版权声明:欢迎交流,转载!保留文章链接即可。 https://blog.csdn.net/qq_21405949/article/details/88776496
点击链接加入群聊【微信小程序❶群】:
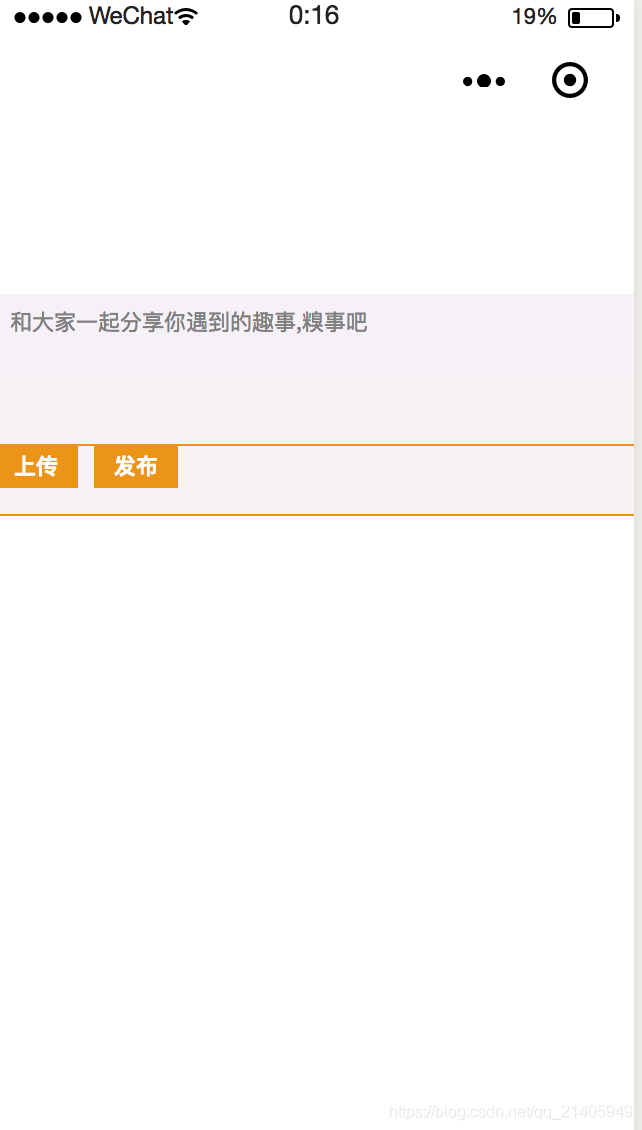
先来看最终效果:

一:
写一个简单的界面,主要是利用小程序上传文件api接口来实现:

<view class='pulishBtn' bindtap='doUpload' >上传</view>
二:
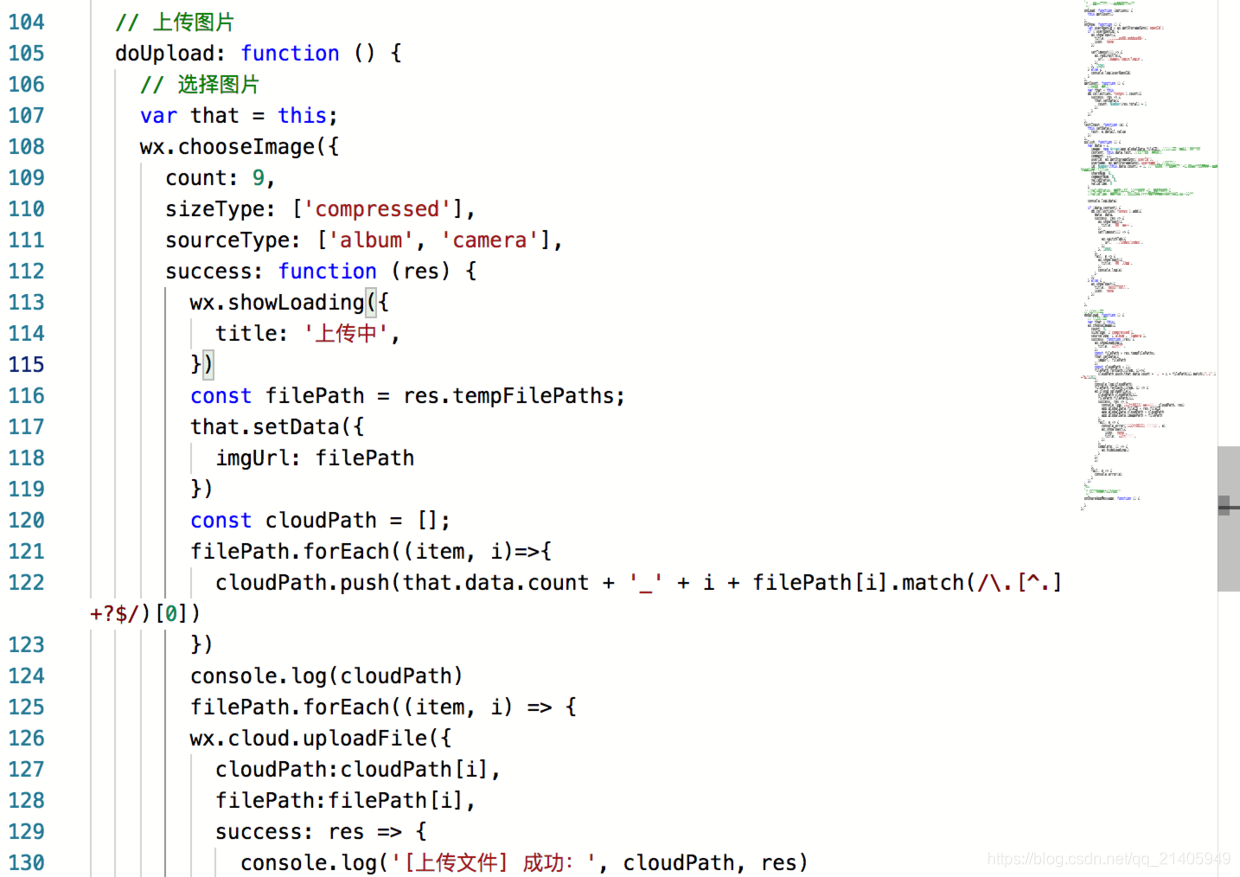
js:doUpload函数:
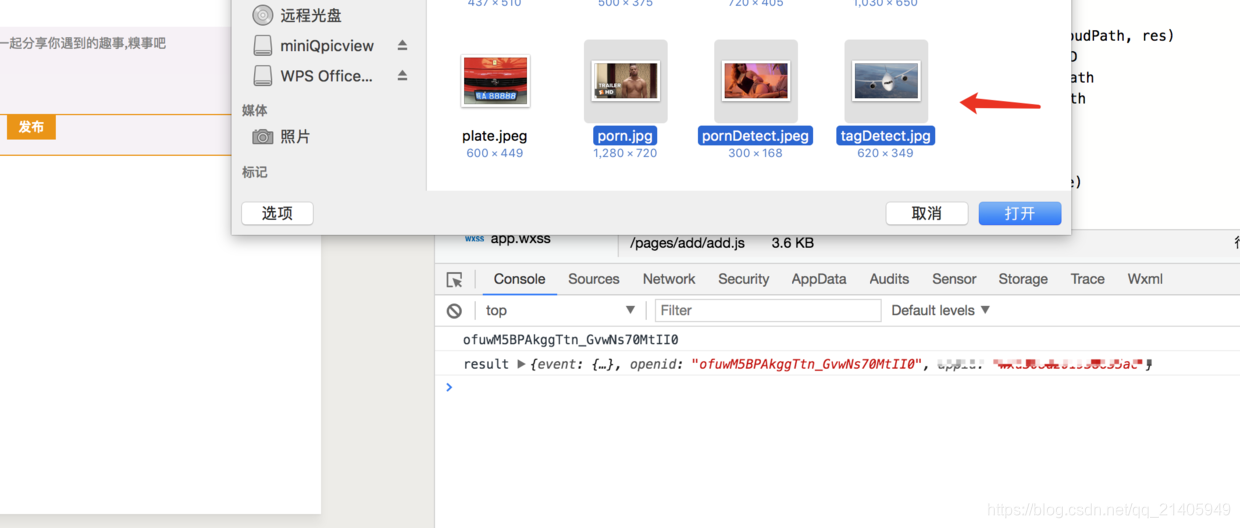
wx.chooseImage 选择图片的方式分为两种,拍照或者从相册选择图片。
wx.showLoading 提示用户正在上传
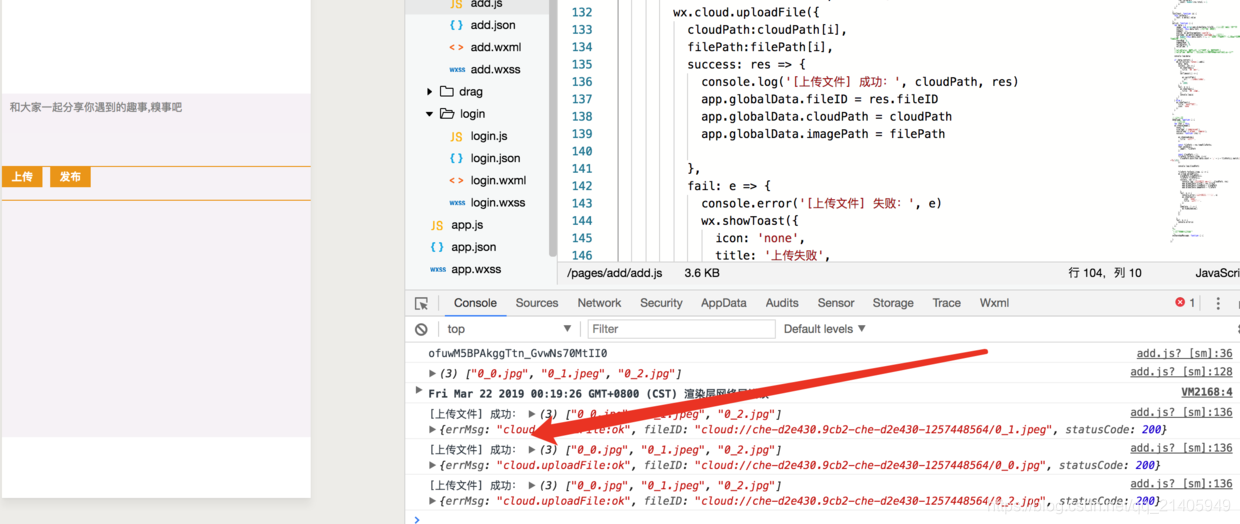
wx.cloud.upLoadFile 把图片上传到云存储空间

wx.cloud.uploadFile({cloudPath:'example.png',// 上传至云端的路径filePath:'',// 小程序临时文件路径success:res=>{// 返回文件 IDconsole.log(res.fileID) },fail:console.error})


最后 wx.hideLoading 上传完成,关闭提示。
推荐微信小程序阅读:
【十一】 10分钟精通微信小程序 | 云函数管理端
【十】 10分钟精通小程序 | 云函数异步返回结果
【九】10分钟精通微信小程序 | 云函数
【八】 10分钟精通微信小程序云存储 | 云存储
【七】10分钟精通微信小程序 | 增删改查
【六】10分钟精通微信小程序 | 增删改查
【五】10分钟精通微信小程序 | 云数据库增删改查
【四】10分钟精通微信小程序 | 云控制台
【三】10分钟精通微信小程序 | 光速入门
【二】10分钟精通微信小程序云开发 | 多图上传并存储路径到云数据库
【一】10分钟精通微信小程序 | 获取用户openid