1.检查是否安装好node.js


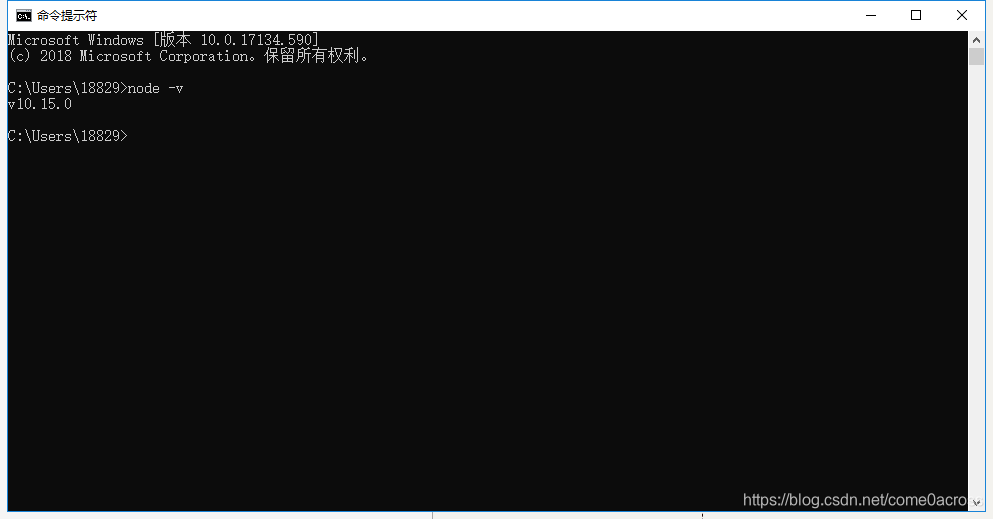
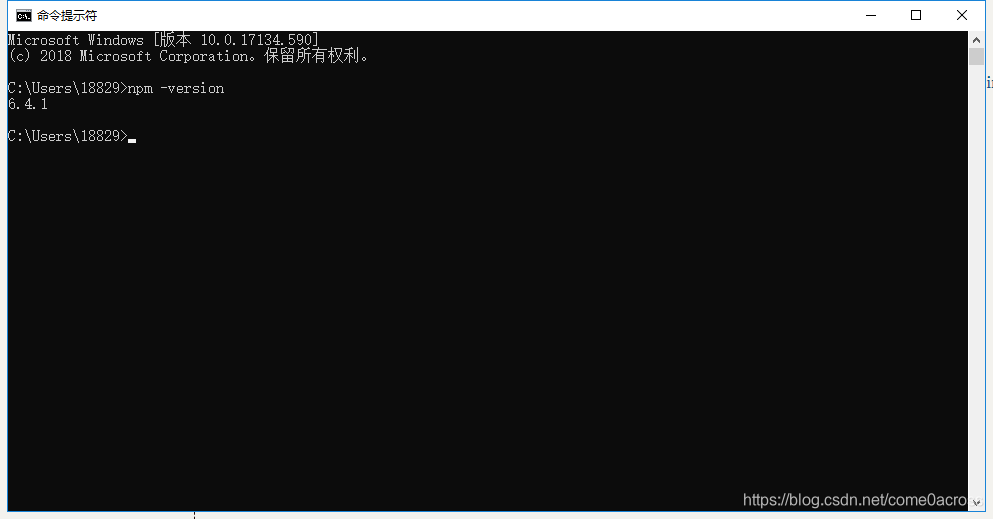
新版的nodeJs已经集成了npm,可以使用cmd命令行输入“npm -v”查看是否安装成功,使用npm的目的是管理项目依赖的软件包

如果没有安装好,请参考http://www.runoob.com/nodejs/nodejs-install-setup.html
2.Angular Cli 安装
打开cmd,输入命令行:
npm install -g @angular/cli
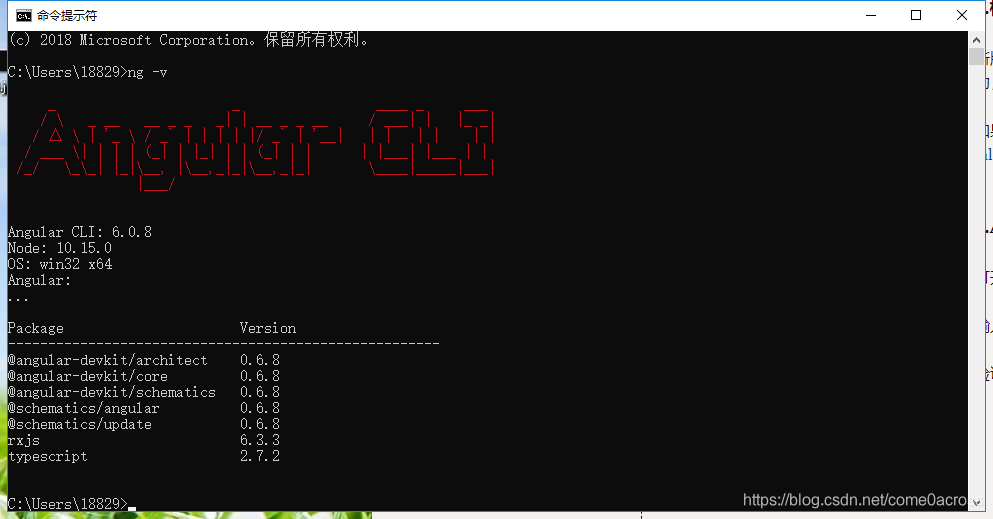
验证angular CLI 是否安装成功。

3.新建工程
打开cmd,cd到工程目录
ng new demo01

cd到项目目录里
ng serve
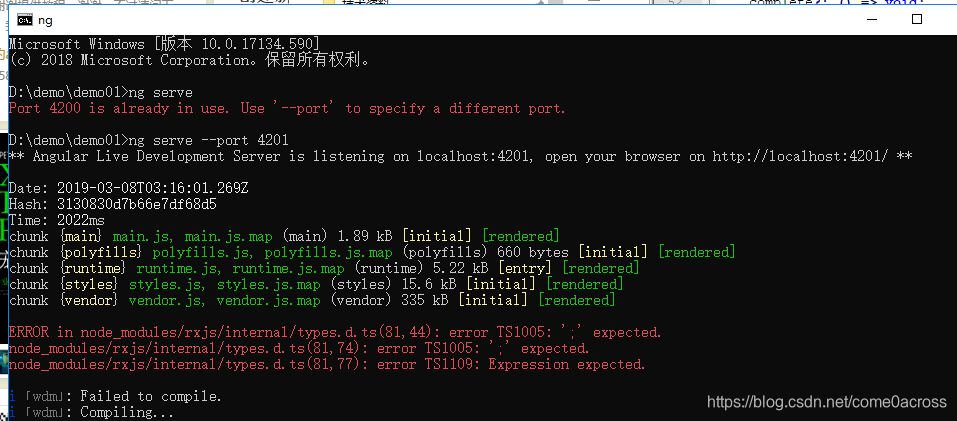
提示4200已被占用
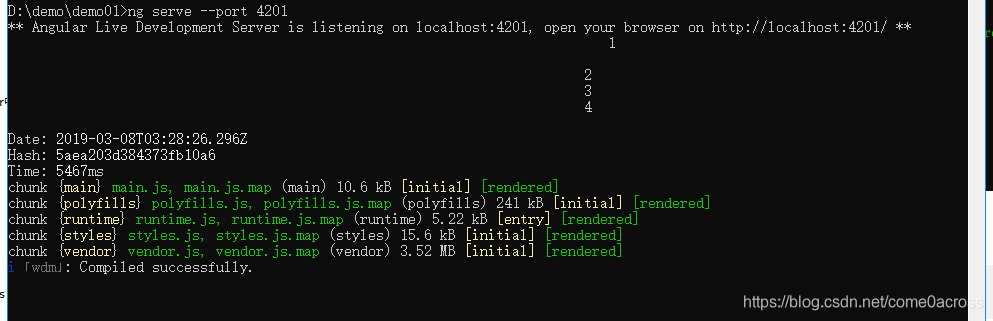
ng serve --port 4201
报错

出现问题的原因:
版本不匹配
解决方法:
在package.json文件里面` 修改 “rxjs”: "^6.0.0"为 “rxjs”: “6.0.0”,然后在项目中运行 npm update
再次输入
ng serve --port 4201