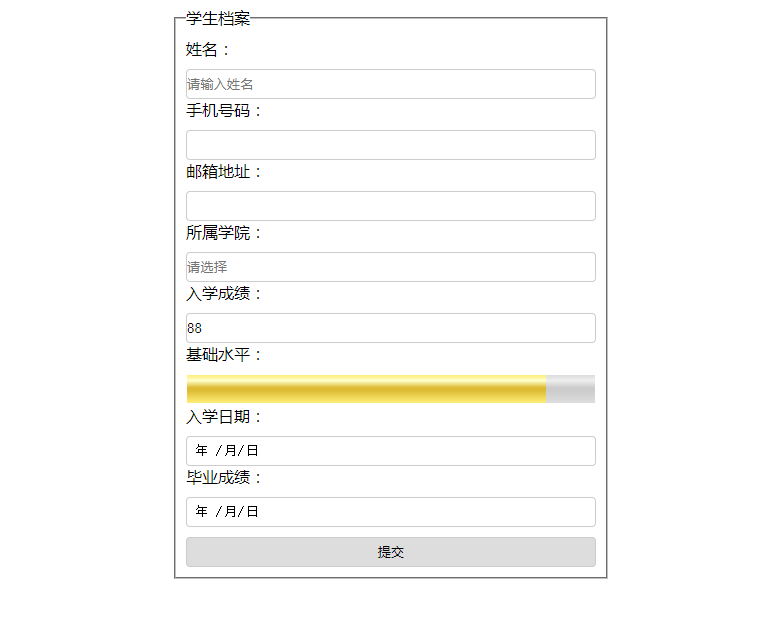
效果图:

实现:
<form>
<fieldset>
<legend>学生档案</legend>
<label for="stuName">姓名:</label>
<input type="text" name="stuName" id="stuName" placeholder="请输入姓名">
<label for="phoneNum">手机号码:</label>
<input type="tel" name="phoneNum" id="phoneNum">
<label for="emailAddr">邮箱地址:</label>
<input type="email" name="emailAddr" id="emailAddr">
<label for="">所属学院:</label>
<input type="text" name="collage" placeholder="请选择" list="constitute">
<datalist id="constitute">
<option value="师范学院"></option>
<option value="计软"></option>
<option value="医学院"></option>
</datalist>
<label for="grade">入学成绩:</label>
<input type="number" name="grade" id="grade" max="100" min="0">
<label>基础水平:<meter id="level" max="100" min="0" low="59" high="90"></meter></label>
<label for="entranceDate">入学日期:</label>
<input type="date" name="entranceDate" id="entranceDate">
<label for="graduateDate">毕业成绩:</label>
<input type="date" name="graduateDate" id="graduateDate">
<input type="submit" name="submit">
</fieldset>
</form>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
fieldset {
width: 30%;
margin: 10px auto;
padding: 10px;
}
fieldset > input,select,meter {
width: 100%;
/*make the input realWidth=width+padding+border,or it will overflow*/
box-sizing: border-box;
height: 30px;
margin-top: 10px;
border-radius: 4px;
/*using border-radius will make border has shadow,so remove border then add it again*/
border: none;
border: 1px solid #ccc;
}
</style>
<script type="text/javascript">
//实现入学成绩和进度条的关联
document.getElementById("grade").oninput = function(){
document.getElementById("level").value = this.value;
}
</script>
总结:
1、元素居中margin左右设置auto
margin:0 auto;
2、使元素的width=width+margin+border,以防添加margin后,元素整体长度变化且视觉效果无法居中
如:

加入border-sizing:border-box;后

3、添加border-radius后,会出现阴影
如

先清除border,再重新加border
border: none;
border: 1px solid #ccc;