@:网站内容通过Ajax获取数据然后重新渲染产生
这种时候我们如何拿到自己想要的数据:
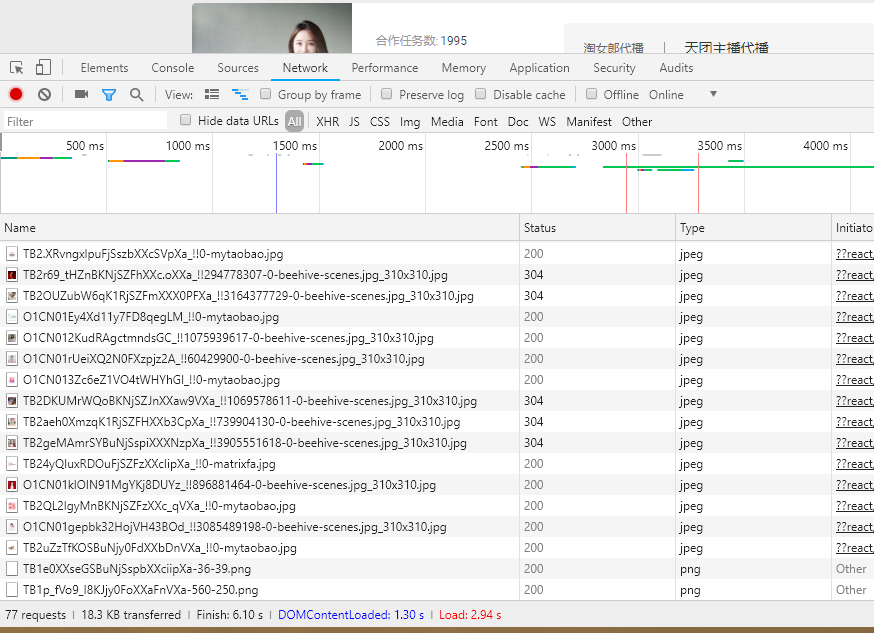
1:打开检查,在network选项中查看浏览器发送了哪些请求。(清空,再刷新,得到新的请求)

在截图的左下角可以看到总共产生了77个请求,那么有什么办法可以快速定位到Ajax请求的链接了,利用Network当中提供的Filter功能,选中Filter,
最后选择右边的XHR过滤(除XHR选项卡还有可能在JS选项卡中,当然也可以通过其它抓包工具)
(XHR时XMLHttpRequest对象,一般Ajax请求的数据都是结构化数据),
这样就剩下了为数不多的几个请求,剩下的就靠我们自己一个一个的检查吧

通过分析每个接口返回的request和response信息,看看哪一个请求是我们需要的接口url