1、UGUI控件介绍
GUI就是Graphical User Interface(图形用户界面)简称。在Unity还未更新UGUI之前最流行的做UI的插件是NGUI。自从Unity4.6开始后,集成到了编辑器中,大大方便了开发。
2、UGUI基础
2.1 Canvas---画布
每当你创建一个UI物体时,Canvas都会自动创建。所有的UI元素都必须是Canvas的子物体。
和Canvas一同创建的还有一个EventSystem,其是一个基于Input的事件系统,可以对键盘、触摸、鼠标、自定义输入进行处理。
所有要在代码中使用的UI,都要using UnityEngine.UI;
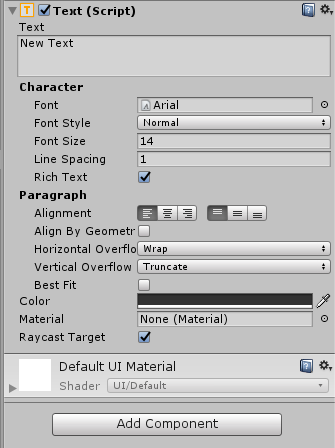
2.2 Text控件

Font:字体
Font Style:字体样式---加粗之类的。
Font Size:字体大小
Line Spacing:行间距
Rich Text:富文本---可以结合多种字体类型和大小,寻找文本中的标记标签,就和HTML中对字体的类型设置很像。
Alignment:设置对齐
Align By Geometr:几何方向的对齐
Horizontal Overflow:选择溢出的处理方式---文本水平超出最大宽度时,是自动换行还是就溢出不显示。
Vertical Overflow:同理
Best Fit:是否忽略对文字大小的设置---选中文字会自动改变大小来全部显示出来。
Color:颜色
Material:字体材质---一般用于艺术字。
Raycast Target:UGUI创建的所有组件都会默认勾选,UI事件会在EventSystem的Update的Process触发。UGUIh会遍历所 有Raycast Target是true的UI,发射射线找到玩家最先触发的那个UI,抛出事件给逻辑层去响应。
private Text text;
void Start () {
text = transform.GetComponent<Text>();
text.text = "你好呀";
text.fontSize = 20;
text.color = Color.blue;
text.fontStyle = FontStyle.Bold;
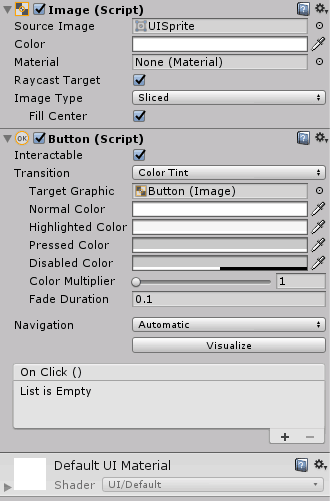
}2.3 Image控件

Source Image:转为Sprite格式的图片可以赋值。
Preserve Aspect:图像宽高是否按原始比例
Set Native Size:返回原始大小
Image Type:
- Simple:在拉伸区域馁完全显示一张图片
- Sliced:按九宫格显示,九宫格在图片资源中设置。拉伸时九宫格四周大小不变,上下只会左右拉,左右只会上下拉。
- Tiled:在选中范围内显示n张原始大小的图片,不可改变原始图片大小。
- Filled:可以选择显示图片的百分比---比如技能冷却。
Clockwise:顺时针
private Image image;
public Sprite sprite;
//可以修改Image的图片
void Start () {
image = transform.GetComponent<Image>();
image.sprite = sprite;
}2.4 RawImage控件

Image显示的是Sprite格式的图片。
RawImage显示的是Texture格式的图片。
RawImage一般用于背景、图标上,一般用于显示外部图片。
当显示一张外部加载的图片且不用交互时,所用时间远低于Image。
UV Rect:纹理坐标,大概是方向上的坐标移动的比值。
2.5 Button控件

Interactable:是否可交互
Transition:过渡方式
- 颜色过度
Target Graphic:过渡效果作用目标
Normal Color:默认颜色
Highlighted Color:高亮颜色
Pressed Color:按下颜色
Diasbled Color:禁用颜色
Color Multiplier:颜色切换系数
Fade Duration:衰落延迟 - 图片过度
- 动画过度
Navigation:按钮导航---在EventSystem中,有个当前被选中的按钮,可以通过方向键或代码控制,使被选中的按钮进行更改。
Visualize:可以把按键能导航到的路径可视化,高亮黄色箭头显示。