带宽。
HTTP请求的发送
利用传输层TCP协议的Socket这些东西,在浏览器中,这些程序不需要你写。
对应到了网络的五层协议。。。。
HTTP返回的构建
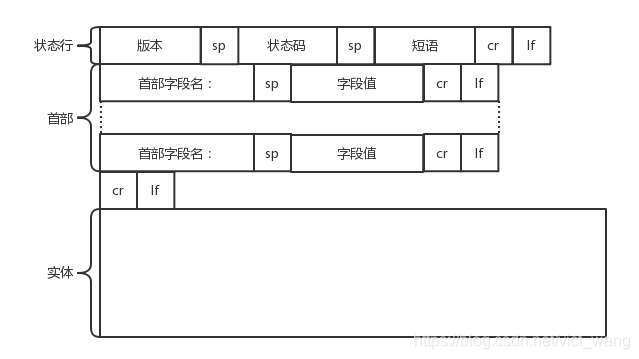
返回报文的格式,基于HTTP1.1:

状态码:反应HTTP请求的结果。
- 200:成功
- 404:服务端无法响应这个请求
构建完HTTP返回内容后,通过服务器的应用层(HTTP)–>传输层(TCP)–>网络层(IP)–>数据链路层–>物理层–>客户端的物理层、数据链路层、网络层、传输层、应用层,反向回去。通过携带的状态码判断是否成功。
HTTP2.0
HTTP1.1在应用层以纯文本的形式进行通信。每次通信都要带完整的HTTP的头,而且不考虑pipeline 模式的话,每次的过程总是像上面描述的那样一去一回。这样在实时性、并发性上都存在问题。
为了解决这些问题,
- HTTP2.0会对HTTP的头进行一定的压缩,将原来每次都要携带的大量key value在两端建立一个索引表,对相同的头只发送索引表中的索引。
- 另外,HTTP2.0协议将一个TCP的连接中,切分成多个流,每个流都有自己的ID,而且流可以是客户端发往服务端,也可以是服务端发往客户端。它其实只是一个虚拟的通道。流是有优先级的。
**HTTP2.0还将所有的传输信息分割为更小的消息和帧,**并对它们采用二进制格式编码。常见的帧有Header帧,用于传输 Header内容,并且会开启一个新的流。再就是Data帧,用来传输正文实体。多个Data 帧属于同一个流。
通过这两种机制,HTTP2.0的客户端可以将多个请求分到不同的流中,然后将请求内容拆成帧,进行二进制传输。这些帧可以打散乱序发送,然后根据每个帧首部的流标识符重新组装,并且可以根据优先级,决定优先处理哪个流的数据。
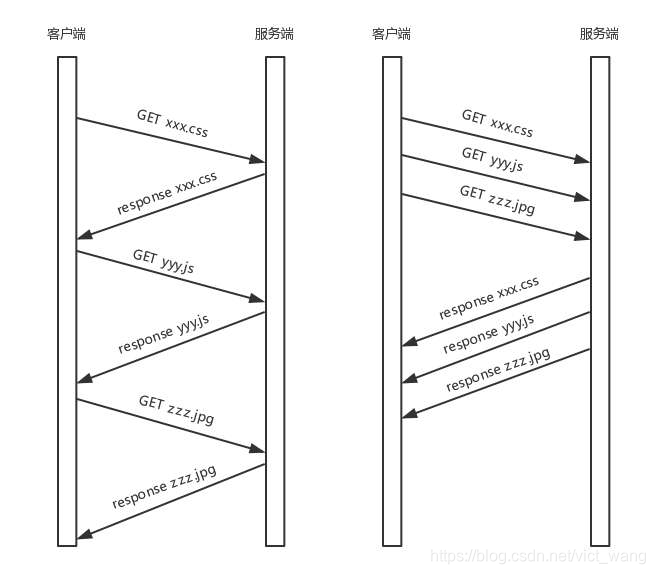
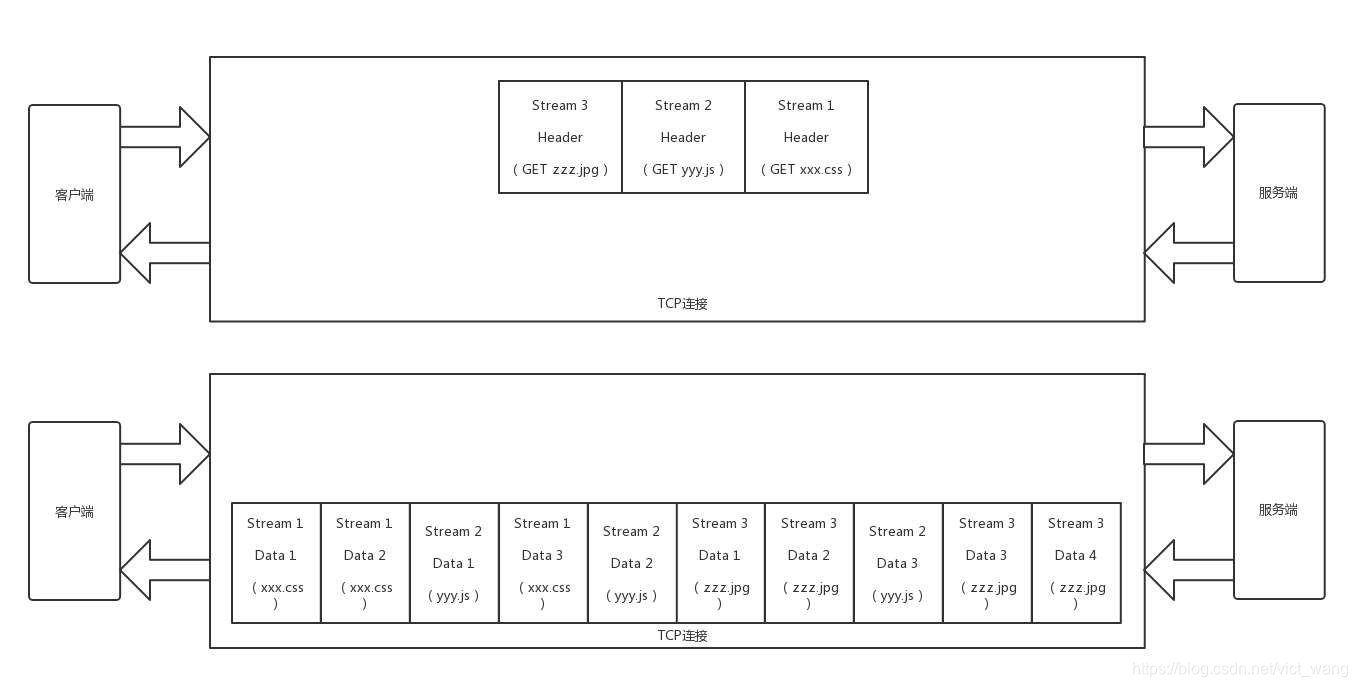
我们来举一个例子:
假设我们的一个页面要发送三个独立的请求,一个获取css,一个获取js,一个获取图片jpg。如果使用HTTP1.1就是串行的,但是如果使用HTTP2.0,就可以在一个连接里,客户端和服务端都可以同时发送多个请求或回应,而且不用按照顺序一对一对应。

HTTP2.0其实是将三个请求变成三个流,将数据分成帧,乱序发送到一个TCP连接中。

HTTP 2.0成功解决了HTTP1.1的队首阻塞问题,同时,也不需要通过HTTP1.x的pipeline机制用多条TCP连接来实现并行请求与响应;减少了TCP连接数对服务器性能的影响,同时将页面的多个数据css、js、jpg等通过一个数据链接进行传输,能够加快页面组件的传输速度。
QUIC协议
HTTP2.0虽然大大增加了并发性,但还是有问题的。因为HTTP2.0也是基于TCP协议的,TCP协议在处理包时是有严格顺序的。
当其中一个数据包遇到问题,TCP连接需要等待这个包完成重传之后才能继续进行。虽然 HTTP2.0通过多个stream,使得逻辑上一个TCP连接上的并行内容,进行多路数据的传输,然而这中间并没有关联的数据。一前一后,前面 stream2的帧没有收到,后面 stream1的帧也会因此阻塞。
于是,就又到了从TCP切换到UDP,进行“城会玩”的时候了。这就是Google的QUIC协议,接下来我们来看它是如何“城会玩”的。
机制一:自定义连接机制
我们都知道,一条TCP连接是由四元组标识的,分别是源IP、源端口、目的IP、目的端口。一旦一个元素发生变化时,就需要断开重连,重新连接。在移动互联情况下,当手机信号不稳定或者在WIFI和移动网络切换时,都会导致重连,从而进行再次的三次握手,导致一定的时延。这在TCP是没有办法的,但是基于UDP,就可以在QUIC自己的逻辑里面维护连接的机制,不再以四元组标识,而是以一个64位的随机数作为ID来标识,而且UDP是无连接的,所以当IP或者端口变化的时候,只要ID不变,就不需要重新建立连接。
机制二:自定义重传机制前面我们讲过,TCP为了保证可靠性,通过使用序号和应答机制,来解决顺序问题和丢包问题。
任何一个序号的包发过去,都要在一定的时间内得到应答,否则一旦超时,就会重发这个序号的包。那怎么样才算超时呢?还记得我们提过的自适应重传算法吗?这个超时是通过采样往返时间RTT不断调整的。
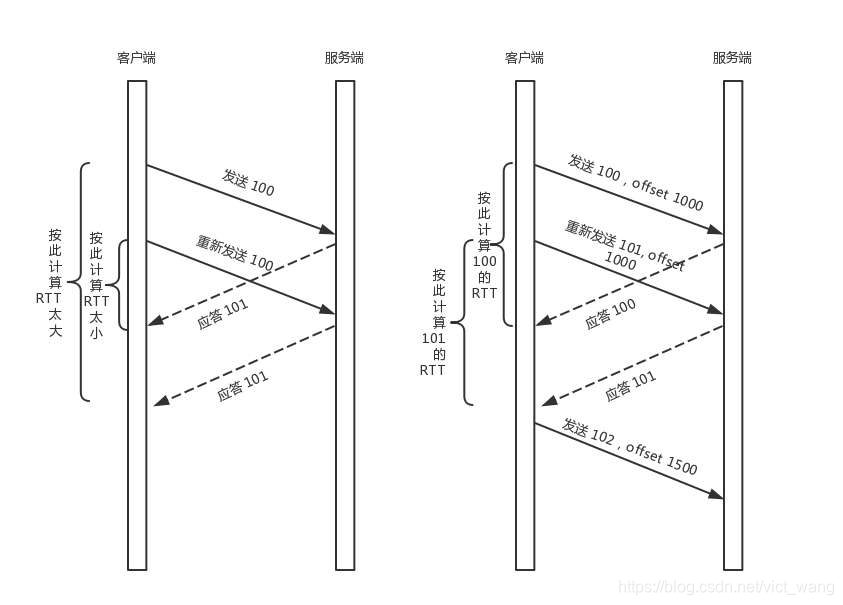
其实,在TCP里面超时的采样存在不准确的问题。例如,发送一个包,序号为100,发现没有返回,于是再发送一个100,过一阵返回一个ACK101。这个时候客户端知道这个包肯定收到了,但是往返时间是多少呢?是ACK到达的时间减去后一个100发送的时间,还是减去前一个100发送的时间呢?事实是,第一种算法把时间算短了,第二种算法把时间算长了。
QUIC也有个序列号,是递增的。任何一个序列号的包只发送一次,下次就要加一了。例如,发送一个包,序号是100,发现没有返回;再次发送的时候,序号就是101了;如果返回的ACK100,就是对第一个包的响应。如果返回ACK101就是对第二个包的响应,RTT计算相对准确。
但是这里有一个问题,就是怎么知道包100和包101发送的是同样的内容呢?QUIC定义了一个offset概念。QUIC既然是面向连接的,也就像TCP一样,是一个数据流,发送的数据在这个数据流里面有个偏移量offset,可以通过offset 查看数据发送到了哪里,这样只要这个offset的包没有来,就要重发;如果来了,按照 offset拼接,还是能够拼成一个流。

机制三:无阻塞的多路复用
有了自定义的连接和重传机制,我们就可以解决上面HTTP2.0的多路复用问题。
同HTTP2.0一样,同一条QUIC连接上可以创建多个stream,来发送多个HTTP请求。但是,QUIC是基于UDP的,一个连接上的多个stream之间没有依赖。这样,假如stream2丢了一个UDP包,后面跟着stream3的一个UDP包,虽然stream2的那个包需要重传,但是stream3的包无需等待,就可以发给用户。
机制四:自定义流量控制
TCP的流量控制是通过滑动窗口协议。QUIC的流量控制也是通过window update,来告诉对端它可以接受的字节数。但是QUIC的窗口是适应自己的多路复用机制的,不但在一个连接上控制窗口,还在一个连接中的每个steam控制窗口。
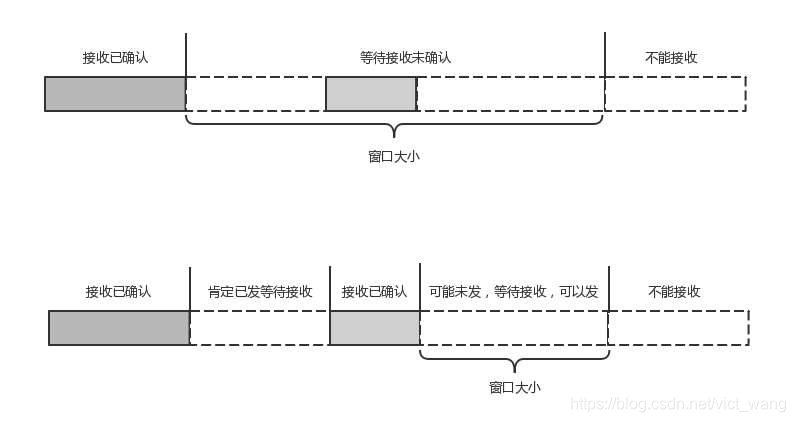
还记得吗?在TCP协议中,接收端的窗口的起始点是下一个要接收并且ACK的包,即便后来的包都到了,放在缓存里面,窗口也不能右移,因为TCP的ACK机制是基于序列号的累计应答,一旦ACK了一个系列号,就说明前面的都到了,所以只要前面的没到,后面的到了也不能ACK,就会导致后面的到了,也有可能超时重传,浪费带宽。
QUIC的ACK是基于offset的,每个offset的包来了,进了缓存,就可以应答,应答后就不会重发,中间的空挡会等待到来或者重发即可,而窗口的起始位置为当前收到的最大offset,从这个offset 到当前的stream所能容纳的最大缓存,是真正的窗口大小。显然,这样更加准确。

总结
- HTTP协议虽然很常用,也很复杂,重点记住GET、POST、PUT、DELETE这几个方法,以及重要的首部字段;
- HTTP2.0通过头压缩、分帧、二进制编码、多路复用等技术提升性能;
- QUIC协议通过基于UDP自定义的类似TCP的连接、重试、多路复用、流量控制技术,进一步提升性能。