需求
添加、修改的终端需要选择组织,组织是多级架构(树状图显示)。
思路
1、因为下拉框需要树状图显示,所以排除使用select做下拉框,改用input 模拟下拉框
2、树状图采用zTree插件
开始
1、布局
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/zTree.v3/3.5.33/js/jquery.ztree.core.min.js"></script> <link href="https://cdn.bootcss.com/zTree.v3/3.5.33/css/zTreeStyle/zTreeStyle.min.css" rel="stylesheet"> <style> .trg{/*设置三角符号的样式*/ width: 0; height: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-top: 6px solid black;; position: absolute; left:380px; top:12px; } .org-select{/*设置input框的样式*/ cursor: default; z-index: -1; width:400px; } #treeDemo{/*设置树结构的样式*/ position:absolute; z-index:1;/*层级定位高一些,absolute或者relative时,显示层级的优先级*/ overflow:hidden;/*去除浮动*/ background-color: white;/*背景色*/ width:100%; border:1px solid #4aa5ff; } </style> <div style="position: relative;margin:90px;"> <input id="orgName" class="org-select" onclick="showTree()" readonly > <!-- 模拟select点击框 以及option的text值显示--> <i class="trg"style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <div class="ztree" style="display:none; position: absolute;border:1px solid #4aa5ff;width:200px;"> <ul id="treeDemo"></ul> <!-- zTree树状图 相对定位在其下方 --> </div> </div>
2、js代码
//树状图展示
var orgList =[
{ id:1, pId:0, name:"父节点1 - 展开", open:true},
{ id:11, pId:1, name:"父节点11 - 折叠"},
{ id:111, pId:11, name:"叶子节点111"},
{ id:112, pId:11, name:"叶子节点112"},
{ id:113, pId:11, name:"叶子节点113"},
{ id:114, pId:11, name:"叶子节点114"},
{ id:12, pId:1, name:"父节点12 - 折叠"},
{ id:121, pId:12, name:"叶子节点121"},
{ id:122, pId:12, name:"叶子节点122"},
{ id:123, pId:12, name:"叶子节点123"},
{ id:124, pId:12, name:"叶子节点124"}
];
/*两种格式都可以*/
var orgList =[
{ name:"***平台系统", open:true,
children: [
{ name:"**核心系统", open:true,
children: [{ name:"数据维护系统" }
,{ name:"新数据维护系统" }
]}
,{ name:"北分车险****" }
,{ name:"北京上海易*****" }
]}
,{ name:"**增项目" }
,{ name:"客服体系" }
];
var setting = {
data: {
simpleData: {
enable: true }
},
//回调
callback: {
onClick: zTreeOnClick
},
view: {
fontCss: { fontSize: "14px" }
}
};
//节点点击事件
function zTreeOnClick(event, treeId, treeNode) {
name = getFilePath(treeNode);
$('#orgName').val(name);
hideTree();
};
//获取子节点,所有父节点的name的拼接字符串
function getFilePath(treeObj){
if(treeObj==null)return "";
var filename = treeObj.name;
var pNode = treeObj.getParentNode();
if(pNode!=null){
filename = getFilePath(pNode) +">"+ filename;
}
return filename;
}
$(document).ready(function () {
//初始组织树状图
$.fn.zTree.init($("#treeDemo"), setting, orgList);
});
//下拉框显示 隐藏
function showTree(){
if($('.ztree').css('display') == 'none'){
$('.ztree').css('display','block');
} else{
$('.ztree').css('display','none');
}
$("body").bind("mousedown", onBodyDownByActionType);
}
function hideTree() {
$('.ztree').css('display','none');
$("body").unbind("mousedown", onBodyDownByActionType);
return false;
}
//区域外点击事件
function onBodyDownByActionType(event) {
if (event.target.id.indexOf('treeDemo') == -1){
if(event.target.id != 'selectDevType'){
hideTree();
}
}
}
}
},
//回调
callback: {
onClick: zTreeOnClick
},
view: {
fontCss: { fontSize: "14px" }
}
};
//节点点击事件
function zTreeOnClick(event, treeId, treeNode) {
name = getFilePath(treeNode);
$('#orgName').val(name);
hideTree();
};
//获取子节点,所有父节点的name的拼接字符串
function getFilePath(treeObj){
if(treeObj==null)return "";
var filename = treeObj.name;
var pNode = treeObj.getParentNode();
if(pNode!=null){
filename = getFilePath(pNode) +">"+ filename;
}
return filename;
}
$(document).ready(function () {
//初始组织树状图
$.fn.zTree.init($("#treeDemo"), setting, orgList);
});
//下拉框显示 隐藏
function showTree(){
if($('.ztree').css('display') == 'none'){
$('.ztree').css('display','block');
} else{
$('.ztree').css('display','none');
}
$("body").bind("mousedown", onBodyDownByActionType);
}
function hideTree() {
$('.ztree').css('display','none');
$("body").unbind("mousedown", onBodyDownByActionType);
return false;
}
//区域外点击事件
function onBodyDownByActionType(event) {
if (event.target.id.indexOf('treeDemo') == -1){
if(event.target.id != 'selectDevType'){
hideTree();
}
}
}
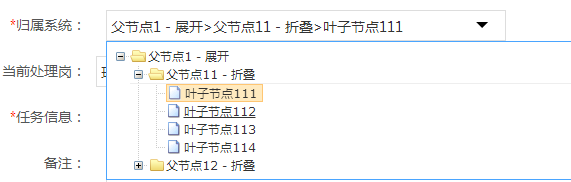
3、展示