有一天我们的UI设计师找到我说,要把页面中我自己用程序写的动画,换成他们给的json动画,原因是有的动画很复杂,自己写起来达不到他们的预期效果(写到这里我突然想到一个问题,这么复杂的动画为什么不使用gif。。。。坐我对面的安卓开发小哥答因为gif播放的时候可能质量不高不流畅,好吧我信了)
我:????客户端可以加json动画,H5页面没听说过可以读json动画哎
设计师一脸肯定,说可以的,有web版本。
写到这里,我真的要好好夸一波我们的设计师妹子了,几乎很多蛮好的解决方法都是在他们的“逼迫”之下找到的(哦,她们还会写H5页面。。。要我有何用系列
那问题来了,怎么在H5页面里面使用json动画呢
树形菜单如何在H5页面内使用json动画
这时候设计师甩了一个链接给我,看这里lottie-web ;我点进去了解了一下,是Airbnb开源的一个动画库,该库可以完成很多酷炫动画,使用起来也很简单,设计师只需要通过AE做成的动画导出JSON文件,然后前端使用Lottie直接加载JSON文件生成动画,既不需要设计师切N多gif,也不需要前端去进行复杂绘制了,一举两得,并且,Lottie全平台可用,ios、Android、web、React Native都可以,且占用内存少,加载流畅。(这么个神仙东西我为什么现在才发现。。
说了这么多,那怎么在H5页面里面使用呢?
很简单了,设计师生成的文件夹发给你(设计师那边只用在AE中加个lottie插件,导出就行了),打开之后应该是这样子的,打开demo.html就知道是怎么用的了(所以我还在这里写什么技术文章

玩笑归玩笑,其实在使用中还是碰到了很多坑的,这里记录几个使用时注意的地方

1.demo.html里面有很多内联的东西,图片选项卡使用时堆积在页面内不好看
仔细看一下,其实demo.html把js和json都放进去了,这时候我们可以把js和json单独分出来,js的话可以使用cdn上提供的地址
|
1
|
<script type=
"text/javascript"
src=
"https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"
></script>
|
动画需要的json数据放在data.json文件里面,但是给出的json文件里面的数据格式是这样的(太长了 截不完

那如果你要在单独的一个html里面使用script的方式引入json文件的话,会报错,所以需要修改json文件,在前面加上变量,赋值。如下图:

这样你可以通过像引入js文件的方式一样的引入该json
|
1
|
<script type=
"text/javascript"
src=
"./data.json"
></script>
|
这样可用的demo.html就缩减成了下面这样
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
meta
charset
=
"UTF-8"
>
<
head
>
<
style
>
body{
margin: 0px;
height: 100%;
overflow: hidden;
}
#lottie{
width:100%;
height:100%;
display:block;
overflow: hidden;
transform: translate3d(0,0,0);
text-align: center;
opacity: 1;
}
</
style
>
</
head
>
<
body
>
<
div
id
=
"lottie"
></
div
>
<
script
type
=
"text/javascript"
src
=
"https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"
></
script
>
<
script
type
=
"text/javascript"
src
=
"./data.json"
></
script
>
<
script
>
var params = {
container: document.getElementById('lottie'),
renderer: 'svg',
loop: true,
autoplay: true,
animationData: animationData
};
var anim;
anim = lottie.loadAnimation(params);
</
script
>
</
body
>
</
html
>
|
当然,你如果使用的是js模块化编程的话,可以不用更改data.json,直接import进来就行了,如下:
|
1
|
import animationData from
'./data.json'
|
2.使css3动画适配移动端
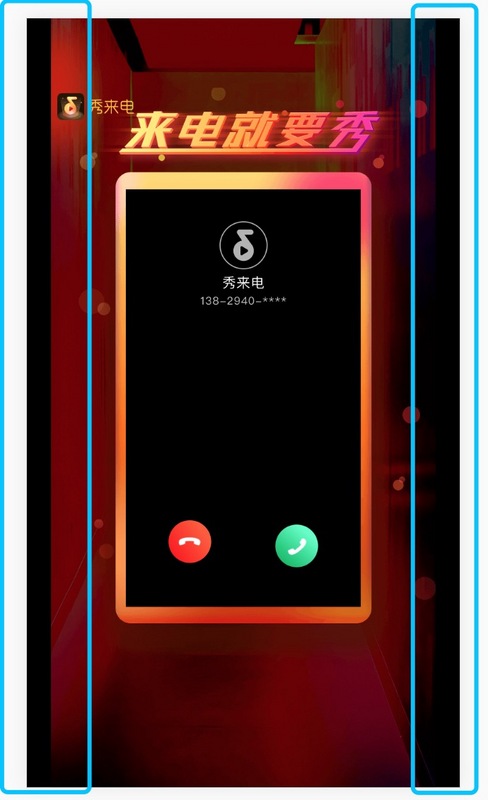
之所以觉得这是个坑是因为,设计师给我的动画是全屏且非透明底的,然后她要求我将这个动画以宽度100% 高度垂直居中截取的方式定位,我在浏览器里面试了下,360*640屏幕下,宽度100%,表现形式是这样的(看上去是高度100% 宽度适配居中 两边漏出了黑色的背景色,见下图蓝色框起来的部分)

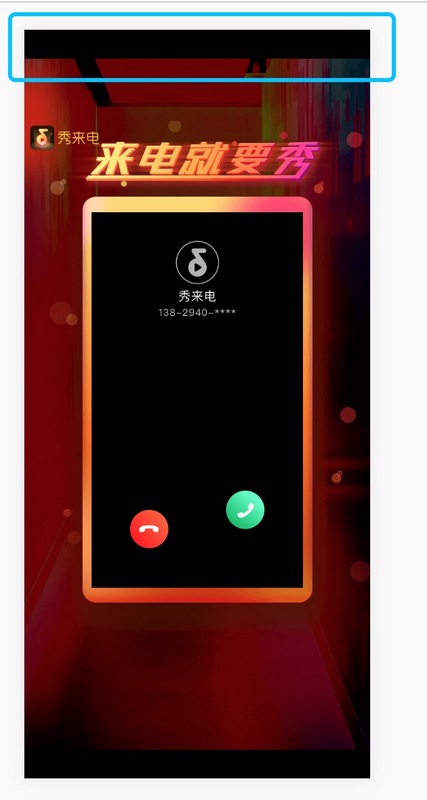
换成iPhone X的屏幕下,相反,表现出来是宽度100% 高度适配居中,上下漏出黑色背景色,见下图蓝色框起来的部分(究其原因是因为iphonex屏幕较长

这个布局好熟悉哇,跟img的object-fit属性取值为contain的时候表现一致(object-fit也是宝藏,有兴趣的同学可以去研究一下,非常好用)
我这里解决设计师的需求主要增加下面的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
js部分:
setTimeout(
function
() {
document.getElementsByTagName(
'svg'
)[0].style.height =
'auto'
;
}, 50);
css部分:(给lottie增加flex布局)
#lottie {
width:100%;
height:100%;
transform: translate3d(0,0,0);
text-align: center;
opacity: 1;
position: absolute;
top: 0;
left: 0;
z-index: 3;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
|
最终效果:

总结
以上图片截图都是静态的,实际是有一个动态效果的,我不知道怎么添加动图就没弄了,感兴趣的可以试一下。
适用范围:我感觉一般全屏的或者局部很复杂的动画可以使用这个方法一试,比gif要流畅,兼容性也做得不错,一些安卓产品比较酷炫的开屏就是使用的这个方法,H5页面的话,简单动画一般自己程序实现就可以,还可以避免踩坑。
参考链接:
lottie官网
lottie-web github地址