内容说明
页面中有导航栏,当页面滚动超出一定范围时,它会固定在设置好的位置,一般是固定在顶部。
本文有两种方式实现,一种是sticky,兼容不好;另外一种是sticky的解体。。兼容效果万能
1、首先最简单的,是利用position的sticky属性
sticky
页面不动的情况下,它就像 position:relative;
而当页面滚动超出目标区域时,它表现的就像 position:fixed;,会固定在目标位置。
relative(相对定位)是指给元素设置相对于原本位置的定位,元素并不脱离文档流,因此元素原本的位置会被保留,其他的元素位置也不会受到影响。
而fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标并不是body,而是视图(屏幕内的网页窗口)本身。
主要用在对scroll事件的监听上;在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:0);position:sticky这时的效果相当于fixed定位,固定在(top: 0)位置。
特点
1)该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
2)当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
3)元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于可视窗口来计算元素的偏移量
用法
position: sticky;
position: -webkit-sticky; // 兼容 -webkit 内核的浏览器
top: 10px; // 必须设一个值,否则不生效
只需要三行代码就能实现吸顶效果
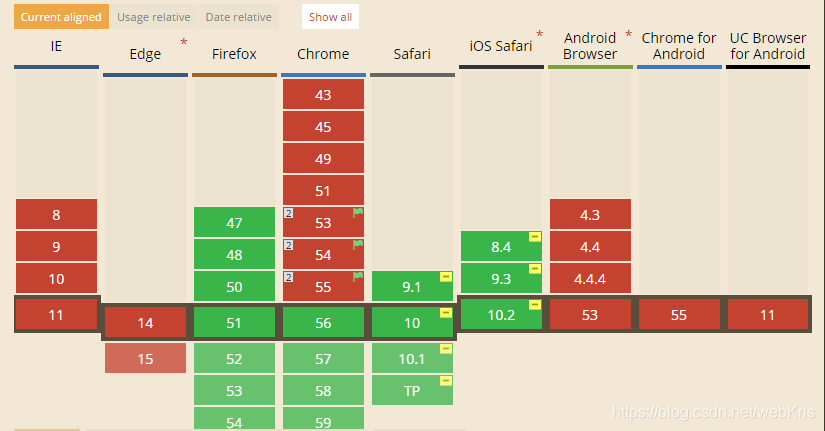
只是目前这个属性并不是W3C推荐的标准,所以目前兼容性还不是很好。

emmm…这一大片红 只要知道sticky兼容性很差就好了。
2、下面利用另外一种万能方式处理
介绍了sticky粘性定位 是relative和fixed结合体。。。。
既然浏览器对sticky支持不友好,那就用代码把他俩动态切换达到结合的效果(relative和fixed是不分浏览器的)
思路:
前提时需要监听scroll事件
1)滚动条不动时,是静态相对定位状态relative
2)当页面滚动超出设置距离时,改变样式属性 切换定位状态fixed,同样需要给top设置一个值
css部分
.box{
position: relative;
height: 80px;
width: 100%;
z-index: 999;
}
.box-active{
position: fixed;
top: 0;
}
js部分
// 监听事件
window.addEventListener('scroll', function(){
let t = $('body, html').scrollTop(); // 目前监听的是整个body的滚动条距离
if(t>0){
$('.box').addClass('box-active')
}else{
$('.box').removeClass('box-active')
}
})
这样就可以啥啥浏览器都兼容了,也不是很麻烦,效果是一样的