版权声明:文章均是博主原创,如需转载,请在文章开头注明出处和署名! https://blog.csdn.net/shirln/article/details/85259896
推荐阅读:
UGUI的简介:
UGUI系统是从Unity 4.6开始,被集成到Unity的编辑器中Unity官方给这个新的UI系统赋予的标签是:灵活,快速和可视化!,简单来说对于开发者而言就是有三个优点:效率高效果好,易于使用,扩展,以及与Unity的兼容性高。
在不使用任何代码的前提下,就可以简单快速额在游戏中建立其一套UI界面,这在过去是绝对不可想想的,但是新的UI系统确实做到了这一点因为Unity预定义了很多常见的组件,它们以“游戏对象”的形式存在于游戏场景中。
在前文中我们已经通过几个简单的案例初步掌握了UGUI的使用,下面我们讲继续学习。
下面我们再举几个稍微难一点的例子,深入理解UGUI
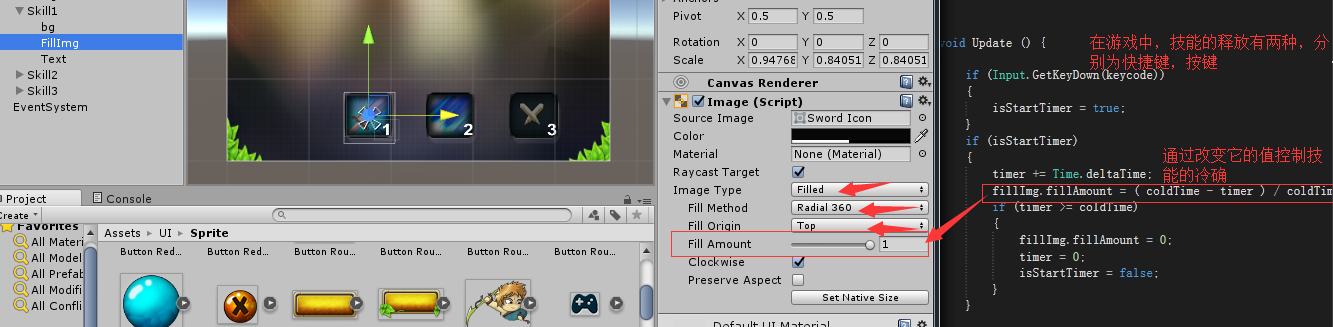
(1)实现技能的冷确效果
如下修改Image组件的图片填充属性,代码中改变填充值。
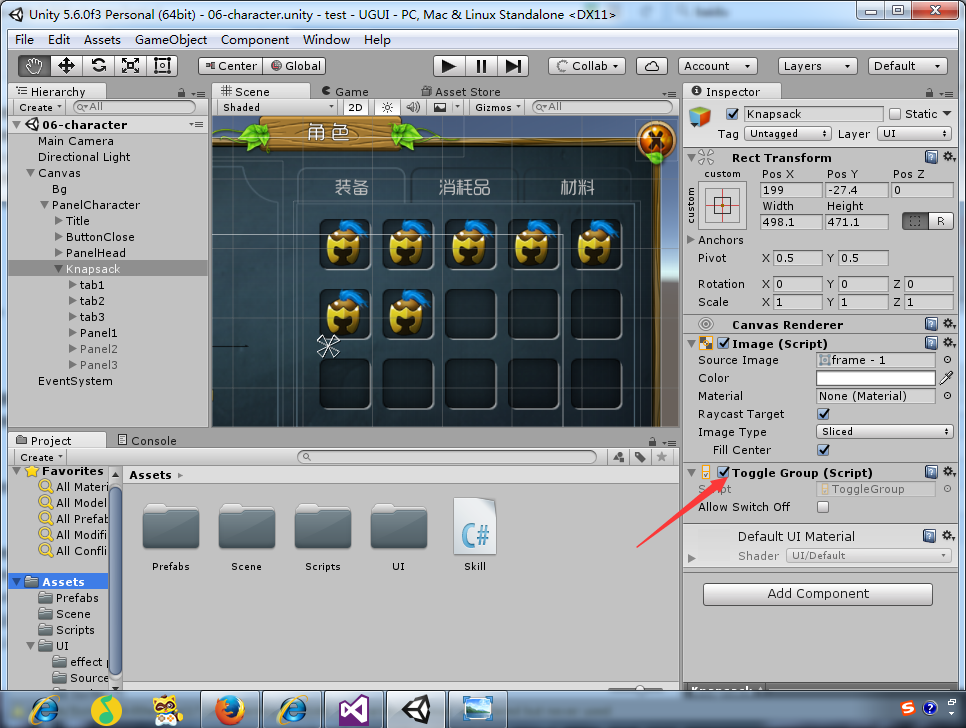
(2)背包的分页效果
创建背包的总面板,并添加ToggleGroup组件
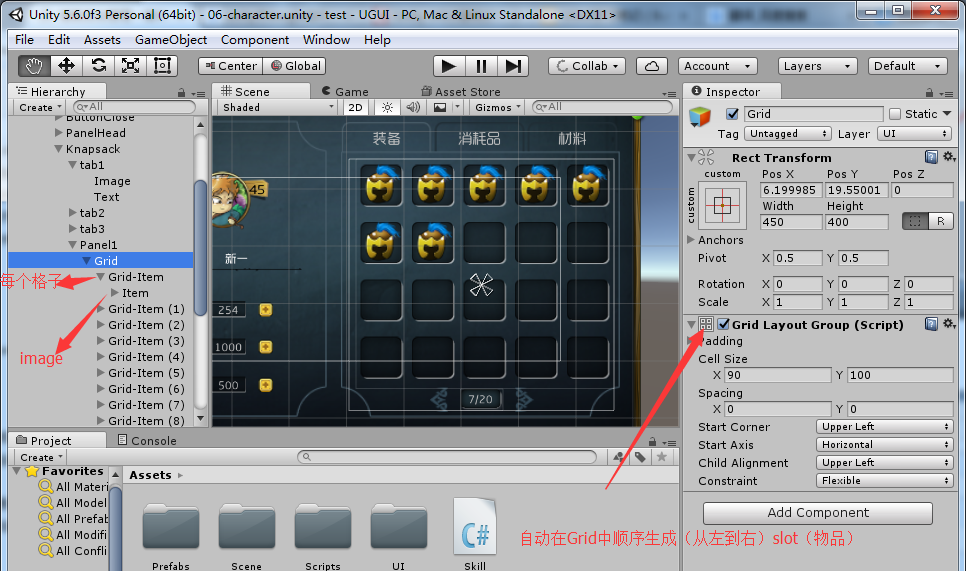
物品面板的实现
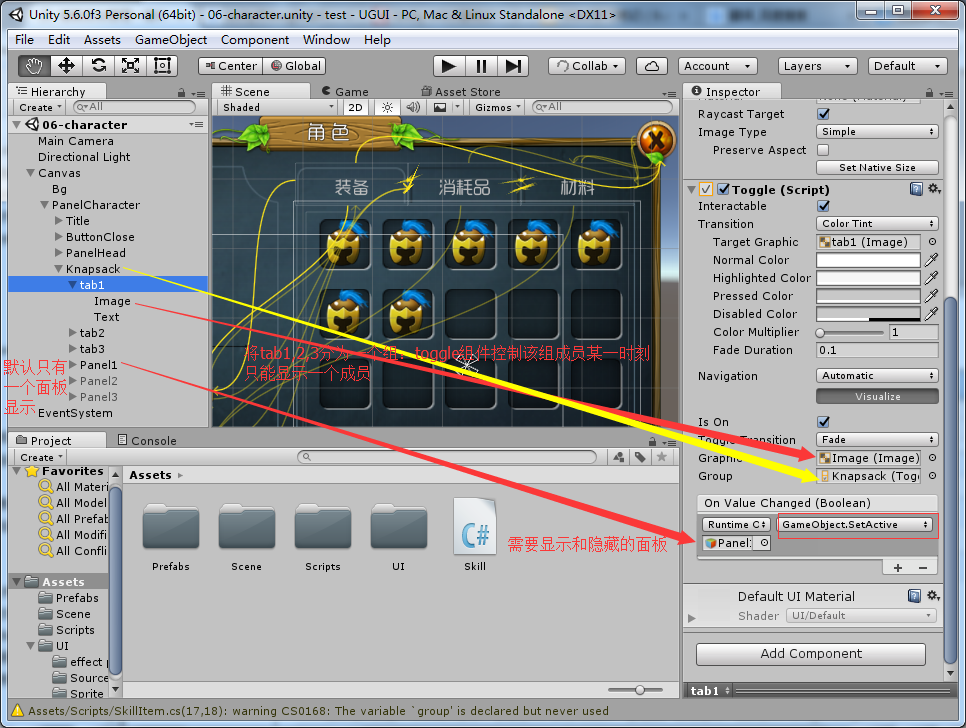
背包分页的实现
注意:添加了Toggle组件的游戏对象不能再添加button组件。原因:它们具有某些相同的功能,都能作为单击事件,但toggle还能实现单击事件的互斥功能,也就是说它能使某一组的单击事件某一时间只能有一个被单击
通过上面操作,你已经对UGUI有了更深入的了解,如果有什么疑惑欢迎评论区留言。最后告诉你一个小秘密,学习unity一定要亲自操作编辑器哦!