版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yhflyl/article/details/88680892
安装vuex
npm install vuex --save-dev
// 或者
yarn add vuex
在main.js中添加store
// 引入
import store from './store'
// 使用
new Vue({
el: '#app',
router,
store: store,
components: { App },
template: '<App/>'
})
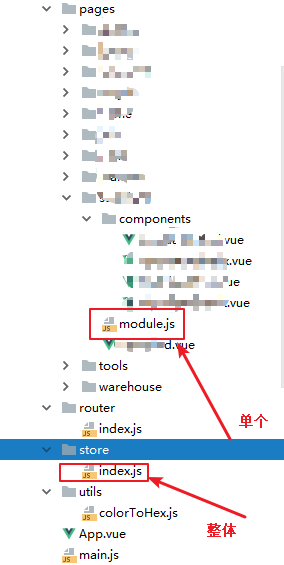
store目录结构

整体store内容
import Vue from 'vue'
import Vuex from 'vuex'
// 引入每个模块的中的store
import login from '@/pages/login/module'
import home from '@/pages/home/module'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
login,
home
}
})
单个store的内容
const menuItems = [
{
id: 0,
icon: '',
context: '风险等级',
code: 'level',
url: ''
}, {
id: 1,
icon: '',
context: '后果类别',
code: 'result',
url: ''
}
]
const standard = {
state: {
menuItems
},
getters: {
},
actions: {
},
mutations: {
}
}
export default standard