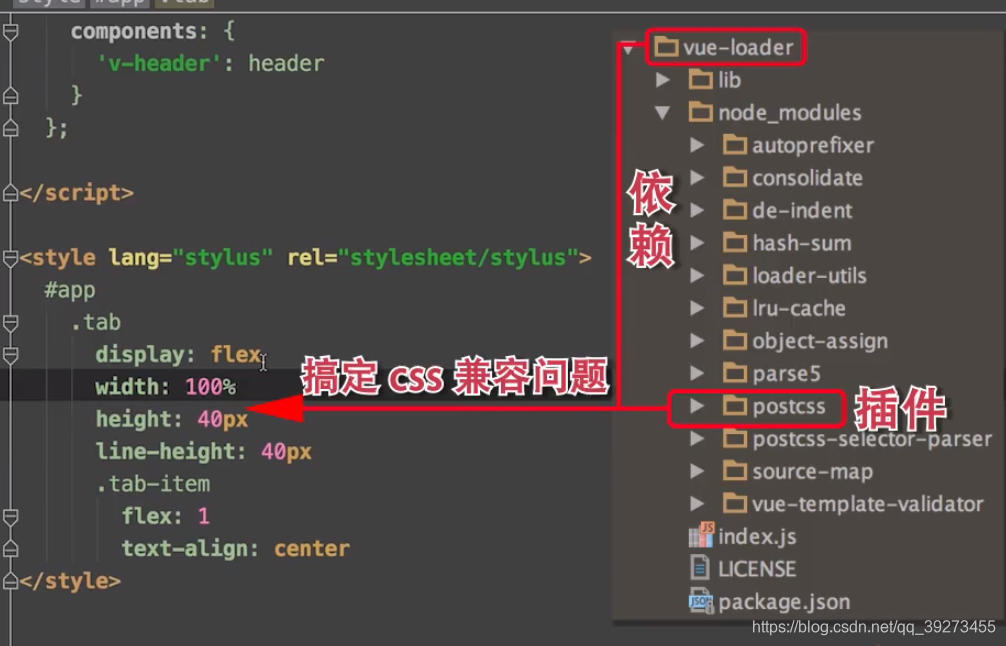
15-3 vue-loader会自动抹平flex兼任写法
vue-loader会自动抹平flex兼任写法(9:18)

最后把导航tab实现三等分

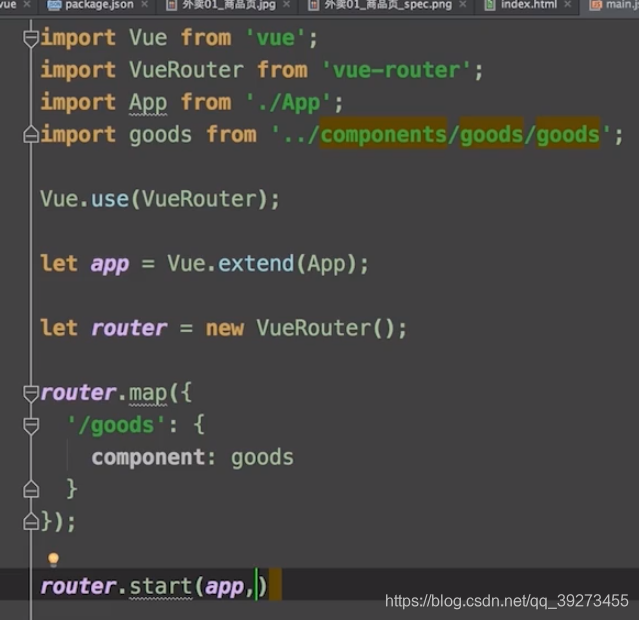
下图创建vue实列要用extend创建
在最后加router.start(app, ‘#app’);挂载点的方式

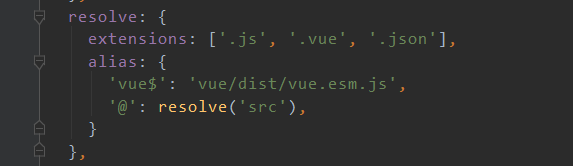
现在build/webpack.base.conf.js下的resolve

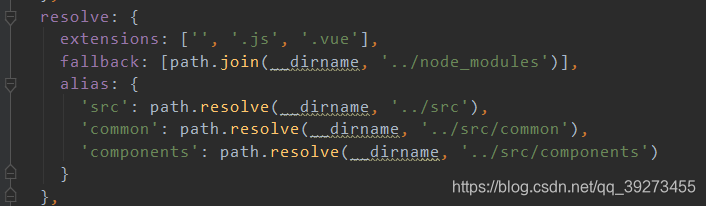
以前build/webpack.base.conf.js下的resolve,import引用路径可以通过components等开头,直接去找。alias引用别名(常用技巧)


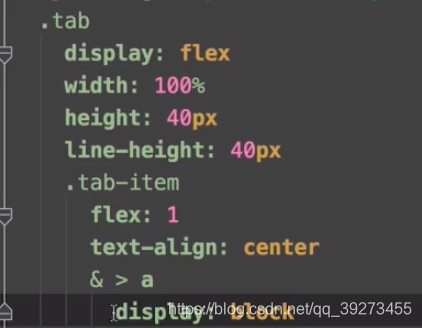
tab中的三个a标签,&>a获得后代元素,a标签要用display:block撑满整个元素,不然点击标签周围就没有效果。

let router = new VueRouter({
linkActiveClass: 'active' //配置VueRouter的linkActiveClass名为active
});
下面的css就可以使用active设置颜色
.tab-item
flex: 1
text-align: center
& > a
display: block
font-size: 14px
color: rgb(77, 85, 93)
&.active
color: rgb(240, 20, 20)