开始项目前,你需要先安装node和npm,然后执行npm install -g @angular/cli安装Angular CLI。
1.安装angular-cli
Angular提供了一个命令行工具angular-cli,它能让用户通过命令行创建和管理项目。
安装命令:
npm install -g [email protected]
安装后可输入指令ng version查看版本。
2.创建项目
ng new newApp //建立一个新的项目
创建项目时会自动安装node包,如果安装太慢,可以先跳过安装,然后使用cnpm命令安装:
ng new newApp --skip-install cd newApp cnpm install
cnpm命令是npm在淘宝镜像的命令。
3.启动项目
进入项目目录内,输入命令:
ng sever
默认端口号是4200,如需修改端口使用命令:
ng serve -p 端口号
4.项目打包
打包命令:
ng build
由于 用angular-cli创建的项目,有很多依赖之类的文件,但是实际上好多用不着这就需要再次压缩,要么会因为打包文件过大而影响加载速度,这里使用命令:
ng build --prod --aot //在终端使用此命令会使你的项目压缩到原来的30%左右
5.目录介绍
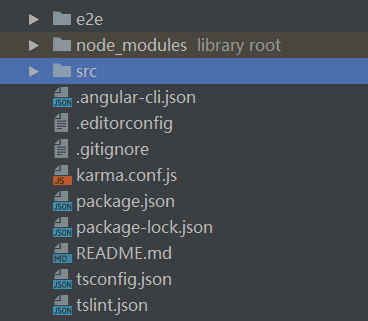
最外层目录:

e2e:端到端的测试目录,用来做自动化测试
node_modules:第三方依赖包存放目录
src:应用源代码目录
.angular-cli.json:Angular命令行工具的配置文件,后期可能会修改它,引一些其他的第三方的包,比如jquery等
.editorconfig:IDE工具的配置文件
.gitignore:git的配置文件
karma.conf.js:karma是单元测试的执行器,此文件时karma的配置文件
package.json:标准的npm工具的配置文件,文件里列出了该应用程序所用的第三方依赖包,我们在建项目初始化是就是在下载这些包,放在了node_modules这个目录中。
protractor.conf.js:自动化测试的配置文件
README.md:说明文件
tslint.json:是tslint的配置文件,用来定义TypeScript代码质量检查的规则
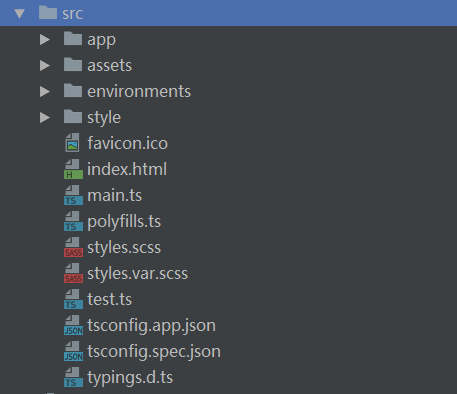
Src目录:

app:包含应用的组件和模块,我们要写的代码都在这个目录里
assets:资源目录,存放静态资源,比如图片
environments:环境配置,angular支持多环境开发,比如开发环境、测试环境、生产环境公用一套代码,用来配置环境
index.html:整个应用的根html,程序启动首先访问这个页面
main.ts:整个项目的入口点,angular通过这个文件启动项目
polyfills.ts:主要用来导入一些必要库,为了让angular能够在老版本浏览器下正常运行
styles.css:放全局样式
test.ts:也是自动化测试用的
tsconfig.app.json:TypeScript编译器的配置,添加第三方依赖时会修改
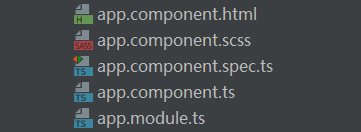
app目录

一个Angular程序至少需要一个模块和一个组件。在新建项目时已经生成了。
app.component.ts:这个便是组件,组件是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的html
app.module.ts:这个表示模块
参考: