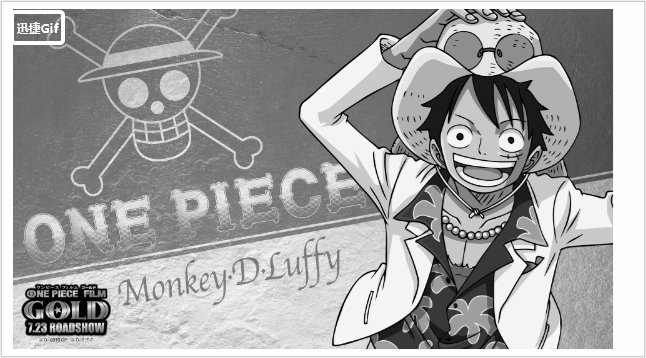
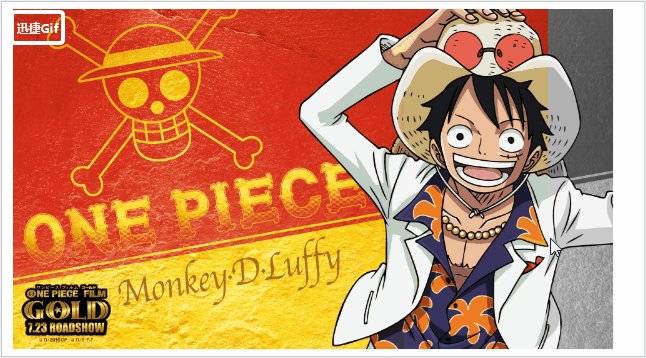
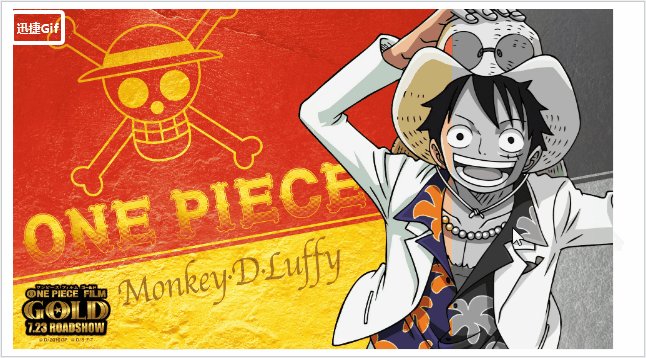
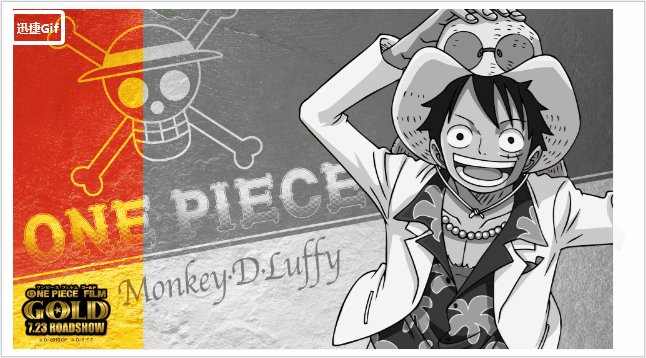
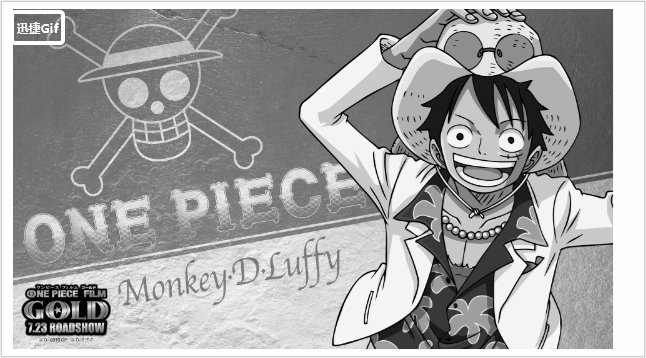
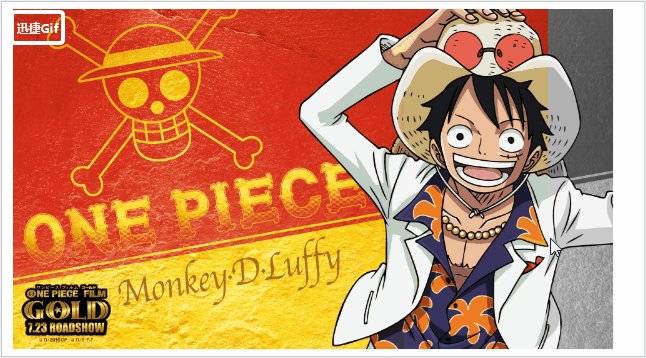
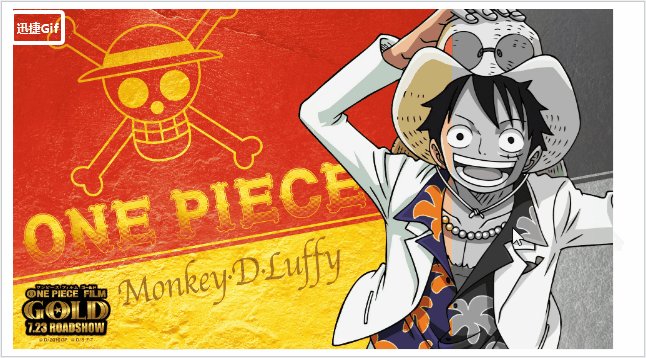
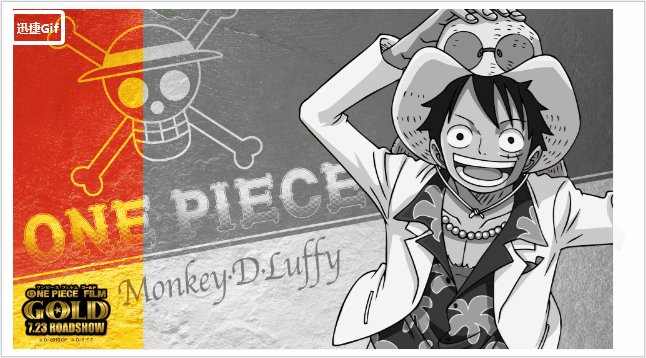
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 600px;
height: 340px;
margin:200px auto;
position:relative;
}
#bottom{
width: 600px;
height: 340px;
}
#after{
width: 300px;
height: 340px;
position:absolute;
left:0;
top:0;
background:url("image/a.jpg") no-repeat 0 0/600px 340px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="box">
<img src="image/a1.jpg" id="bottom" alt="">
<div id="after"></div>
</div>
<script>
var box=document.getElementById("box");
var after=document.getElementById("after");
box.onmousemove=function(event){
event=event || window.event;
var moveX=getPageXY().x-box.offsetLeft;
var moveY=getPageXY().y-box.offsetTop;
after.style.width=moveX+"px";
}
function scroll(){
if(window.pageXOffset!=undefined){
return {
left:window.pageXOffset,
top:window.pageYOffset
}
}else{
return {
left:document.documentElement.scrollLeft,
top:document.documentElement.scrollTop
}
}
}
function getPageXY(event){
event=event || window.event;
return {
x:scroll().left+event.clientX,
y:scroll().top+event.clientY
}
};
</script>
</body>
</html>