

这里我以checkbox举例(radio同理),上图为默认样式


这是我修改之后的样式
直接进入主题吧

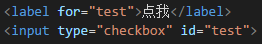
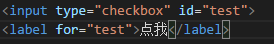
首先在我们的vs里面输入如上代码
键入一个input框,类型为checkbox
再写一个label,给for属性赋予checkbox的ID值,让两个产生联动
这样,我们点击label里面的内容的时候,可以让checkbox选中
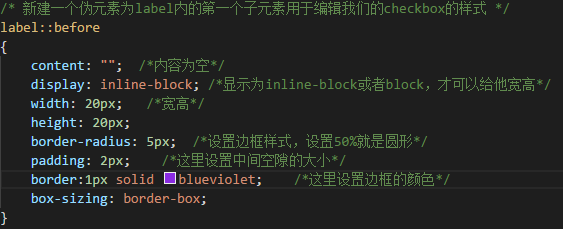
然后我们给label新建一个伪元素

设置好之后我们得到如下样子

现在我们点的时候是没有任何变化的,因为我们并没有设置点击之后的样式
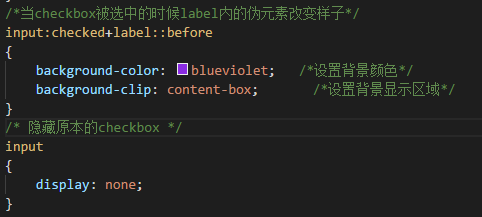
我们输入以下代码

为了使我们的选择器能选中label下的伪元素,我们需要调整代码

将label放在input之后,我们的选择器就能选中label下的伪元素了
这样我们实现了用伪元素自定义样式,这样的做的好处就是我们可以改变checkox和radio的颜色
不至于使用默认的样子
例如以下







大家可以来try一try哦~~~~~~~~~~~~~